If you are using Gutenberg to craft your WordPress website, then you should know that the process is very easy, especially by using the block editor.
In the following paragraphs, you will read how to add one to your pages.
How to Add a Contact Form with WordPress Gutenberg Editor
The easiest way of adding a contact form to your site is by using a WordPress plugin.
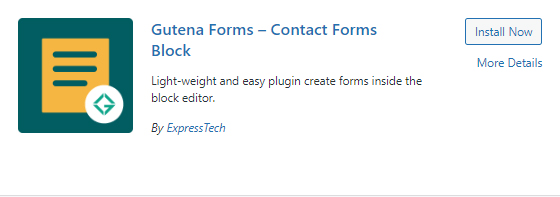
To do so, open the WordPress plugins library and search for a suitable option. For this demonstration, we will use a simple and Gutenberg-friendly plugin called Gutena Forms:

Once you browse the available options, install and activate the plugin of your choice.
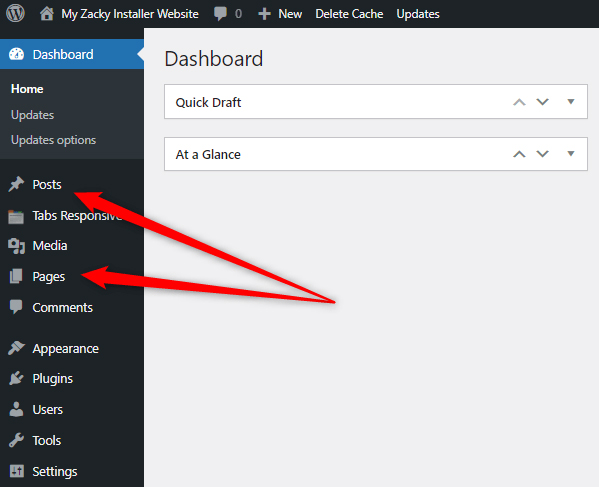
Then you can add and customize a contact form within your pages or blog posts. To do so, the first thing you should do is open the page or blog post to which you wish to add the form via the WordPress admin panel:

For this demonstration, we will add a contact form to our Contact page. However, keep in mind that the process is the same for both adding forms in blog posts and web pages.
Once you open the page or blog post via the dashboard, you can insert the contact form.
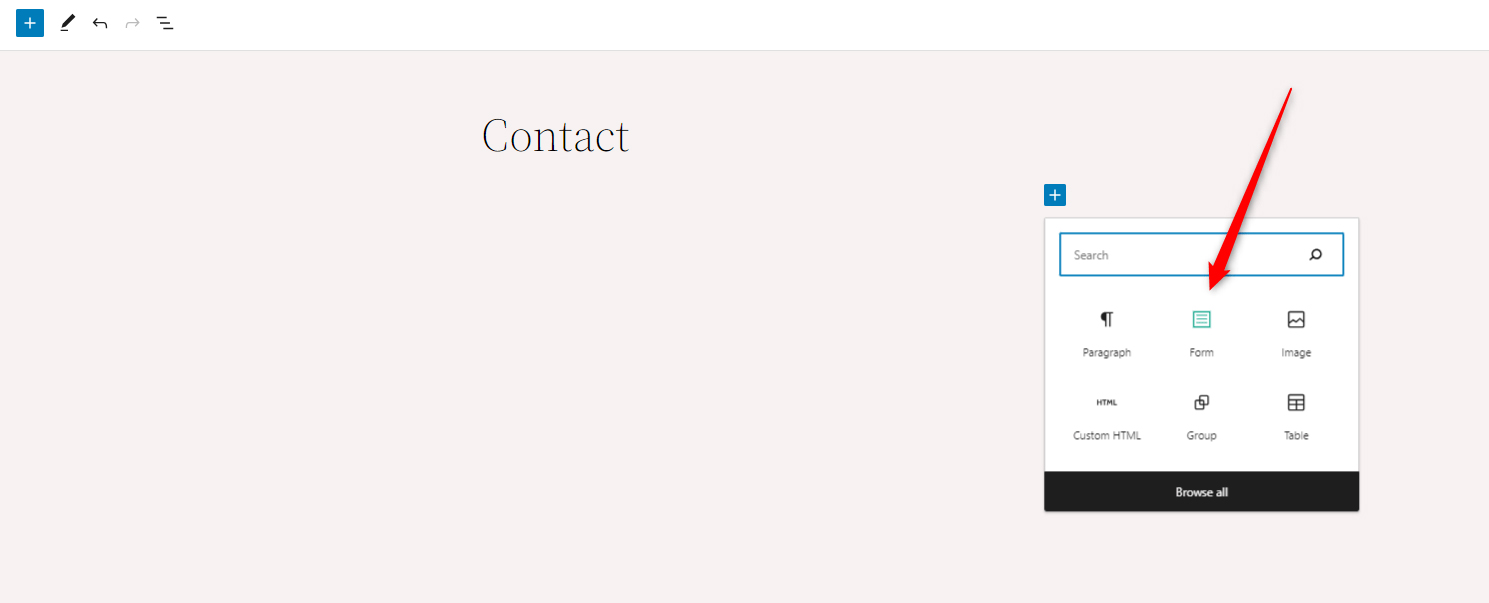
Keep in mind that the insert procedure might vary from plugin to plugin. Since the plugin we use is optimized for Gutenberg, the contact form can be inserted as a block:

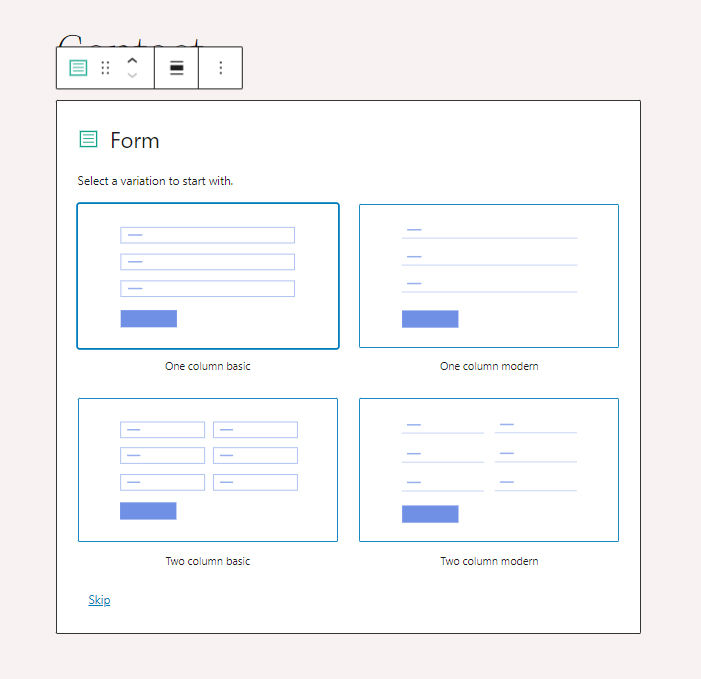
Once inserted within the content area, you can customize it, starting from the variation of the form you wish to include on your site:

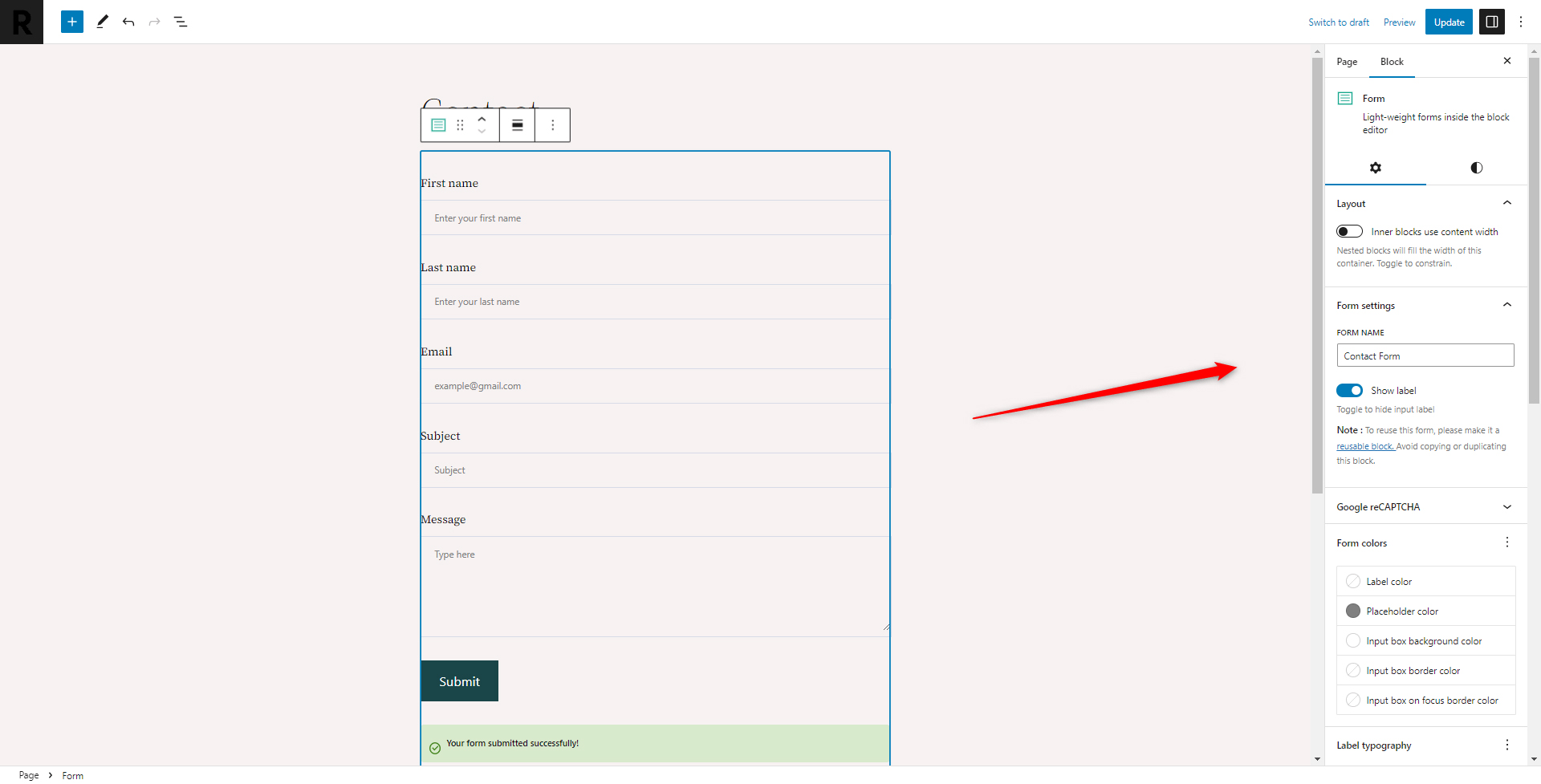
Once you choose a variation, you can then start customizing the form via the sidebar located at the right:

Depending on the forms plugin you are using, the customization options may vary, but in the majority of cases you can edit text fields, color schemes, and types of fields.
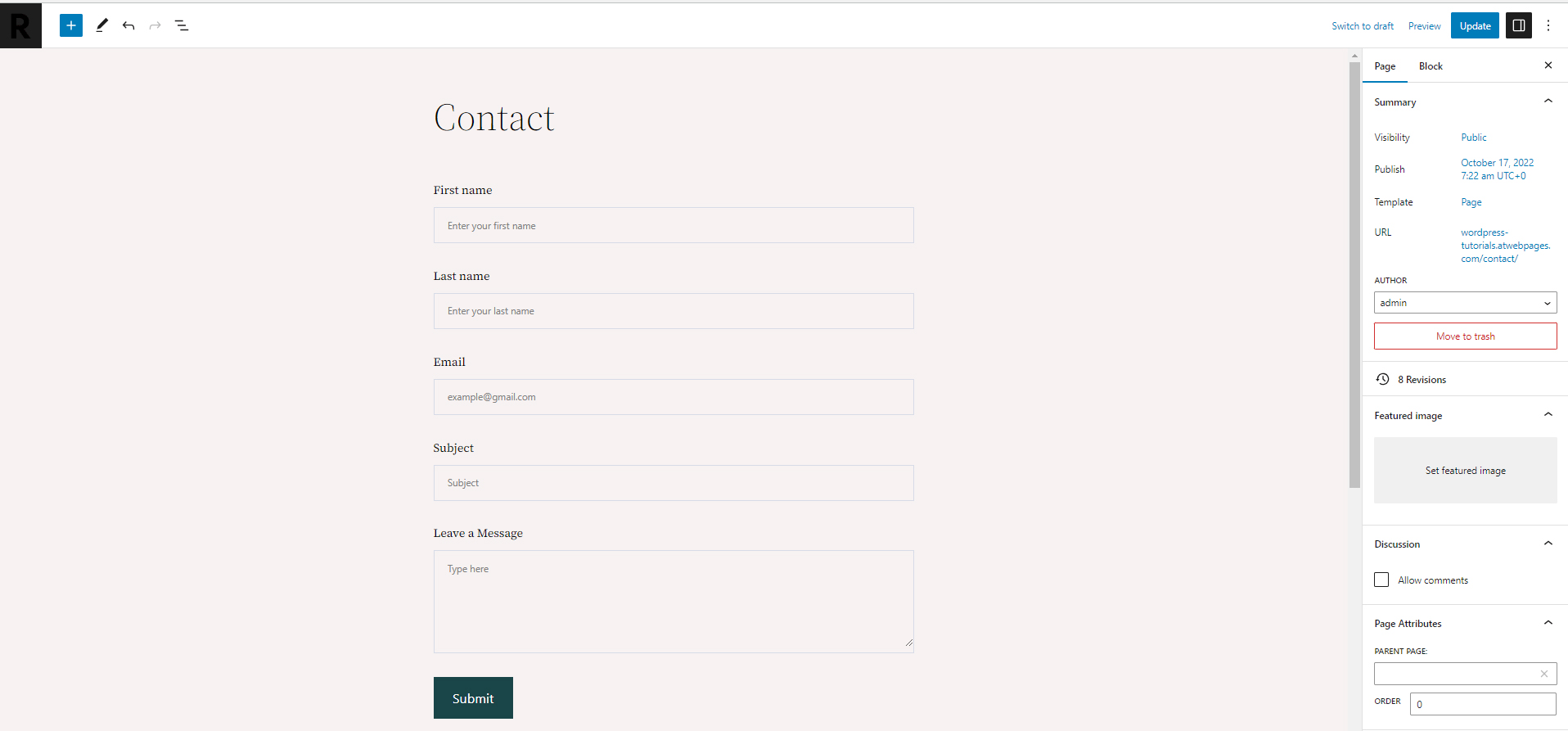
For this demonstration, we will insert and customize a simple contact form with only a few details:

Now that you know how to add a contact form to your WordPress website, take your time and customize it, so it perfectly fits your site’s design and vibe.
Conclusion
Adding a contact form to your WordPress website by using Gutenberg is quite simple and requires only a few minutes of your time.
Related:
- Create a WordPress Website – The Ultimate Guide
- How to Install and Activate a WordPress Plugin
- How to Create a New Page in WordPress
- How to Browse, Install and Apply a WordPress Theme
- How to Use WordPress Gutenberg Block Editor
- How to Insert Gutenberg Blocks in WordPress
- How to Change Text Color With WordPress Block Editor
- How to Use WordPress Reusable Blocks
- How to Display Code with WordPress Gutenberg Code Block
- How to Use the Navigation Block in Gutenberg
- 5 Best WordPress Slider Plugins for Gutenberg
- 5 Best Gutenberg Plugins for WordPress
- How to Create Tables in WordPress Using Gutenberg Editor
- How to Add Tabs to Your WordPress Site with Gutenberg
- How to Copy a Page with WordPress Gutenberg Editor
- How to Access the Gutenberg Full Site Editor
- How to Add Images in WordPress with Gutenberg