502 Bad Gateway is quite a common error message in WordPress and although it looks like something very serious and technically demanding to fix, there are some quick steps you can undertake to deal with the issue.
Just like Error 500 and 501 Not Implemented, Bad Gateway can be fixed with a few simple approaches.
How to Fix Error 502 Bad Gateway in WordPress
Before we jump into the various fixes, it is first important to note that Error 502 is an HTTP response code with a starting number of 5xx, which indicates that there is a problem with the server side in the communication between browsers and web servers.
More precisely, Bad Gateway message indicates that the server received an invalid response from another server and therefore can’t present the required information.
Luckily, there are a few things you can do to try and fix the problem:
Method 1: Reload the Webpage
This is by far the fastest and easiest method to try to deal with Error 502 – simply refresh your webpage and see whether the problem is solved.
Sometimes, there can be a momentary issue in the communication between servers and browsers.
If the refresh allows you to see the requested page’s content, then you have managed to deal with Error 501.
If this isn’t the case and you still see the message, proceed with the next method.
Method 2: Try Using a Different Web Browser
Sometimes, your preferred Internet browser can disrupt the exchange of data and display the Bad Gateway message. This is one of the few exceptions in which the 502 error message is caused by the client side.
To find out whether this is indeed the case, try using a different web browser than your default one.
If this helps, then there’s an issue with your default browser – see whether it is up to date, and whether are there any settings that you should change in order to ensure optimal performance.
Method 3: Clear Browser Cache
Usually, too many cached files can cause problems to your Internet browser. This is why it is important to clear the cache occasionally, and should you stumble upon an HTTP Error just like the 502 Bad Gateway one, try cleaning the cache and reopening the page.
In another article, we share how to do so, and what is cache in WordPress. If you are new to the topic, then have a look at both posts, as they are informative and simple to read.
Method 4: Flush DNS Cache
DNS cache is a term that describes the stored information about your Internet activity on your OS or web browser. It helps you retrieve information from the Internet faster.
However, too many DNS cache files can cause connectivity issues and force web browsers to display various types of error messages such as 502 Bad Gateway.
If this is indeed the case, you should clean these files. Here’s how you do that.
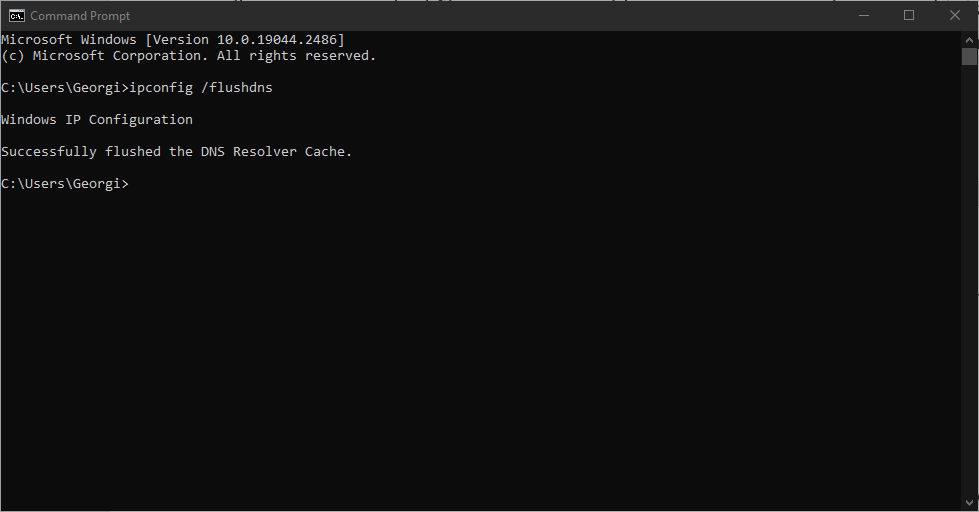
Windows OS: Open your command prompt and enter ipconfig /flushdns .
When the process is finished, the command prompt interface will display a success message:

macOS: Enter the following in the terminal: dscacheutil-flushcache .
Note: There isn’t any success message on macOS.
Method 5: Check WordPress Plugins and Themes
Sometimes badly coded plugins and themes can cause a series of issues and errors. If you have noticed that the Error 502 message appears right after you’ve installed some new plugins or themes on your WordPress site, chances are that they are the root of the problem.
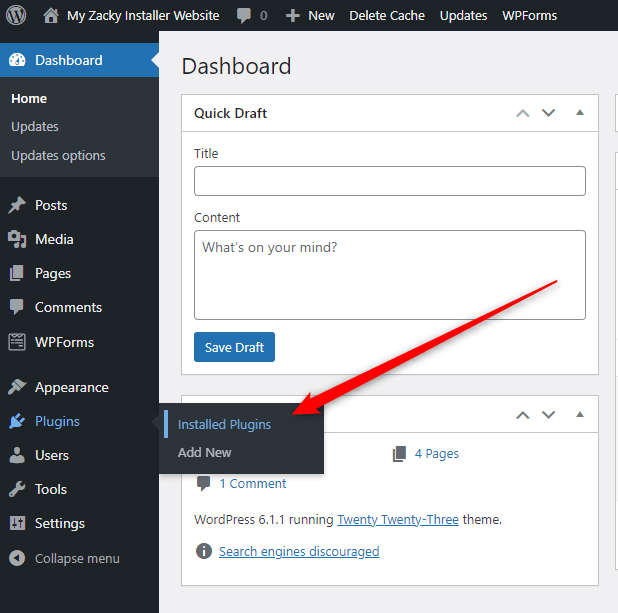
To see whether some plugin is creating the issue, then enter your WordPress admin panel and from there go to Plugins->Installed Plugins:

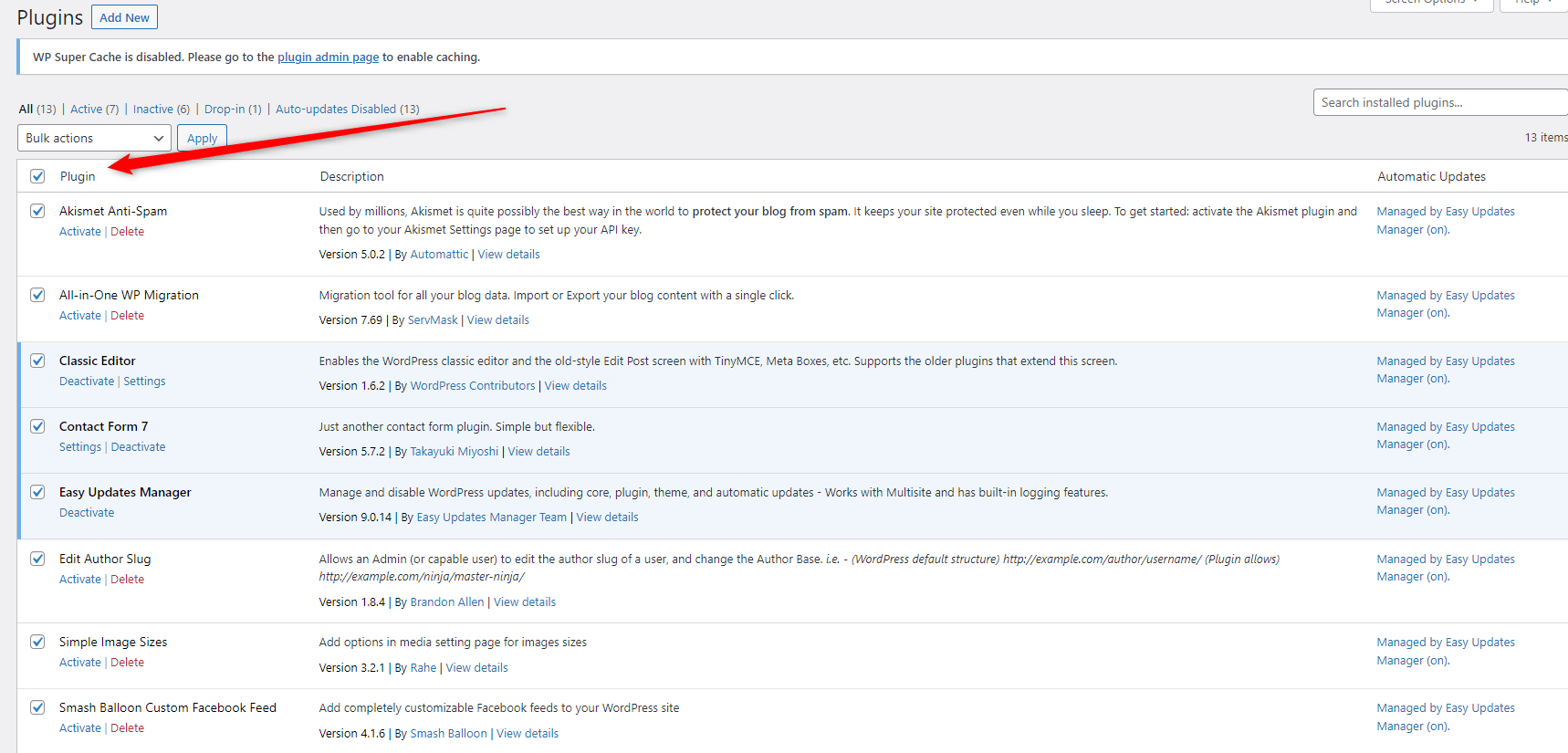
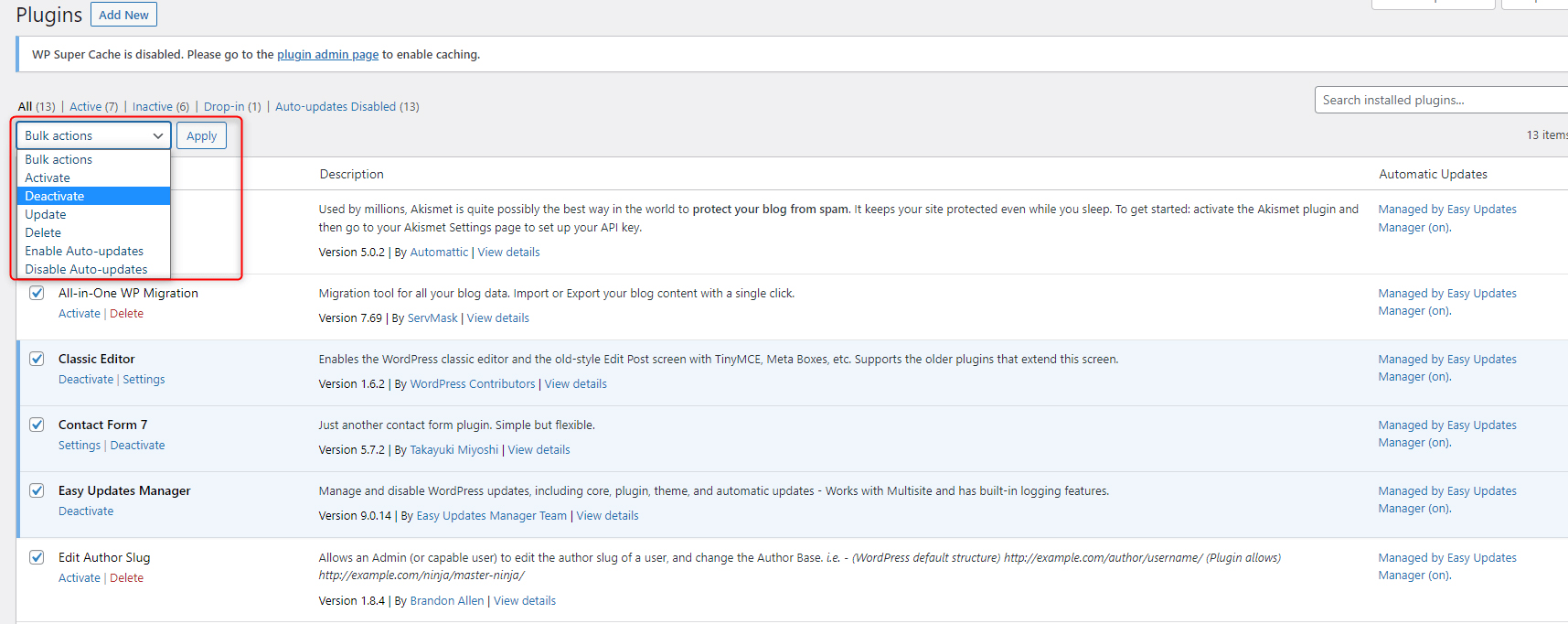
Then, bulk select all of them, and from the Bulk actions menu select Deactivate and hit Apply:


Now, try to open your site and see whether the 502 Error message is still present. If it isn’t, then the problem lies in some of the deactivated plugins. To see which one exactly, do the following:
- Go to Plugins->Installed Plugins and activate the first plugin in the list and keep the rest deactivated. Then, open your website.
- If you don’t see the error message, then go back to the list of installed plugins, deactivate the first in the list, activate the second one, and keep all the rest deactivated and again open your WordPress website.
- Repeat this process until you activate a plugin that forces the 502 error message.
- Once you locate it, deactivate it and try to search for an alternative one. Also, you can reach out to developers for further help.
If you believe that a newly installed WordPress theme is the issue, then do the following:
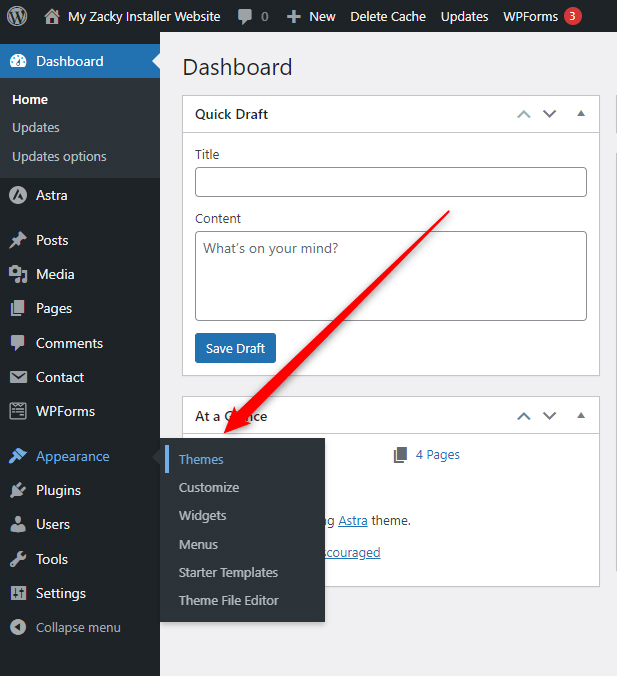
Via your WordPress admin dashboard go to Appearance->Themes:

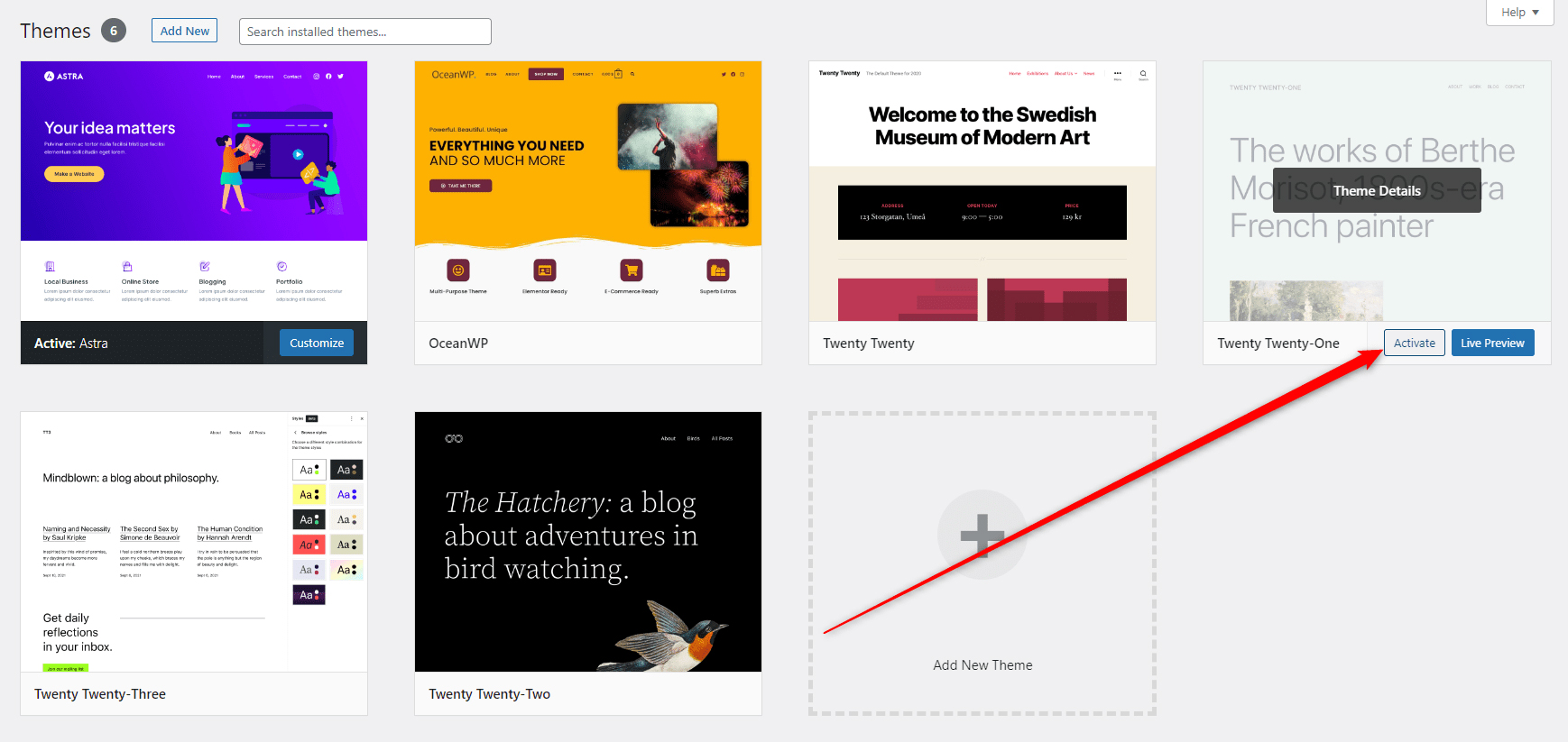
Once there, activate some of the default themes, for example, Twenty Twenty-One, and try to open your website:

If you can open your website, then the problem lies within the previously active theme. You should replace it with another one, or contact developers for further assistance.
Method 6: Contact Your Hosting Provider’s Customer Support Team
If none of the above helps you, then it is time to reach out to the customer support team of your hosting provider. Once you do, describe your problem and explain what you tried to do in order to fix the problem, so they can give you thorough comprehensive feedback and a solution.
In fact, when searching for a hosting provider, it is very important to choose a brand with a qualified customer support team, as you can quickly ask them for a quick solution to any of your technical issues.
One such provider is ZETTAHOST – along with an extensive list of web hosting services, we also work with a qualified team of experts that are available 24/7, so you can contact us at any given time.
Conclusion
Error 502 Bad Gateway is one of the most popular Server side response codes and can be very annoying at times. Luckily, you can fix it with a few quick solutions, so you get your WordPress website up and running.
Related: