What you need to know:
If you decide that you no longer need a certain block in one of your documents, you can easily delete it using the WordPress Block Editor. The fastest way to get rid of a block is to select it and press the
Deletekey on your keyboard. Alternatively, you can use the Contextual Toolbar to access the Remove block option. Lastly, you can use the keyboard shortcutShift+Alt+Zon Windows/Linux and⌃+⌥+Zon macOS to delete the currently selected block.
Every website undergoes changes and updates over time. This means that new information gets added and old or inaccurate information is removed. In this tutorial, we’ll show you how to delete blocks in WordPress which, in turn, will remove the content contained within those blocks.
Table of Contents:
What Is Gutenberg in WordPress?
Gutenberg, also known as the WordPress Block Editor, is used to construct all posts, pages, and widgets on your WordPress site. Unlike its predecessor, Gutenberg uses blocks to encapsulate every piece of content. If you do not have prior experience with Gutenberg, you can check our tutorials on the basics of Gutenberg as well as our article where we explore the WordPress Block Editor interface.
Tip:
If you do not have your own website yet, you can take advantage of our free hosting plan or one of our premier WordPress hosting packages and install WordPress with just a few clicks.
Conversely, if you already know the basics of the block editor, you may be interested in learning how to customize Gutenberg to your liking, what keyboard shortcuts are available, and what the best Gutenberg plugins are that can add new functionality.
What Are Blocks in Gutenberg?
Unlike many other document editors, Gutenberg uses blocks to encapsulate every piece of content. The thing that makes blocks useful is the fact that you can manipulate one block without negatively affecting its neighbors. This can significantly reduce the time for content production.
There are many different types of blocks depending on the content that they will store. For example, you can find blocks for paragraphs, images, quotes, headings, code, and more. All of these blocks, along with your block patterns and reusable blocks, can be found in the WordPress Block Library.
Tip:
If you think that the current number of Gutenberg blocks is not high enough, you can check our article where we highlight the best WordPress plugins that can add new blocks to Gutenberg.
How to Delete Blocks in WordPress?
As you are building your website, the time will inevitably come when you would like to remove a block that you have previously inserted. This can be accomplished in three different ways using the WordPress Block Editor. In the next few sections, we will describe each method in detail.
Via the Delete Key
The fastest way to delete a block in WordPress is to select it and press the Delete or Backspace key on your keyboard. You can tell that a block is selected when it has a thin blue outline.

Selected blocks have a thin blue outline surrounding them.
You can select a block by simply clicking on it. Alternatively, you can use the Selection tool from the Top Toolbar.
Via the Contextual Toolbar
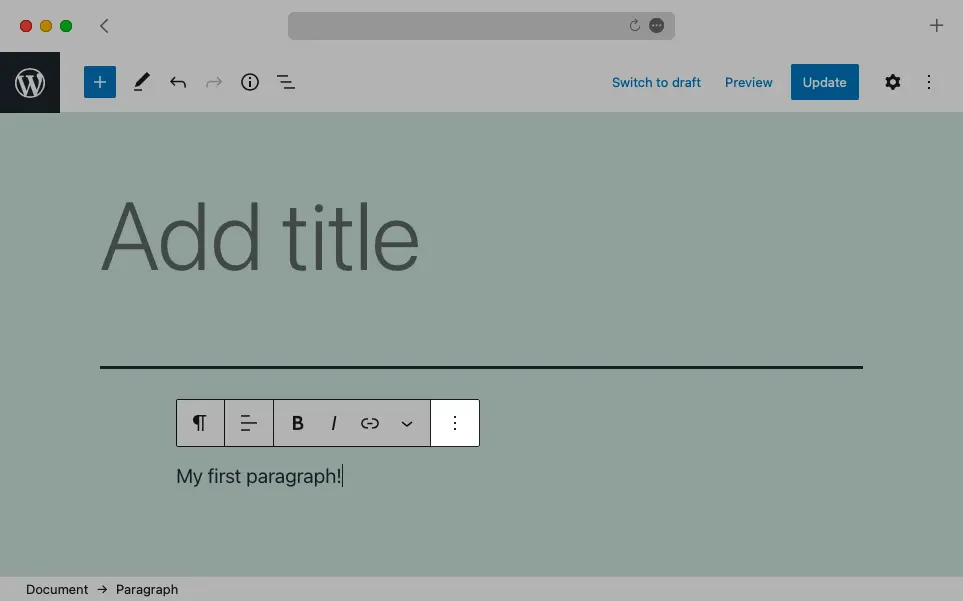
Another popular way to remove a block is by using the Remove block option from the Contextual Toolbar. Here are the steps that you need to follow:
- Select the block that you wish to remove.
- Once selected, a Contextual Toolbar will appear right above the block.
- Click on the three-dot button at the end of the toolbar.

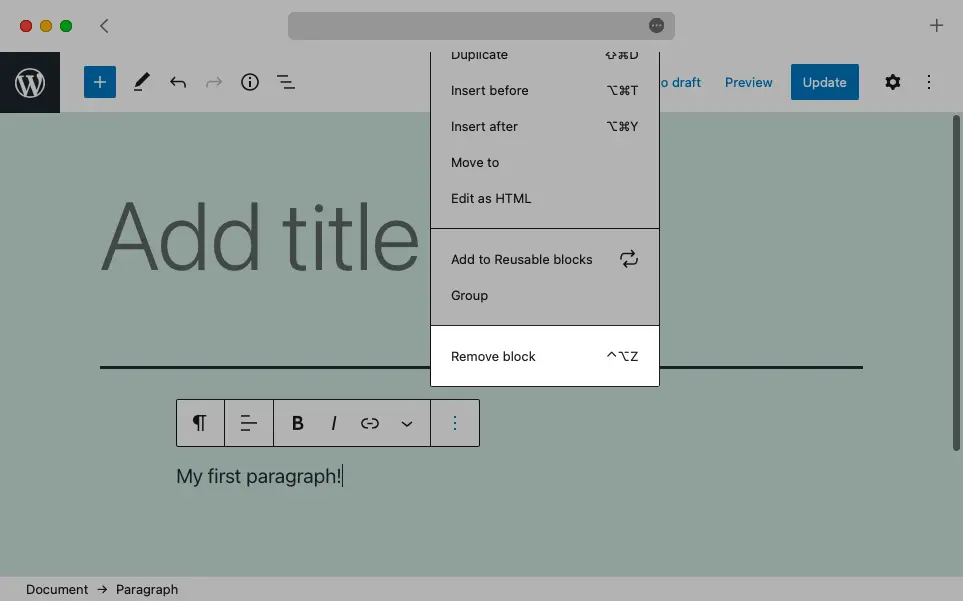
Clicking on the three-dot button in a Contextual Toolbar will reveal additional options related to the selected block.
- Choose the option called Remove block. It is located at the end of the dropdown menu.

Use the option Remove block to delete the currently selected block in WordPress.
Via a Keyboard Shortcut
The last way to delete a block in WordPress is to use a keyboard shortcut. Here’s how to perform the deletion:
- Select the block that you wish to delete.
- Press
Shift+Alt+Zon Windows/Linux or⌃+⌥+Zon macOS.
Tip:
This approach is very similar to using the
Deletekey when removing blocks in WordPress. Overall we would recommend using theDeletekey over this method as it is easier to perform.
Next Steps
While basic, the ability to delete blocks in WordPress is crucial to learn as you grow and evolve your website. Other essential skills include the ability to insert, move, and edit blocks. And, of course, you need to know how to publish your posts and pages.
Once you have covered the basics, you may wish to learn a few more WordPress shortcuts so you can get more done in less time. We recommend checking our articles for the best keyboard shortcuts while working in Gutenberg, moderating comments, and navigating the WordPress admin panel.