The WordPress featured images are quite useful and handy in many situations. In our previous article, we discussed what it is and why it is important for your site. If you haven’t checked it out, then definitely check out what a featured image is before proceeding with this article.
Also, check out how to change the size of featured images.
Adding a featured image is an easy and effective method to add a kick to the UX and the overall aesthetic features of your website. Read how to do so in the following paragraphs.
How to Add a Featured Image to WordPress
As with many other WordPress functions, adding a featured image to your blog posts is straightforward. Before you add one, however, you should first consider whether your selected WordPress Theme support featured images.
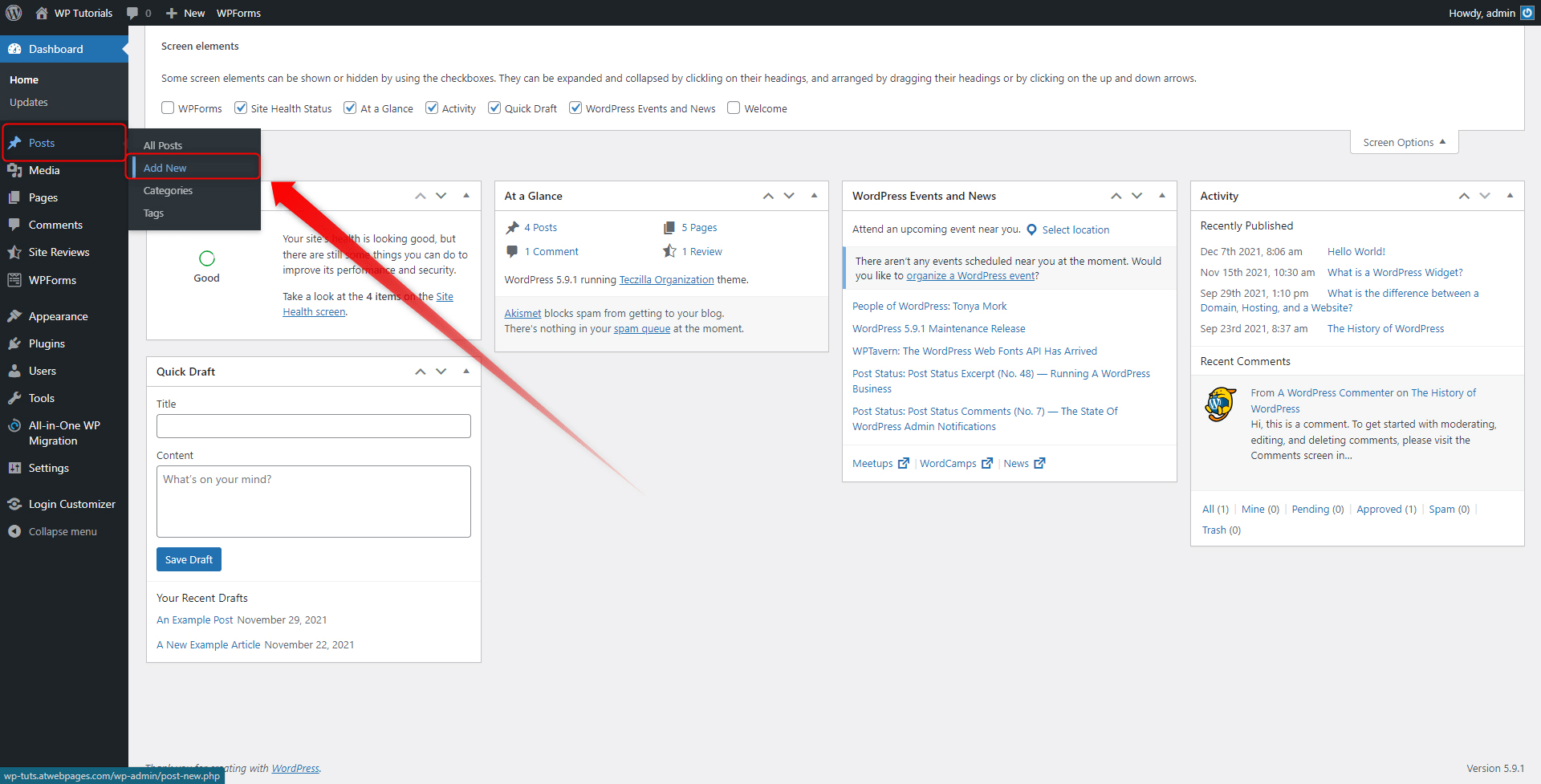
To find out, simply open your Admin Dashboard and go to Posts->Add New:
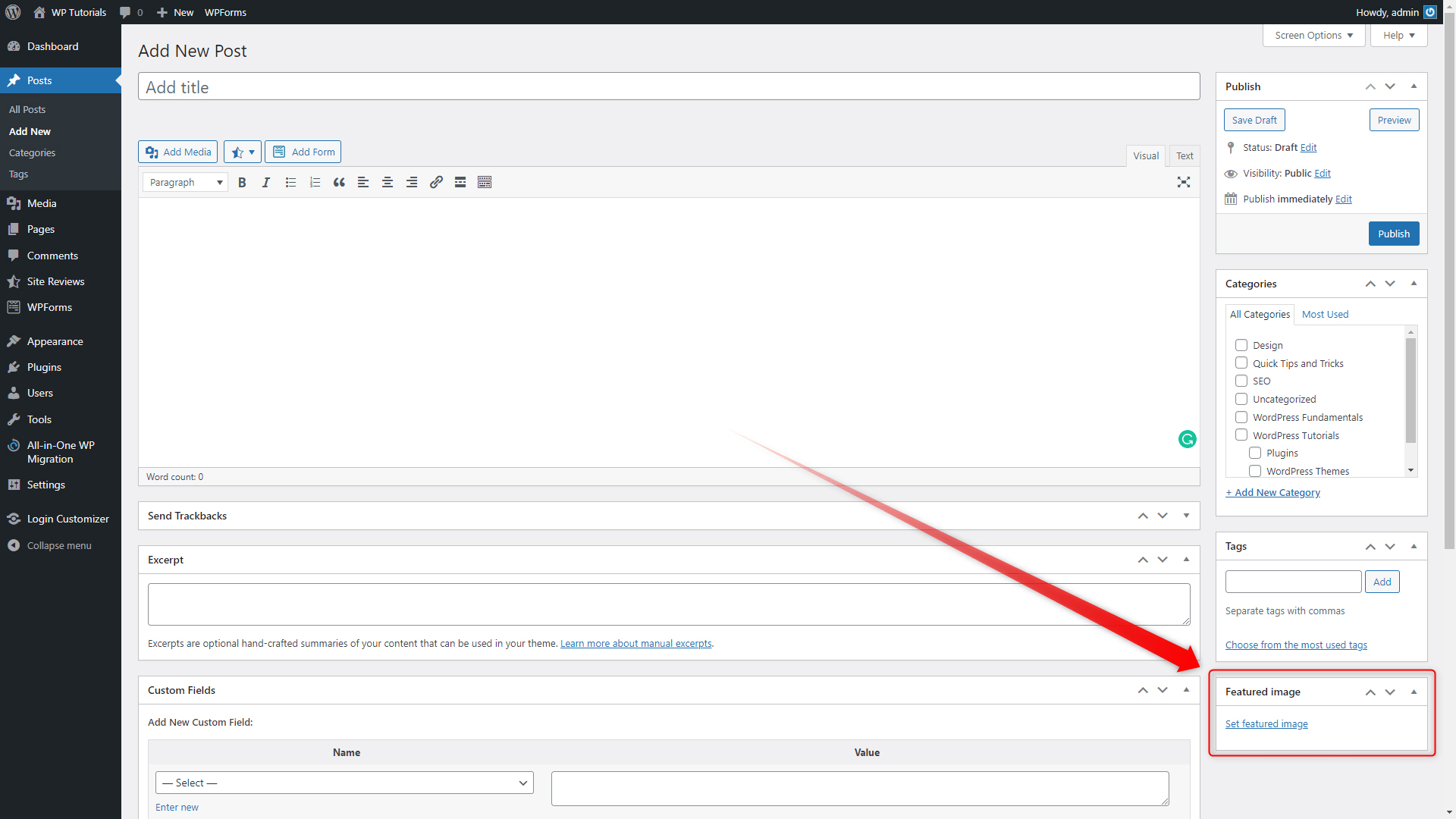
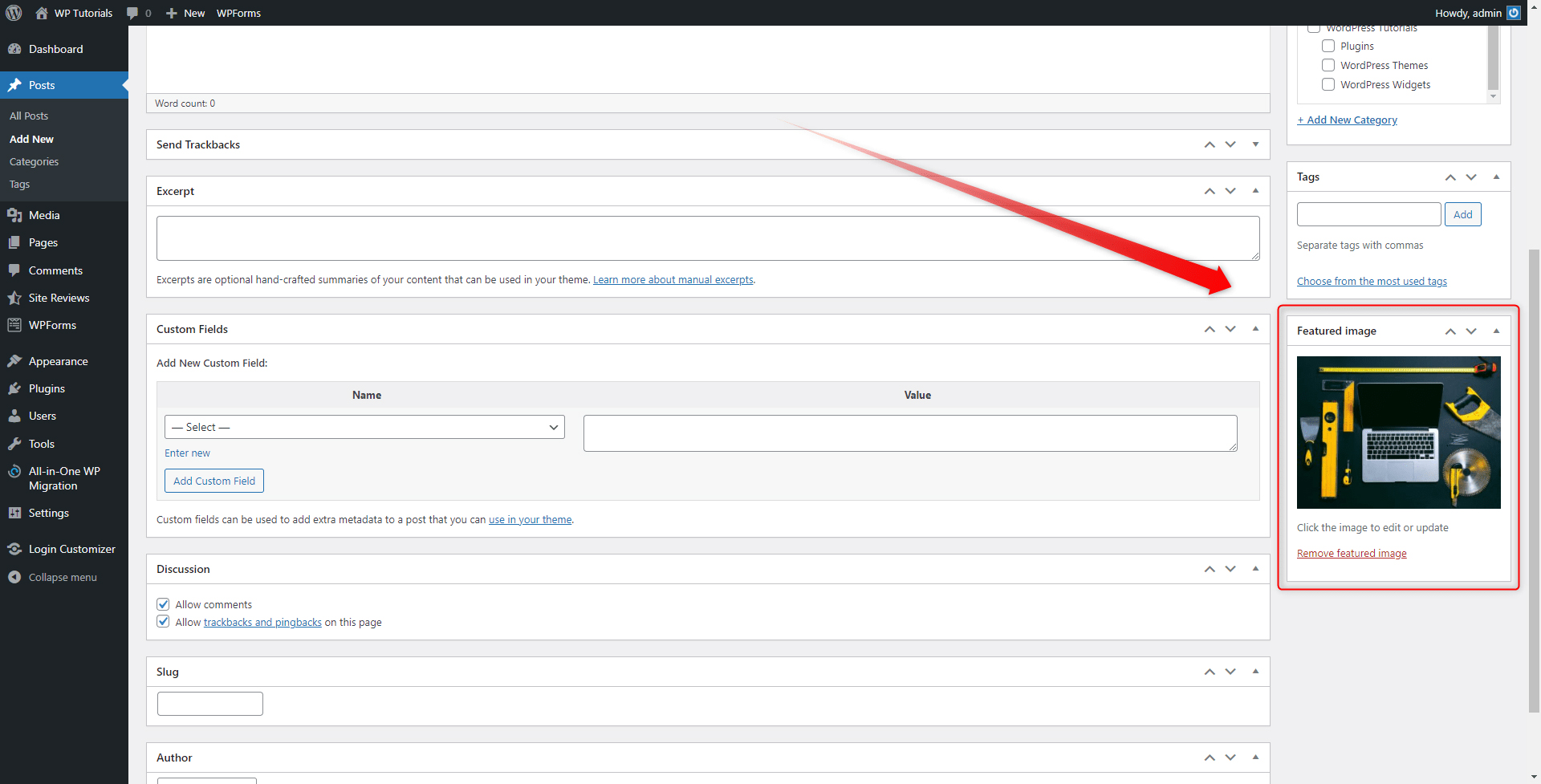
This will open the Add New Post page, from where you create your posts. To see whether your theme supports this feature, search for the Featured Image box on the right of the page:

This box indicates that your theme supports featured images and you can immediately use the feature.
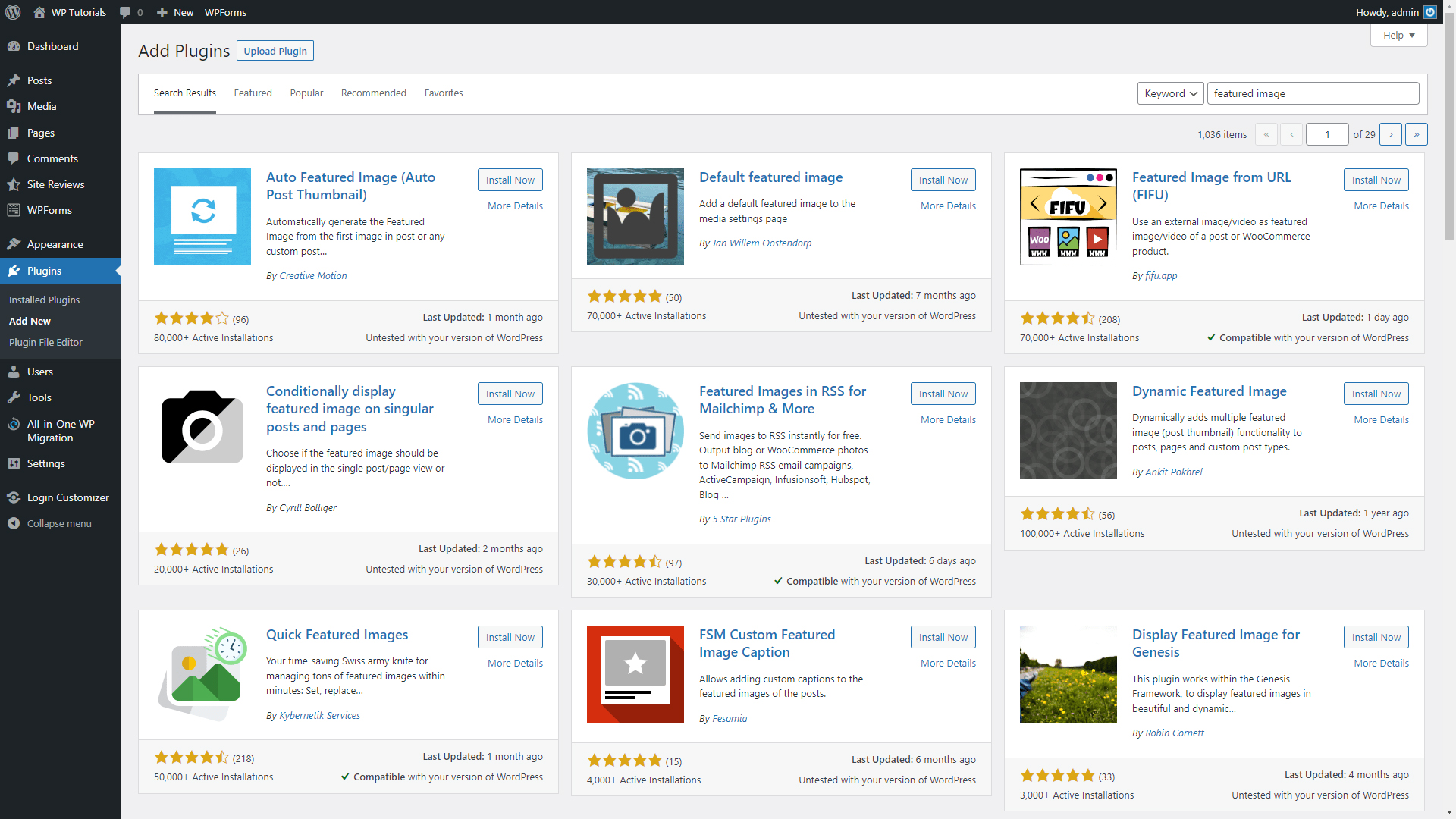
If your theme doesn’t support featured images, however, don’t worry. You can always rely on a WordPress plugin to add this functionality. To do so, simply go to Plugins->Add New and search for add featured image. Numerous available plugins at your disposal will appear. Simply choose the one you find most fitting to your needs and install and activate it:

Add a Featured Image to Your Post
To make a certain image a featured image, go to Posts->Add New:

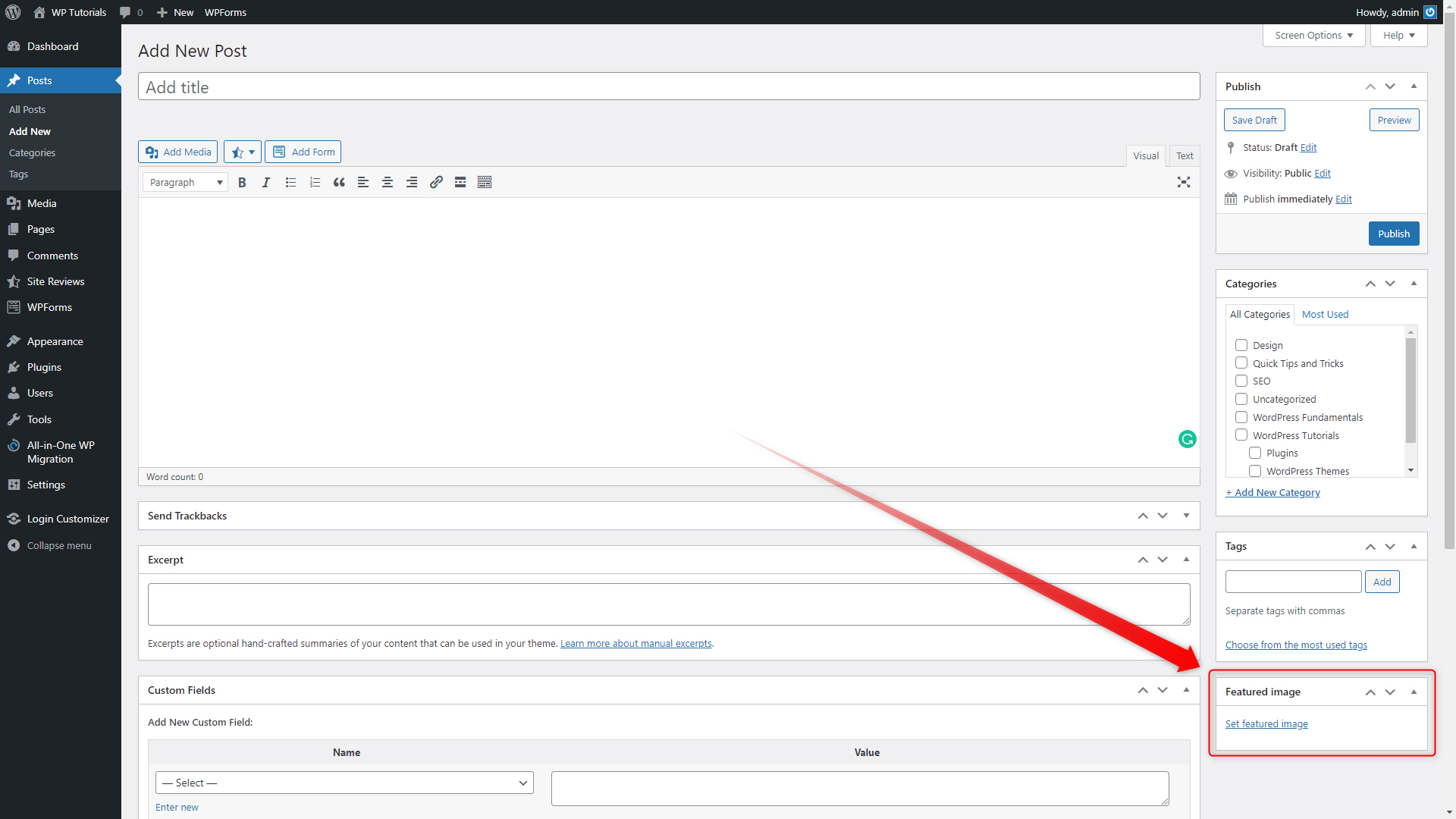
Then, from the Featured Image box click on Set featured image:

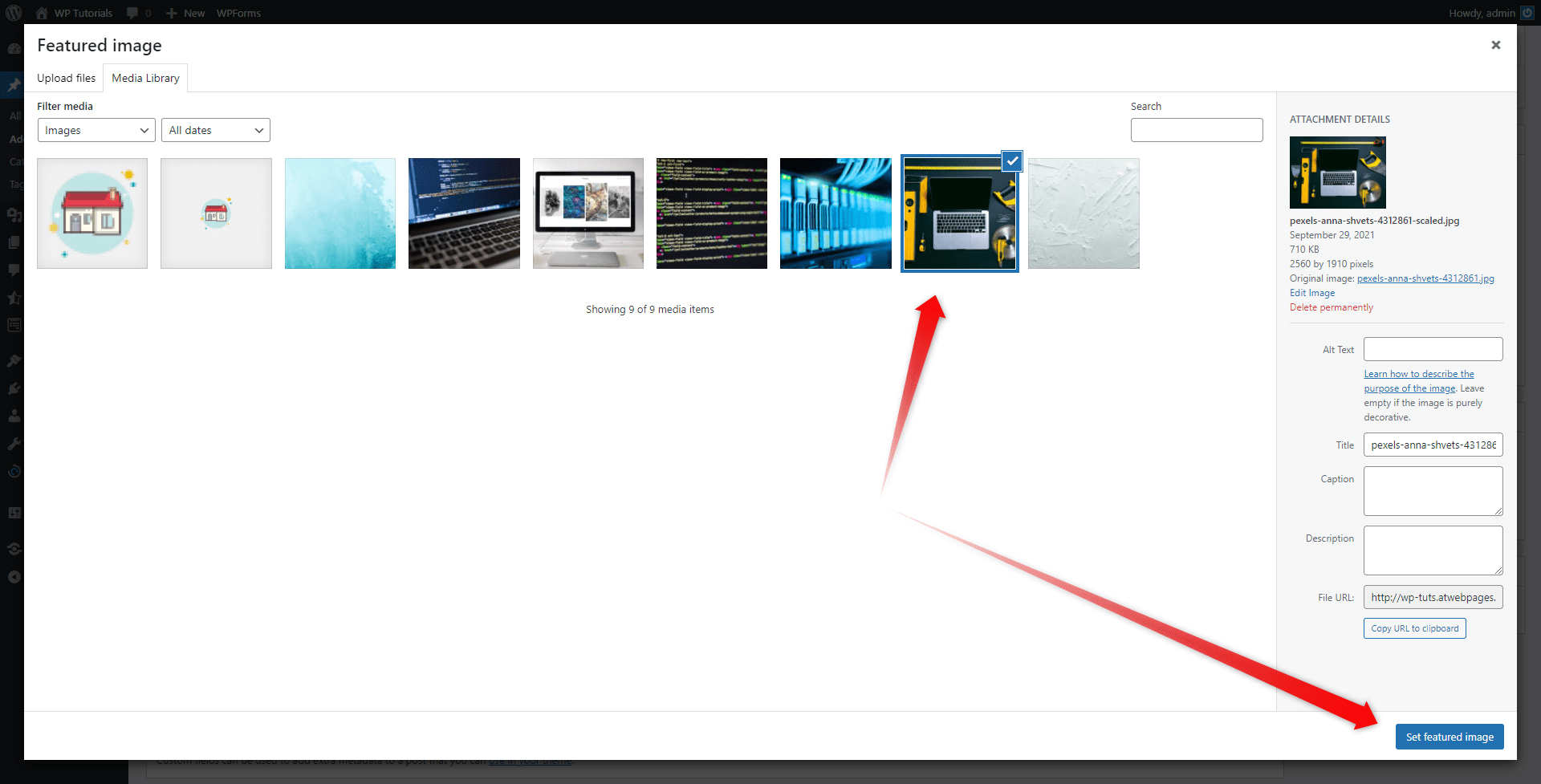
This will open your Media Library. This is the place where all your media items such as videos and images are stored. Now, select the image you wish to use as a featured image and click on the blue Set featured image button:

This will apply the selected image as a featured image:

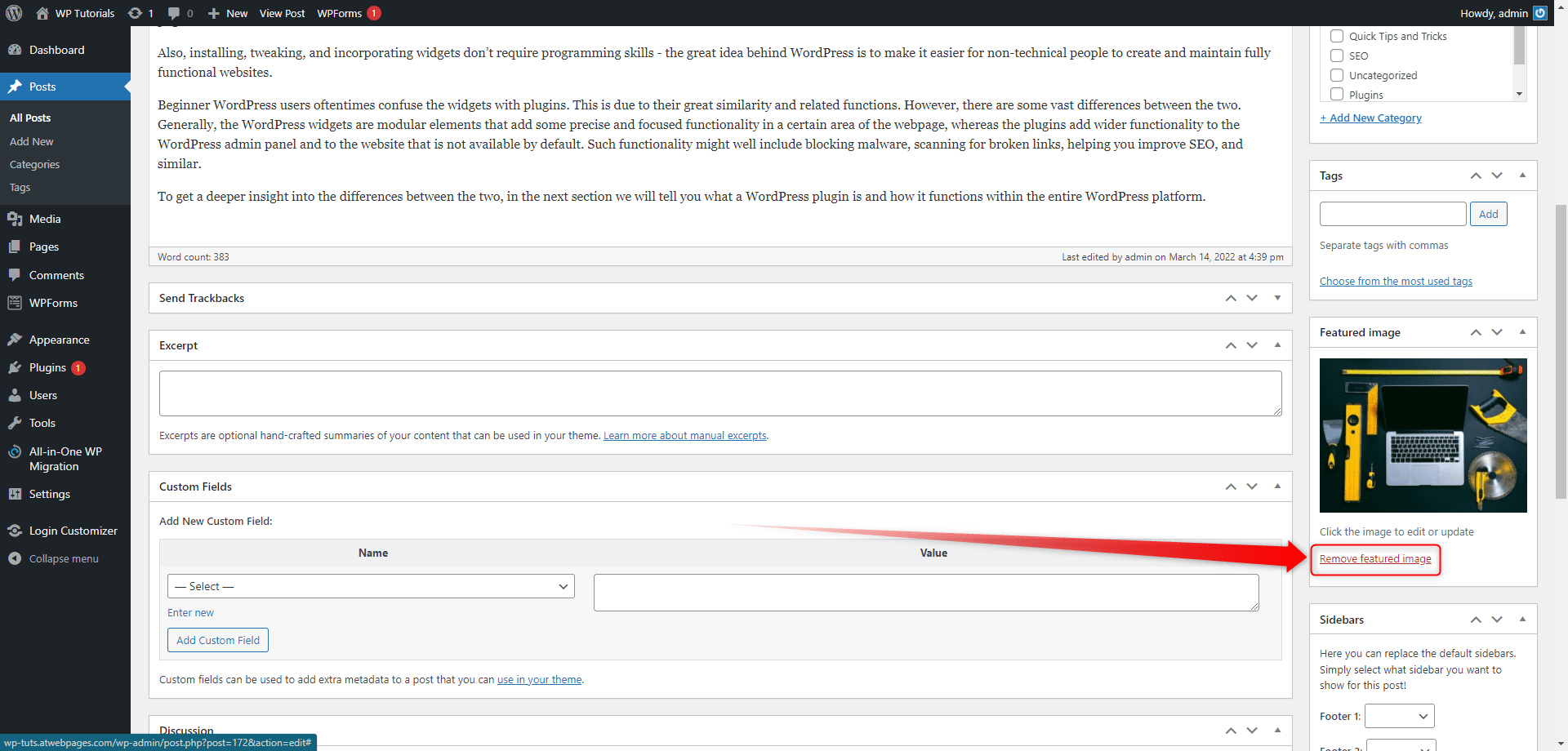
Remember that you can always change and remove the featured image from your blog post. To do so, simply click on the red underlined Remove Featured Image button at the bottom of the Featured image box:

Conclusion
Adding a preferred featured image to your posts greatly enhances their aesthetics and contributes to more traffic to your site. Just as with many other WordPress features, adding a featured image to your posts is simple and straightforward.
Also, if you wish to learn the WordPress fundamentals and hone your site-building skills, then check out the Ultimate WordPress Guide!
Related: