Adding a custom scrollbar to your WordPress website is a great way to enhance the visual impact of your pages and improve the overall UX.
Along with other things such as customizing your WordPress theme and adding media to your pages, focusing on the small details can make your website stand out from the competition.
How to Create a Custom Scrollbar in WordPress
One of the fastest and easiest methods to customize your WordPress scrollbar is by using a dedicated plugin. For this demonstration, we will be using this method.
To do so, you should first select a suitable plugin and install it in WordPress. Here’s how:
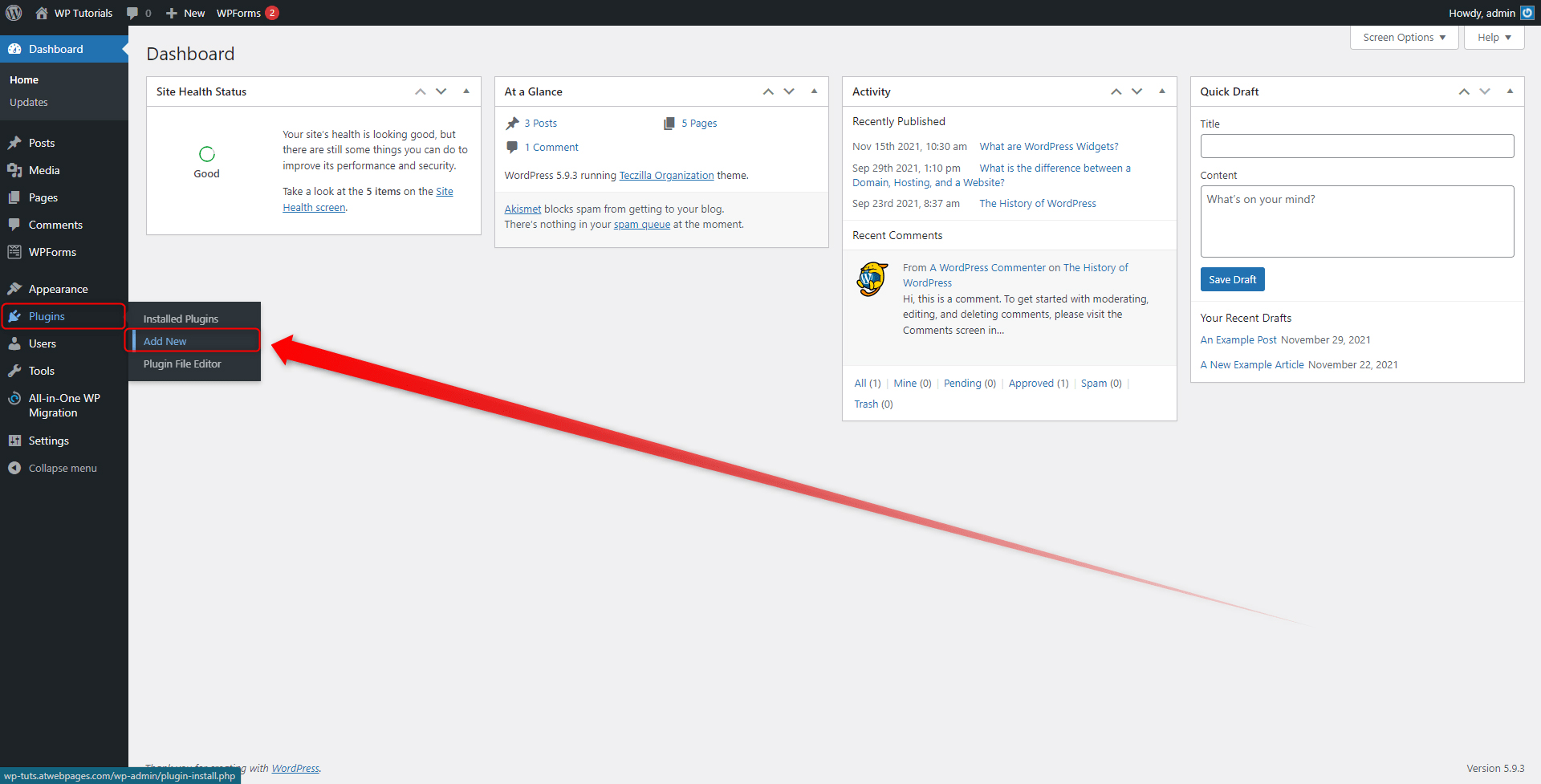
- Enter your WordPress dashboard and head to Plugins->Add New

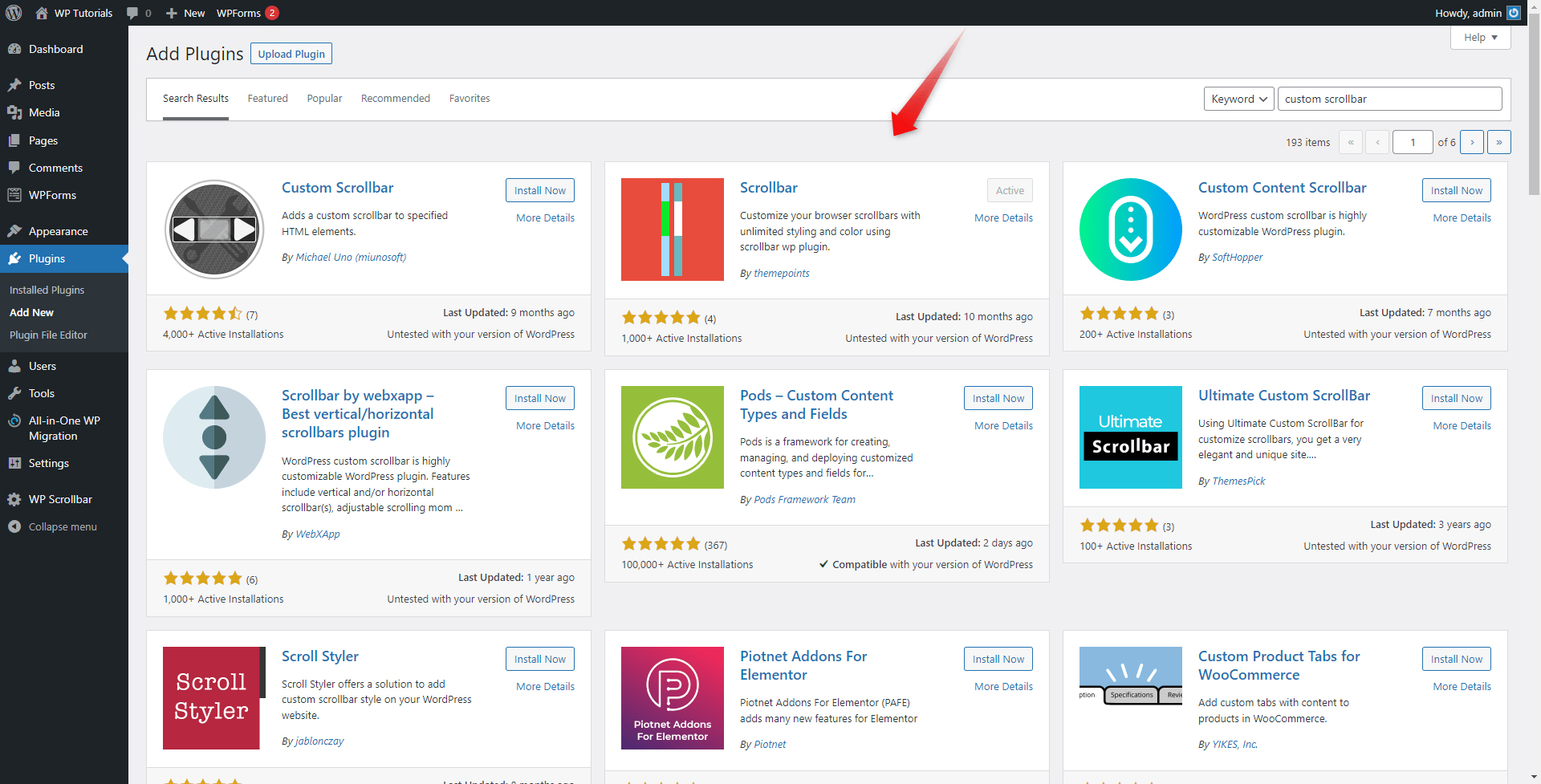
- Search for a suitable plugin and install it. We will use a simple plugin, called Scrollbar. However, you can use the one that fits your needs the best.

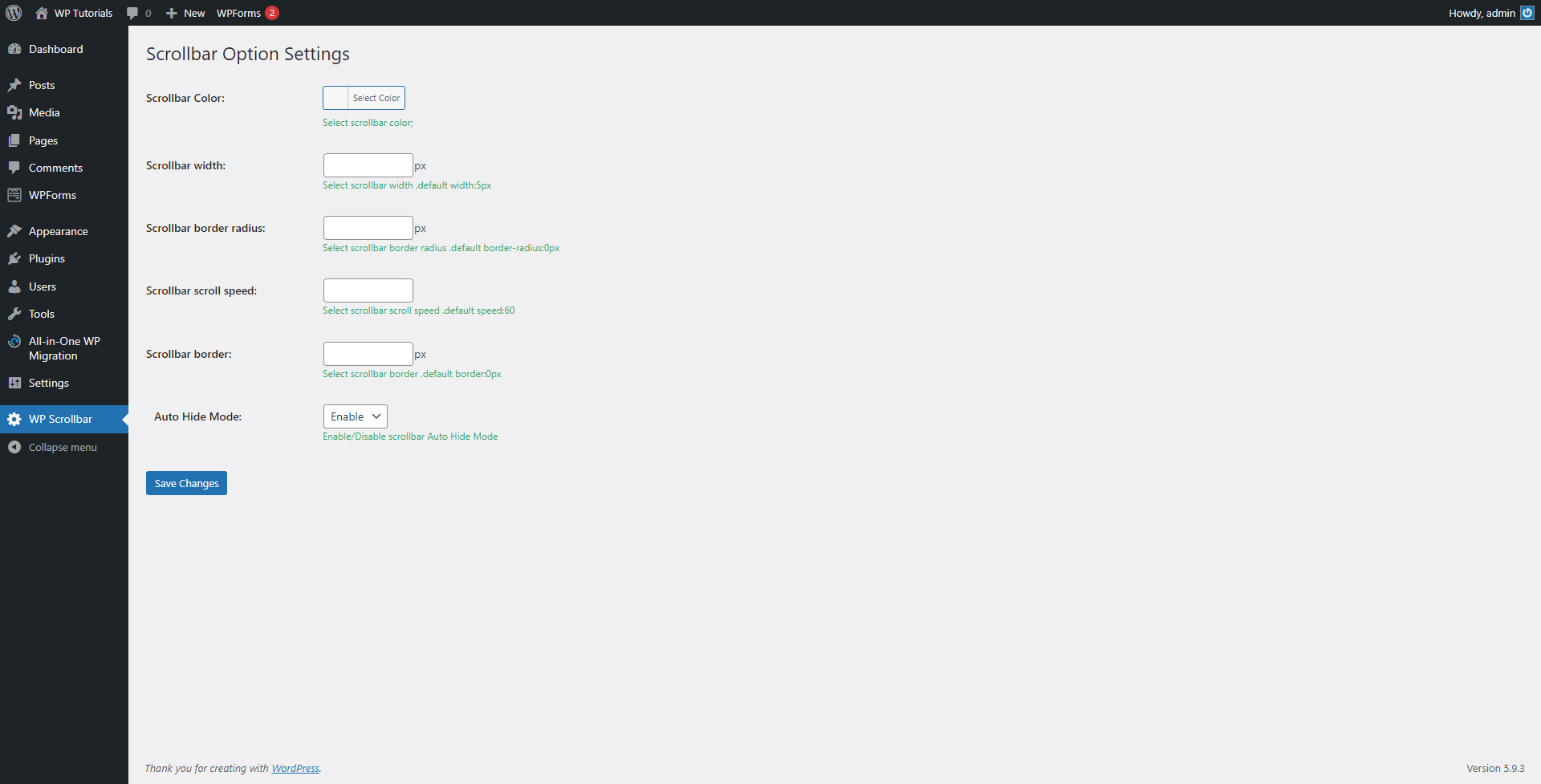
- Enter the plugin’s settings, so you start customizing a scrollbar to your preferences. In our case, the settings page looks like this:

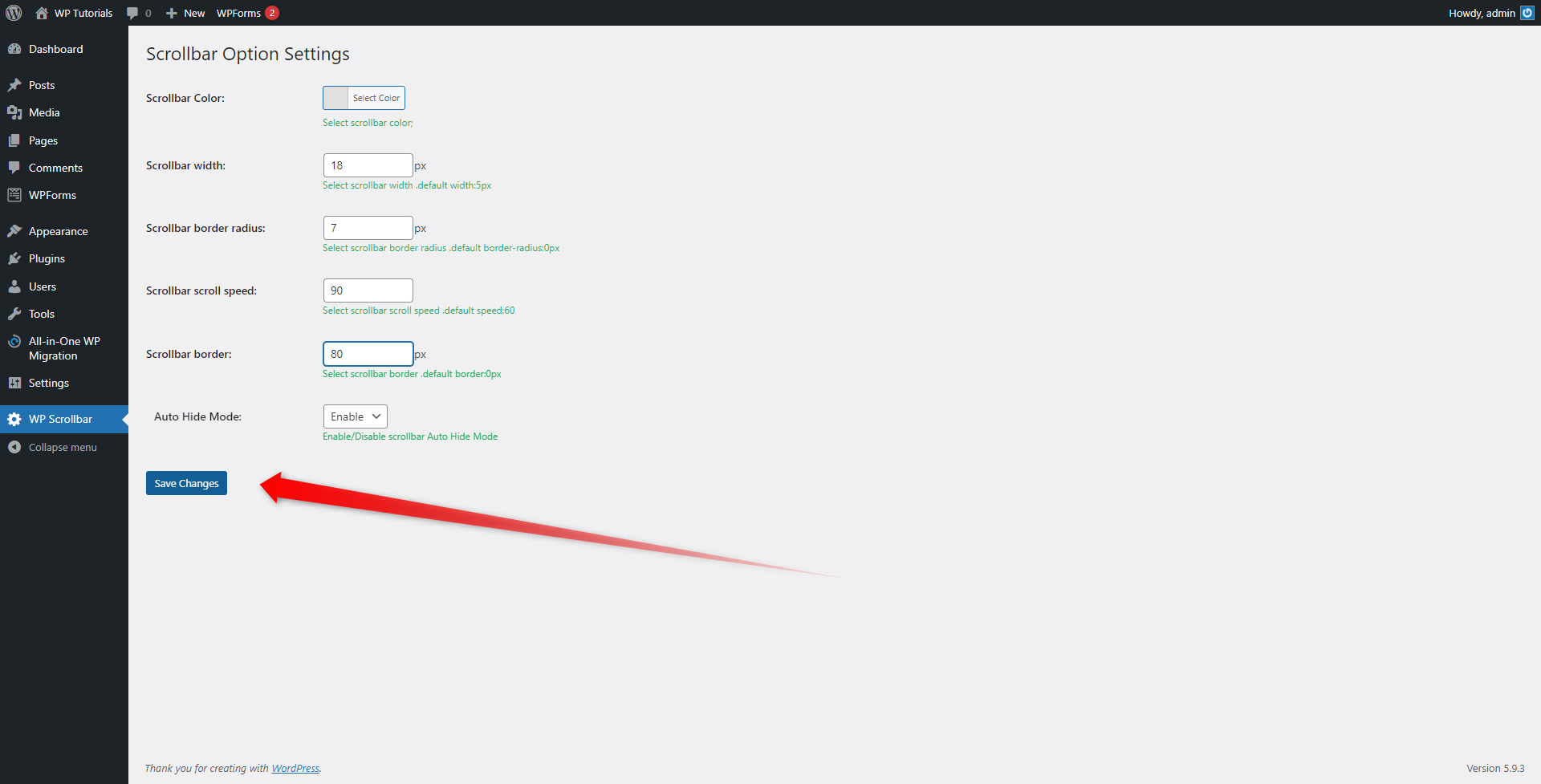
Make your changes and set up your preferences and hit Save changes. This will save your selected settings and apply them to your WordPress site:

After a bit of tweaking, the result on our pages looks like this:

To achieve the optimal visual and functional impact, spend your time and experiment with different scrollbar designs. Only by doing so, you can find out what works and what doesn’t.
If you want to know more about the plugins, then check out our dedicated article:
Also, if you aim at making a functional and beautiful website that attracts customers and boosts conversions, then definitely check out our hosting services. ZETTAHOST can offer a wide range of hosting plans such as shared web hosting, WordPress hosting, semi-dedicated hosting, and many more.
If you have any kind of queries, then contact us and let us be your reliable partner in the world of digital!
Conclusion
Adding a custom scrollbar to your website is a very effective way to enhance the aesthetics of your pages and also enhance their functionality.
In the majority of cases, focusing on small details such as the scrollbar makes a good impression on your visitors and by doing so you can enhance the traffic to your site and the number of conversions.
Related:
- How to Customize Your WordPress Dashboard
- How to Customize Your WordPress Widgets
- How to Customize Your WordPress Theme?