Adding an XML sitemap to your WordPress site is a great way to speed up the search engine indexing process, so your pages appear in search results.
However, to benefit from fast indexing and ranking, you should create an XML sitemap.
How to Create an XML Sitemap in WordPress
For this demonstration, we will use a WordPress plugin to create a sitemap. This is by far the fastest and easiest way of generating one.
There are many plugins that generate XML sitemaps. For this demonstration, we will be using Yoast SEO.
First, you need to install and activate the plugin.
Then, go to the plugin’s settings.
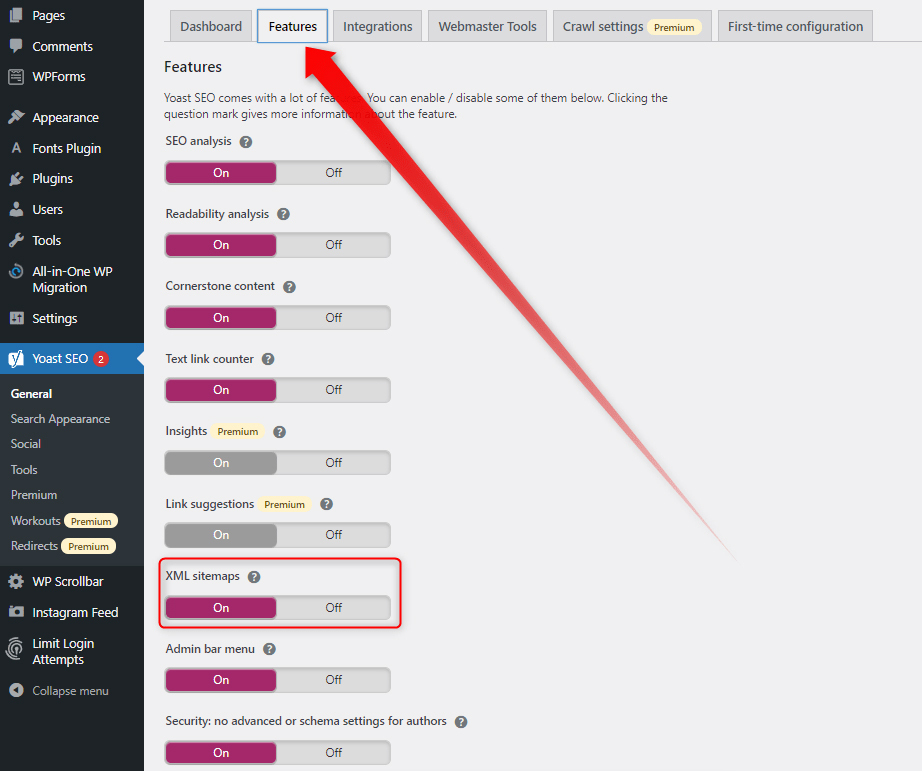
In the context of Yoast, we go to General->Features. From this tab notice that there’s an XML Sitemaps section switched on. This means that this particular plugin has automatically generated a sitemap. However, if the feature is switched off, you can quickly activate it by clicking it:

The process is similar to any other plugin you decide to use for generating an XML sitemap.
Conclusion
Adding an XML sitemap to your website is a very effective way to allow search engines quickly index your site and start adding your pages to search results. Although it is not necessary, creating an XML sitemap is greatly beneficial for any website, especially a new one.
If you are interested in the topic of sitemaps, then have a look at what an HTML sitemap is, and how to submit yours to search engines.
Related:
- What is a WordPress Sitemap
- How to Create an HTML Sitemap
- How to Submit your WordPress XML Sitemap to Google
- How to Submit Your WordPress XML Sitemap to Bing