Adding your new pages to the navigation menu is the fastest way to showcase them to your audience.
In the next paragraphs, you will read how to do so.
How to Add a WordPress Page to Your Navigation Menu
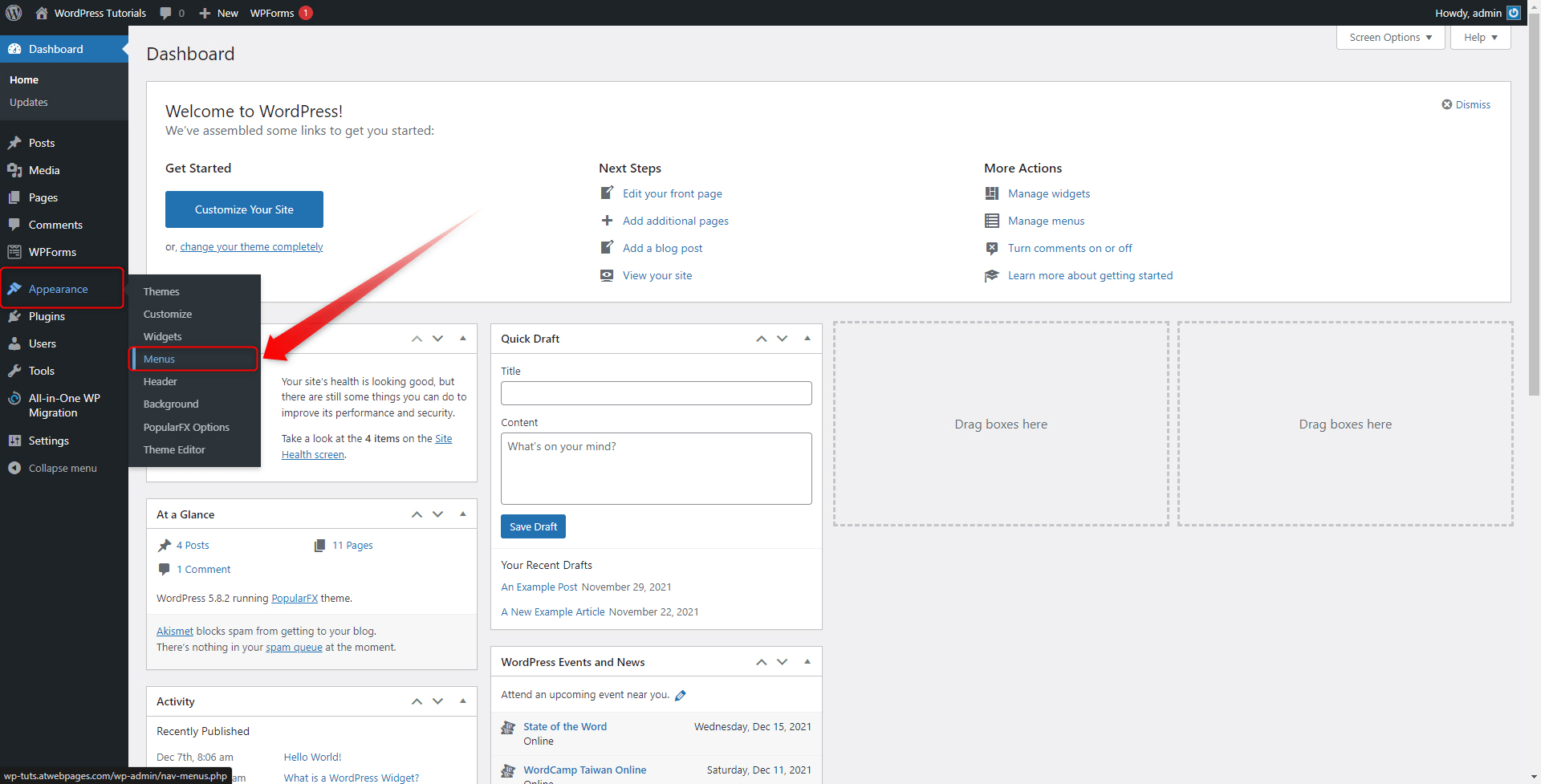
To add your new page to your navigation menu, access the Menus page via the Appearance Menu:

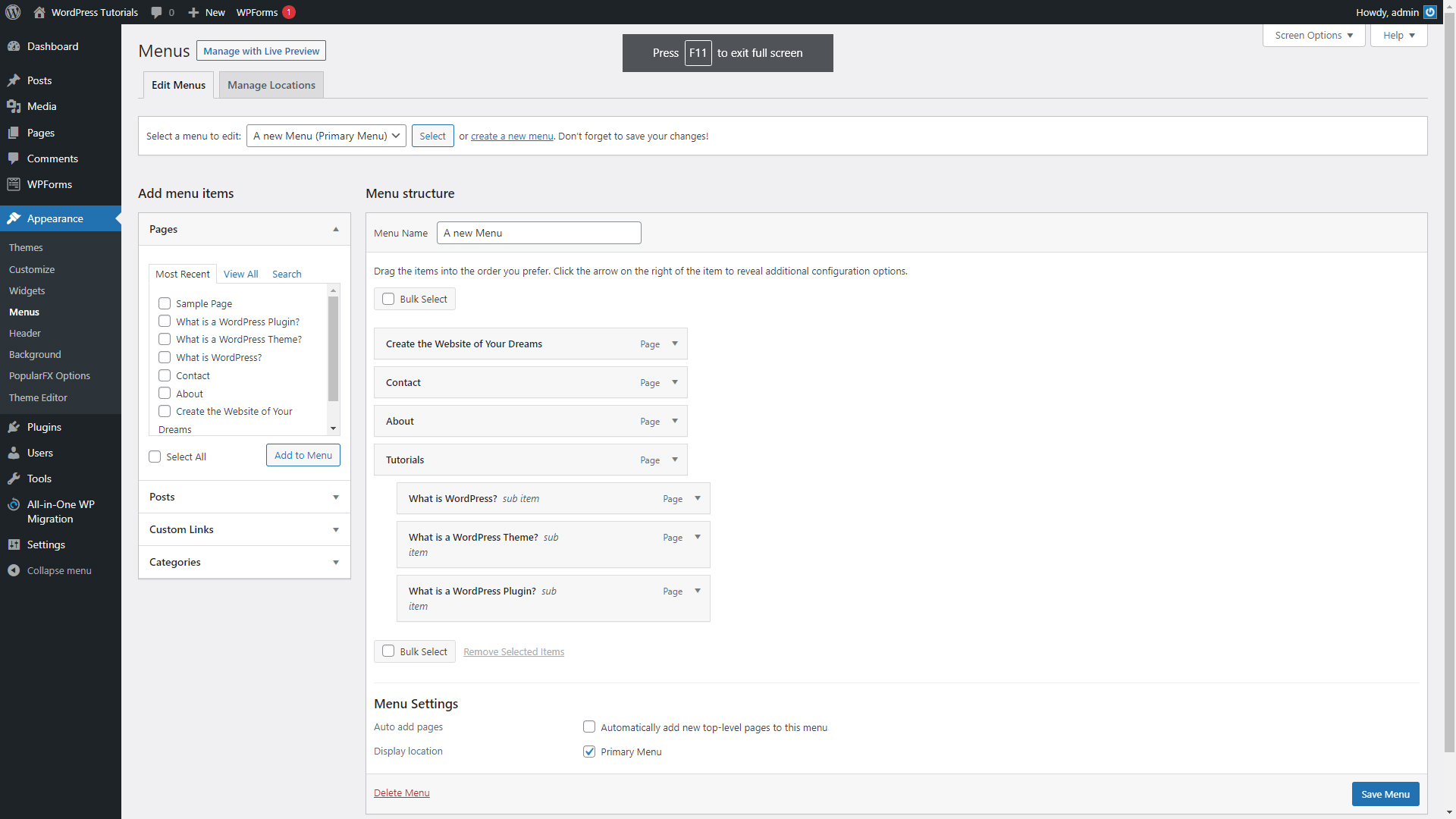
This will open your Menus management page:

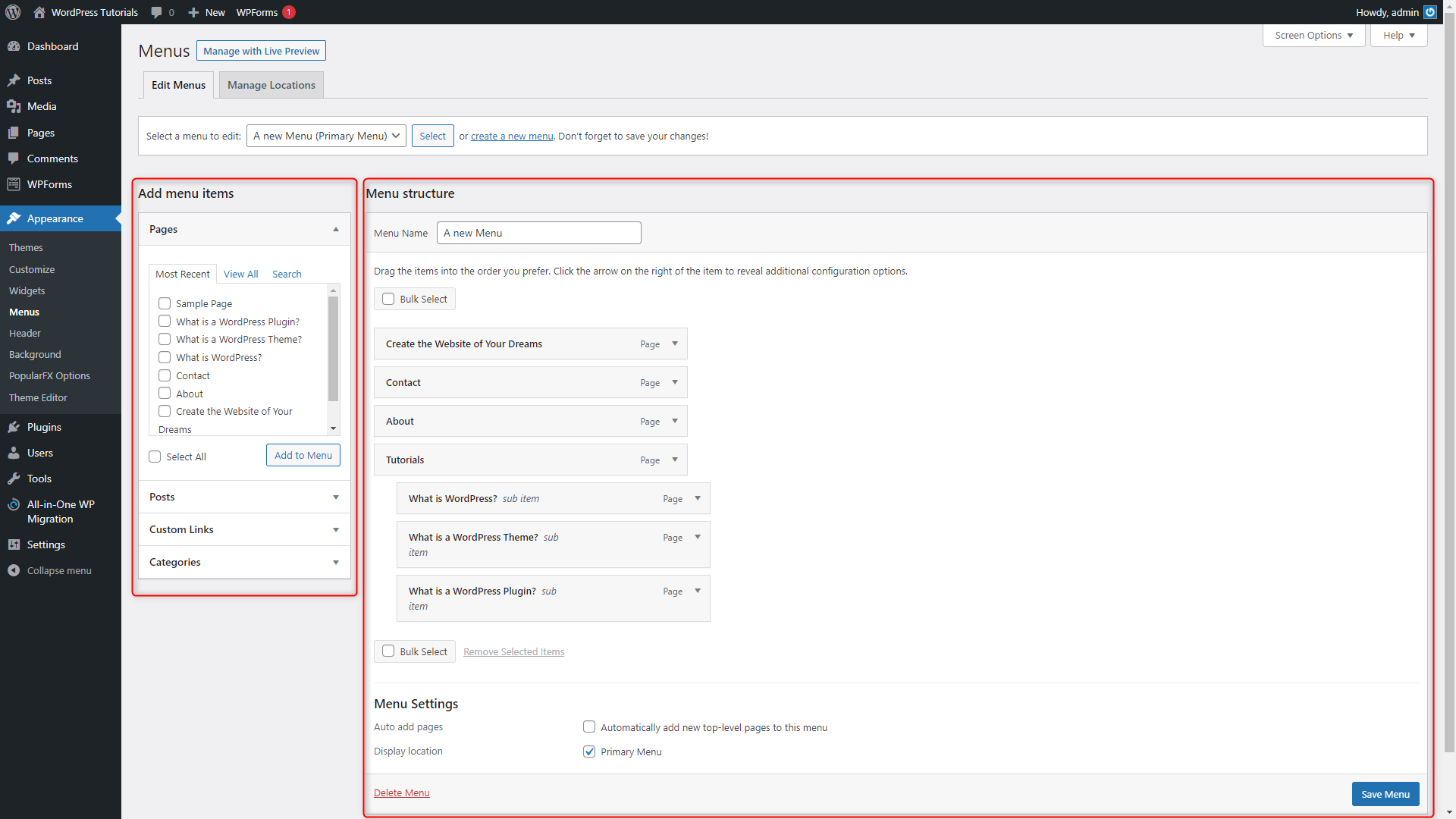
The page is divided into two main sections – the Add Menu box and Menu Structure:

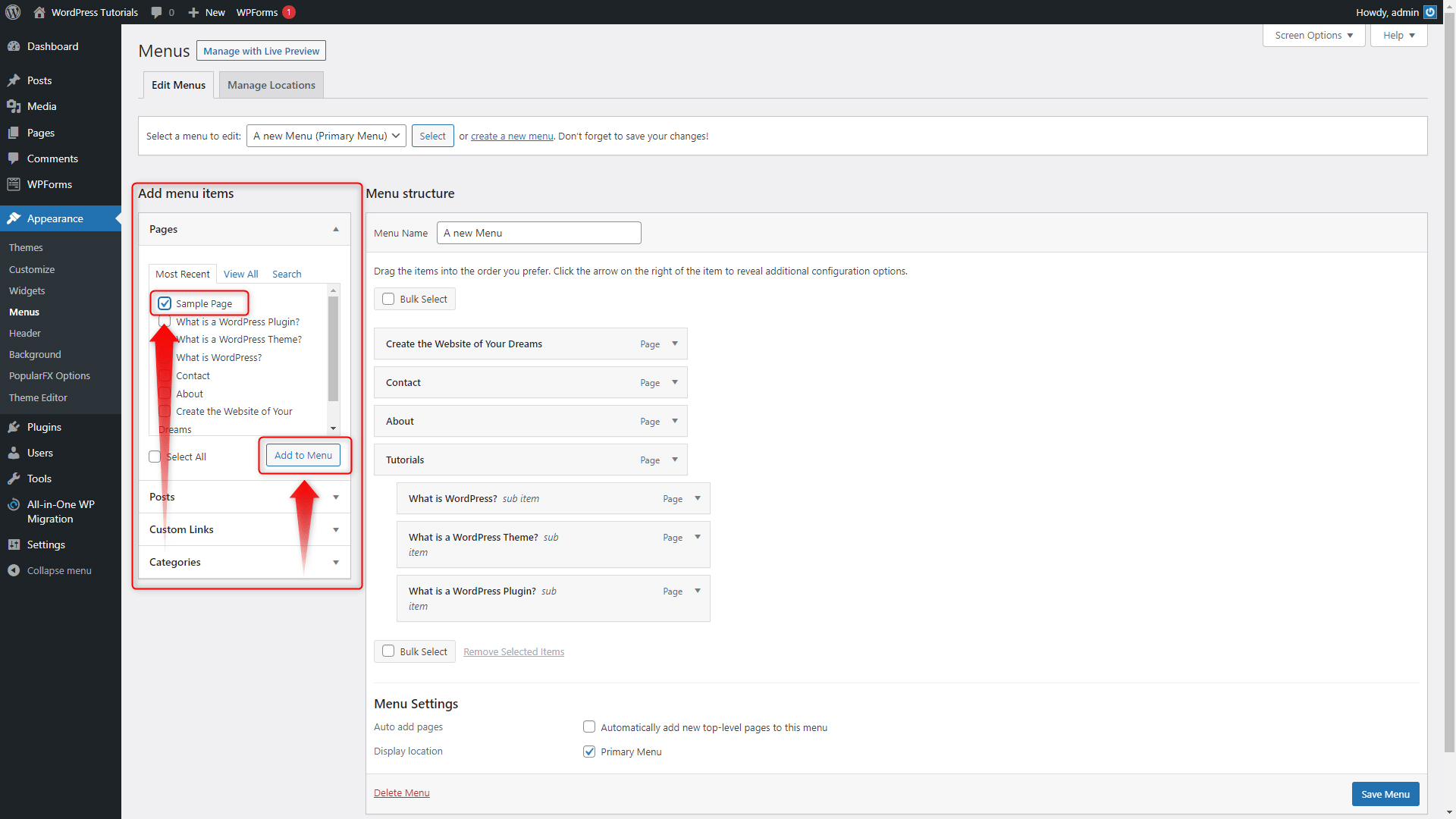
The idea is to select a menu from the Add Menu Items box and include it in our Menu Structure on the right. To do so, search for your new page in the Add Menu Items section and select it. Then click the Add to Menu button:

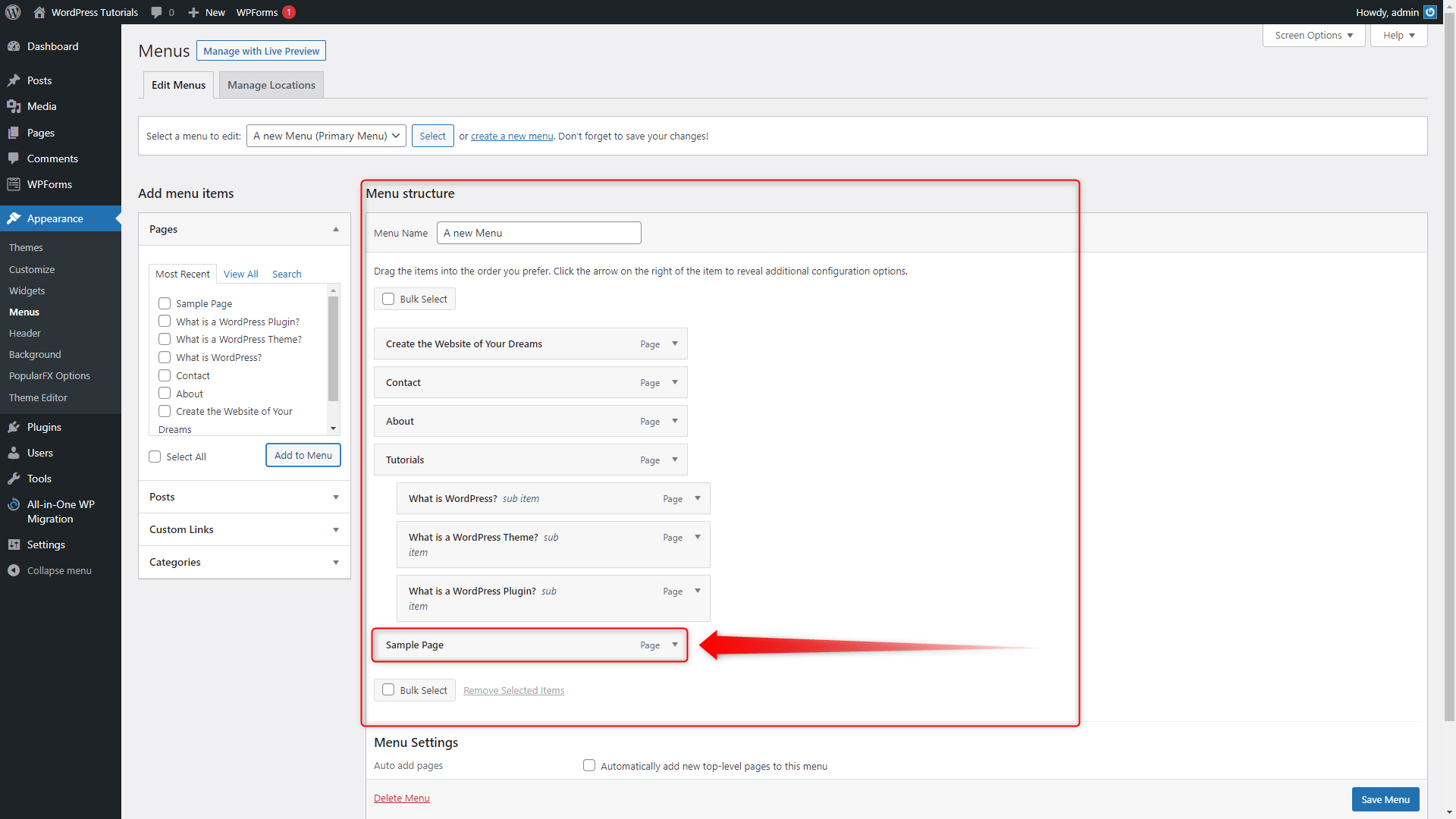
This will include your new page to the menu structure that is already a part of your site:

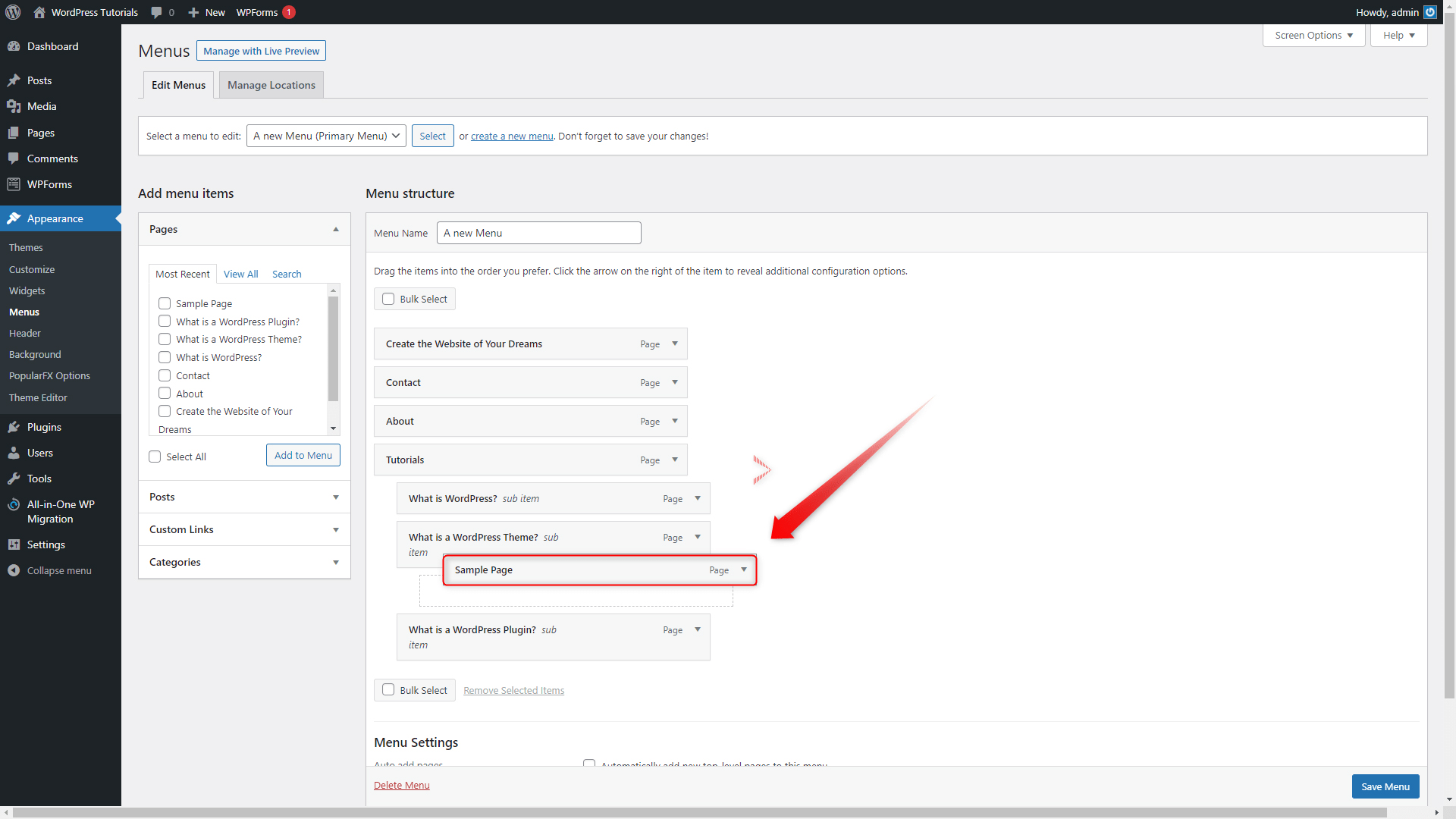
You can determine the position of the menu by simply right-clicking and dragging the box with your new page and placing it wherever you want it to be:

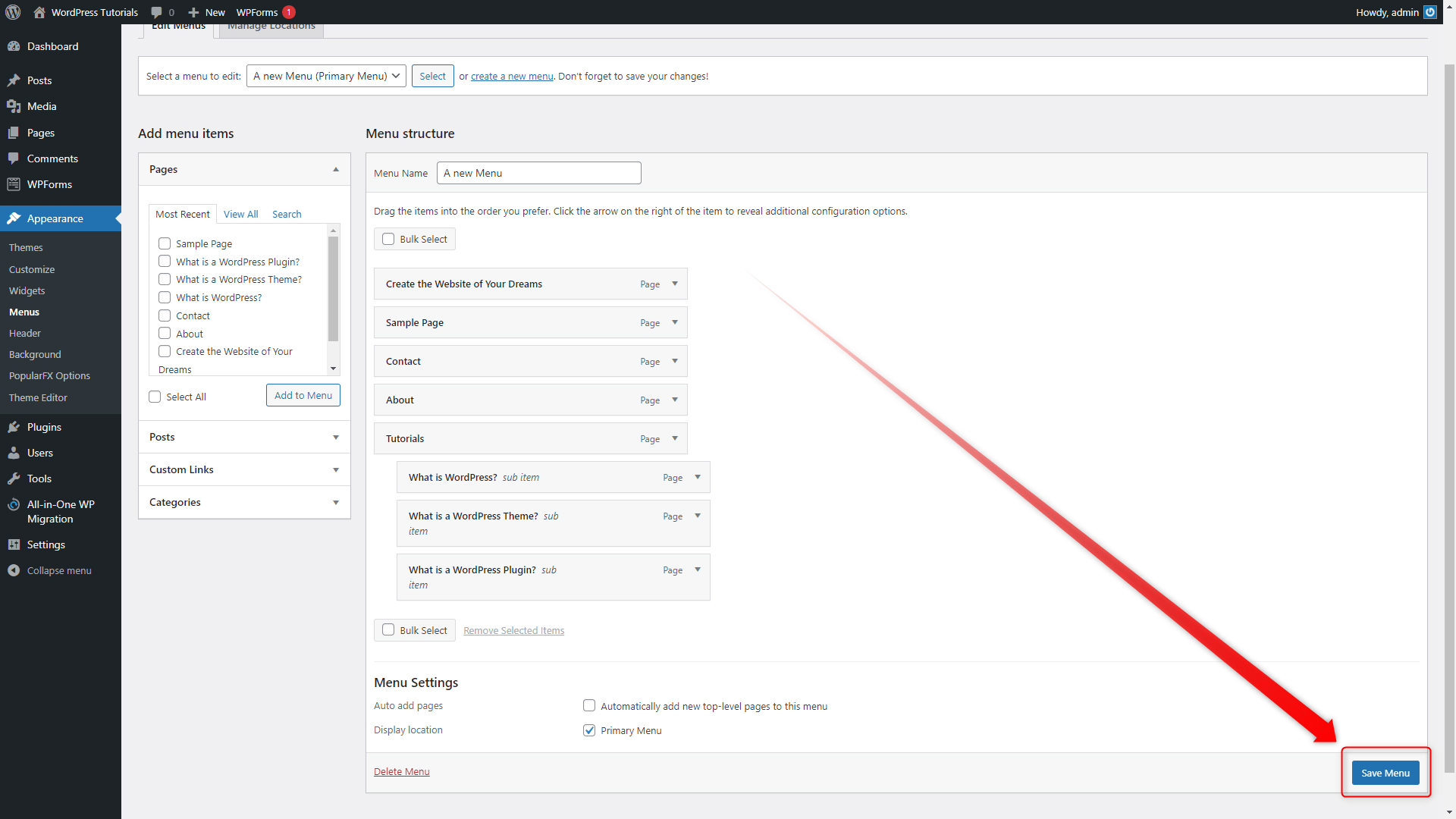
When you place the box precisely where you want it to be, click on the blue Save Menu button at the bottom right corner:

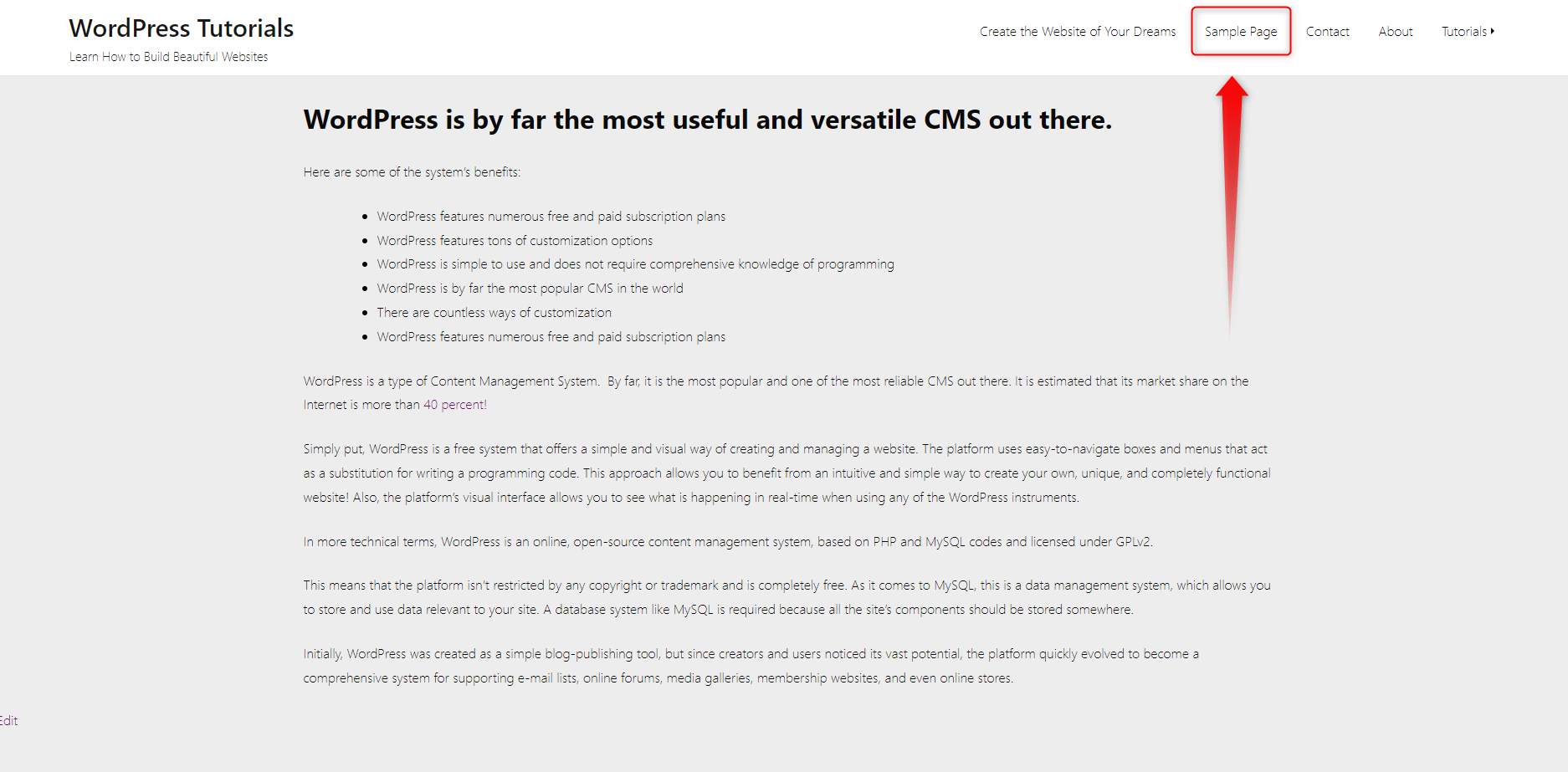
Done! Now you can open your site and see how your menu has turned out to be:

Conclusion
Adding your new page to the menu is quite easy, as the majority of the WordPress processes. With a few clicks here and there you will be able to add the new page to any menu of your choice.
Also, check out our new WordPress Guide and kick off your site-building career today!
Related: