Menus are an essential part of every WordPress website. They help visitors navigate through your content and easily browse different sections.
When building a new site, creating menus will be one of the main tasks you should deal with. This is why it is important to know more about them and know how and when to use the proper type of menu section.
In this article, you will read how to create drop-down menus – a handy design approach that will make your site more intuitive and helpful to your audience.
How to Create a Drop-Down Menu in WordPress
The process is very simple.
First, you should create a new menu, or edit an existing one. Then, you should organize it into a drop-down design.
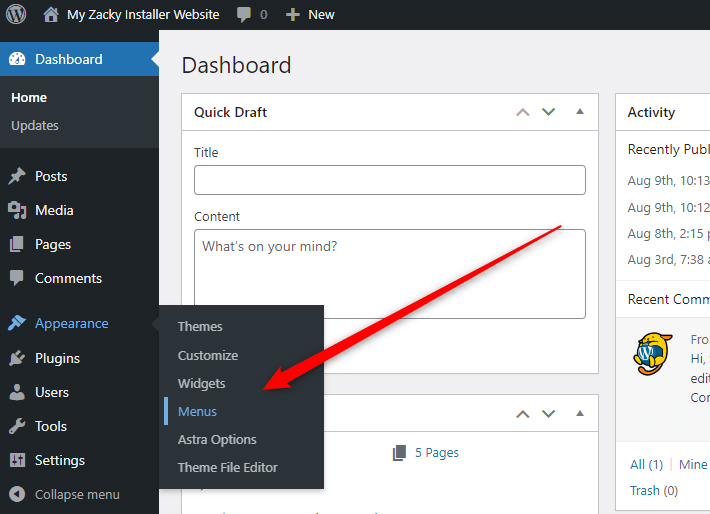
To do so, first, via your WordPress admin panel go to Appearance->Menus:

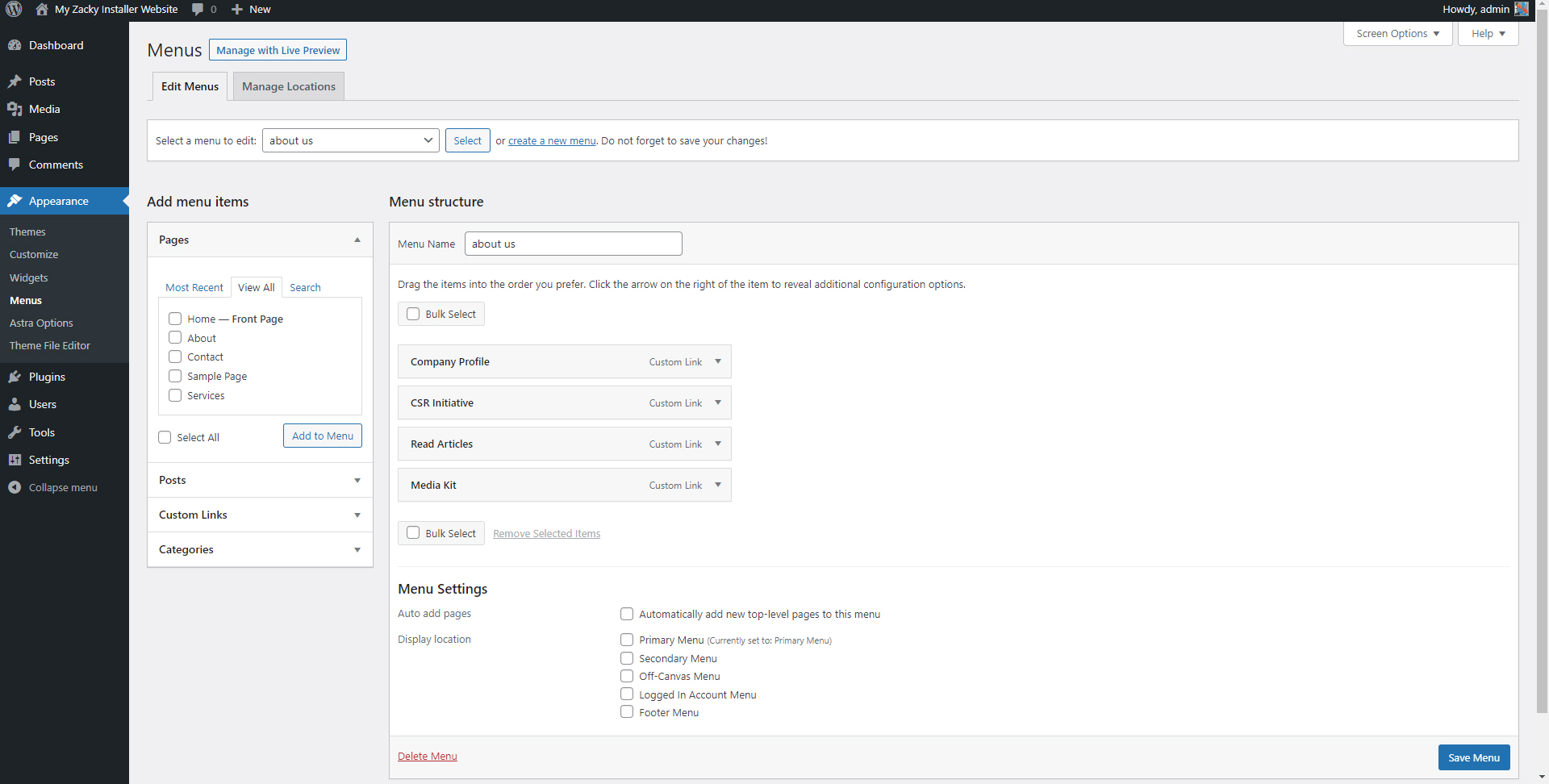
This will lead you to the Menus page. From here you can manage all your website menus:

For this demonstration, we will turn an already existing menu into a drop-down version.
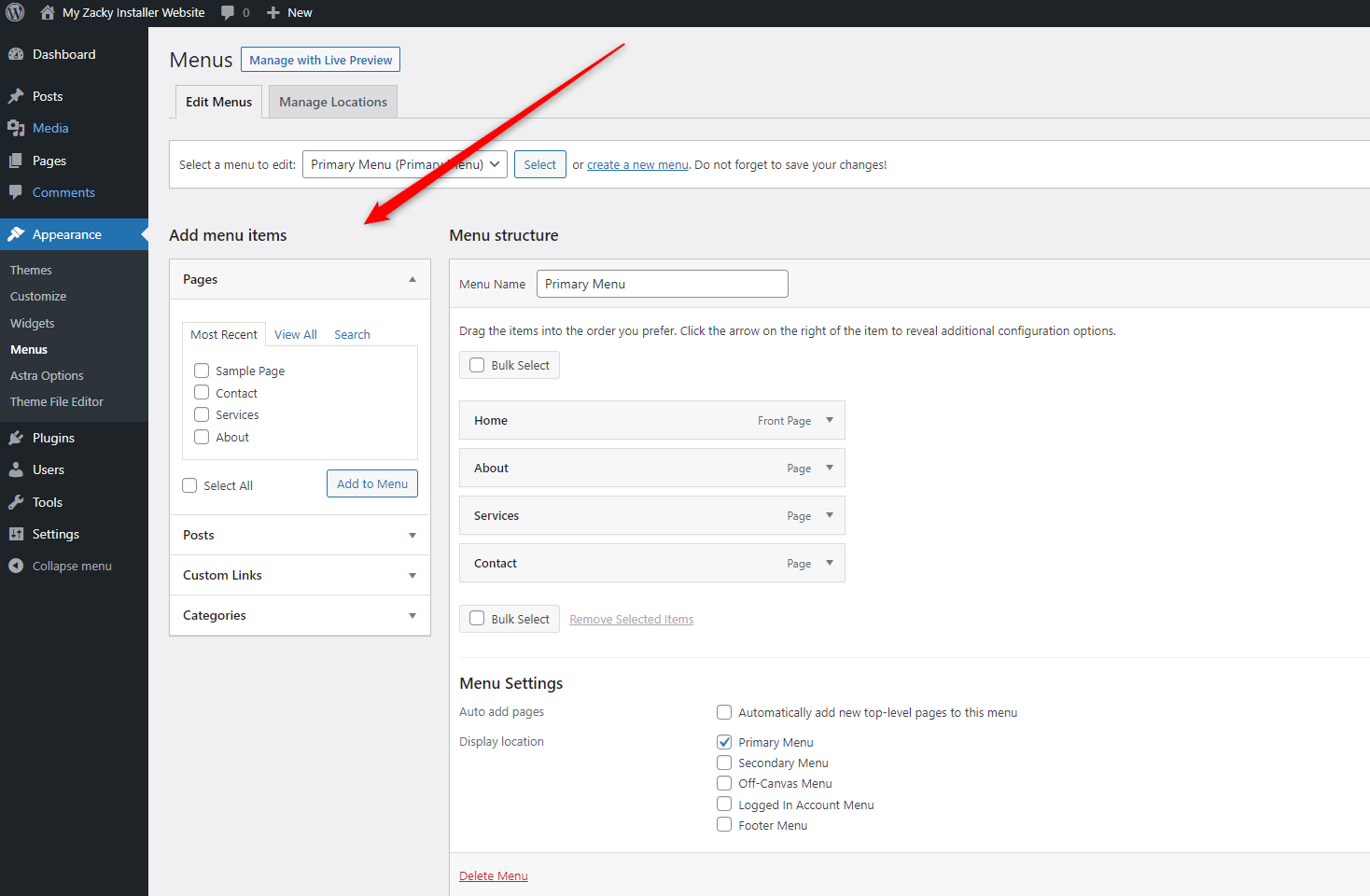
First, we selected which components we would want to include in our menu. Select these from the section on the left:

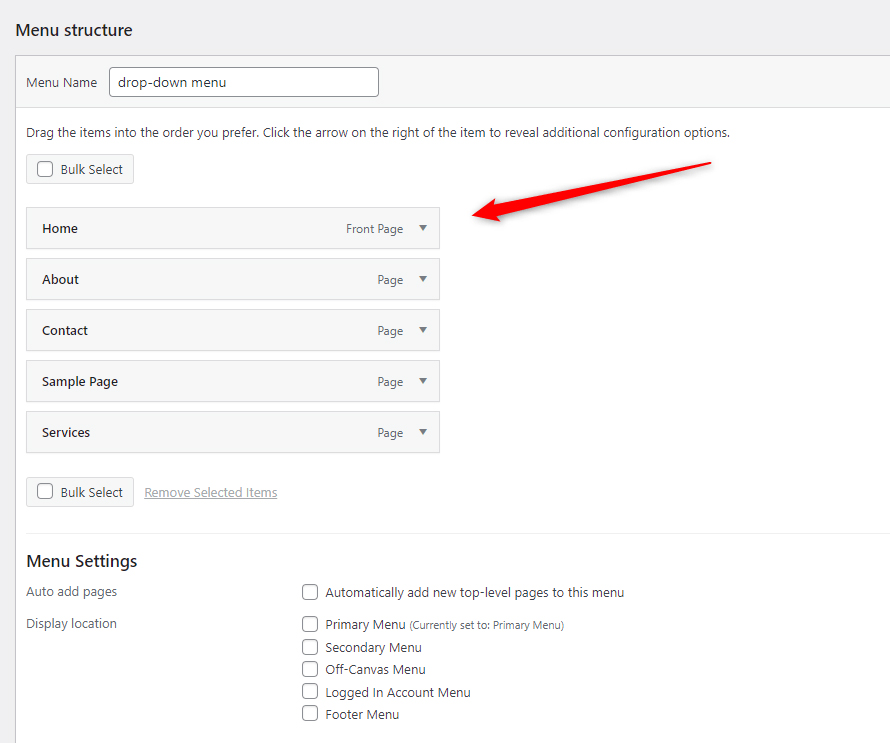
Once you’ve done so, have a look at all the menu components in the Menu Structure box. Notice how you can click and drag each section:

First, align the components in the way you wish them to appear vertically. Then decide which component should be the main one and put it on top of all others. It will contain all the rest of the sections and display them on demand:

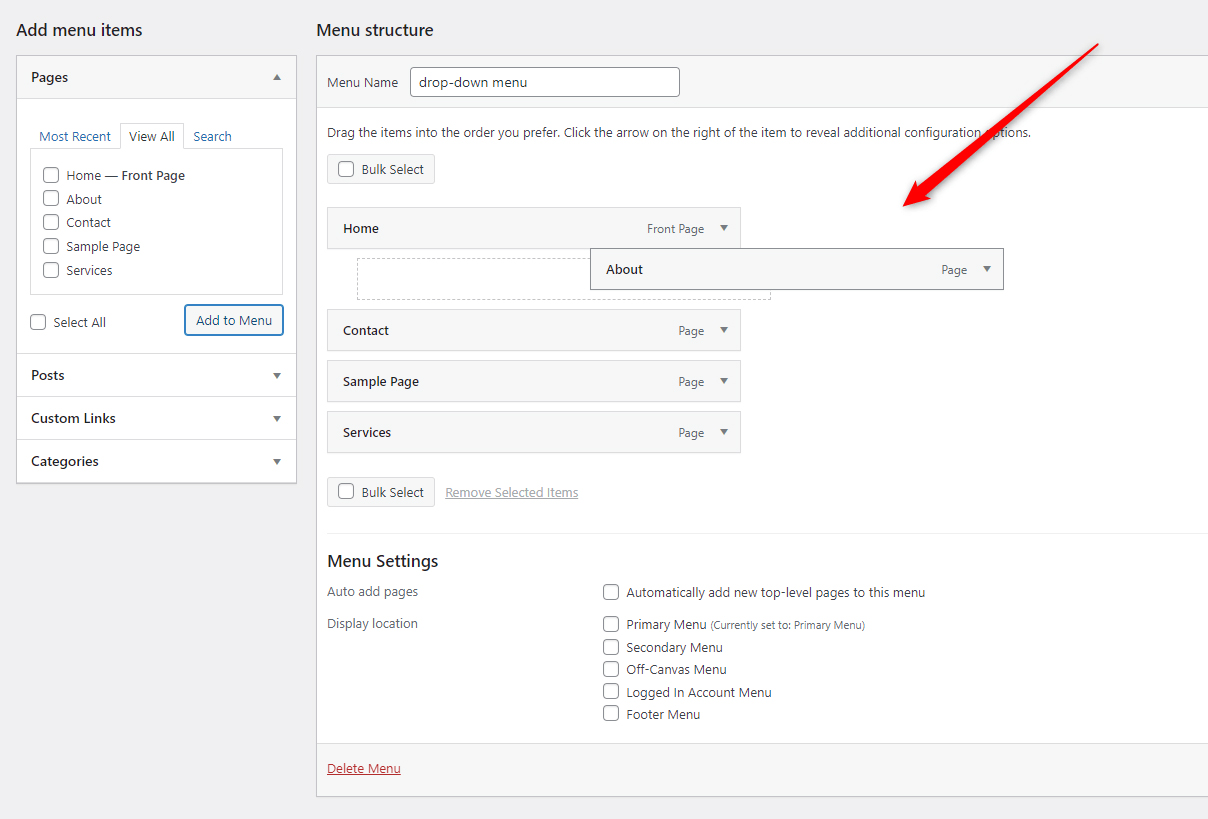
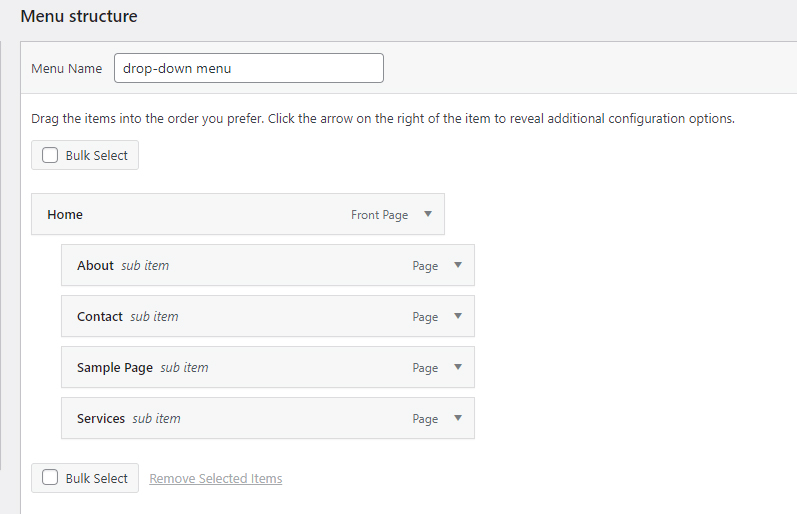
Now, click and drag all the boxes below the main one. Then, again by clicking and dragging move each section slightly to the right of the main one:

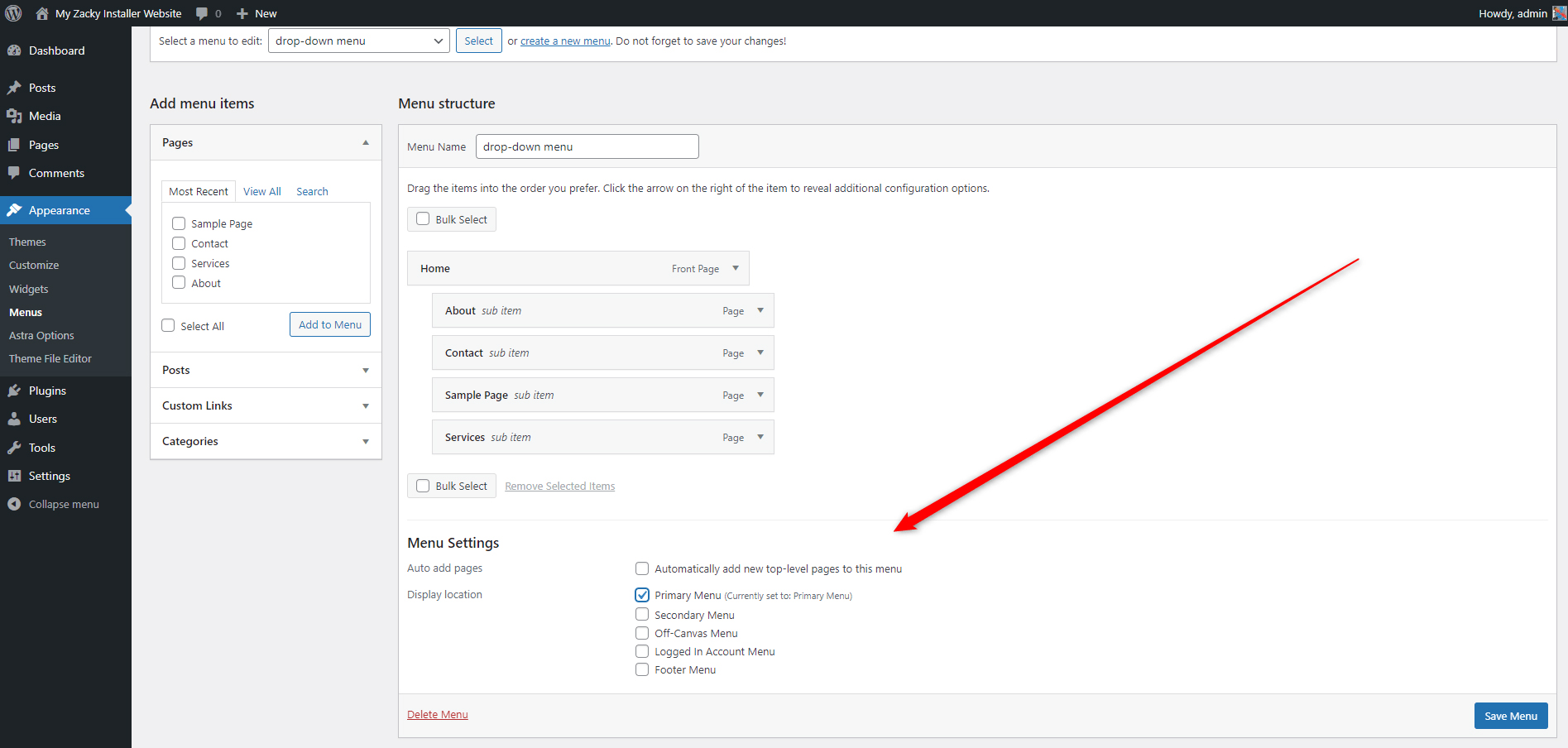
Then, from the Menu Settings section decide in which site section you wish to include the drop-down menu:

When you are ready with your preferred alignment, don’t forget to save the menu.
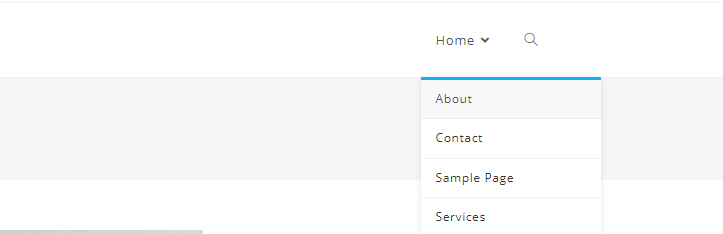
Now, enter your website and hover to see how the result has turned out to be.

Conclusion
Adding a drop-down menu to your pages can greatly enhance the UX and aesthetics across your pages. WordPress grants you with a simple creation process and numerous options for creativity and experiments across your site.
Related: