Adding a favicon to your site is a great way to improve user experience and add a kick to your branding strategies.
Favicons are very useful for contemporary websites for a number of reasons, and knowing how to add one to your site is an important skill.
If you aren’t sure what a favicon is, then definitely check out our article:
Also, if you want to learn everything about site-building with WordPress, then check out our full and comprehensive guide.
In the following pages, you will learn how to add a favicon to your website.
How to Add Favicon to WordPress
By default, all WordPress websites feature a dedicated favicon. It looks like this:
![]()
![]()
However, we are about to change it., so it looks more appealing.
There are two main methods to do so:
Method 1: Upload a Favicon via the Customize Page
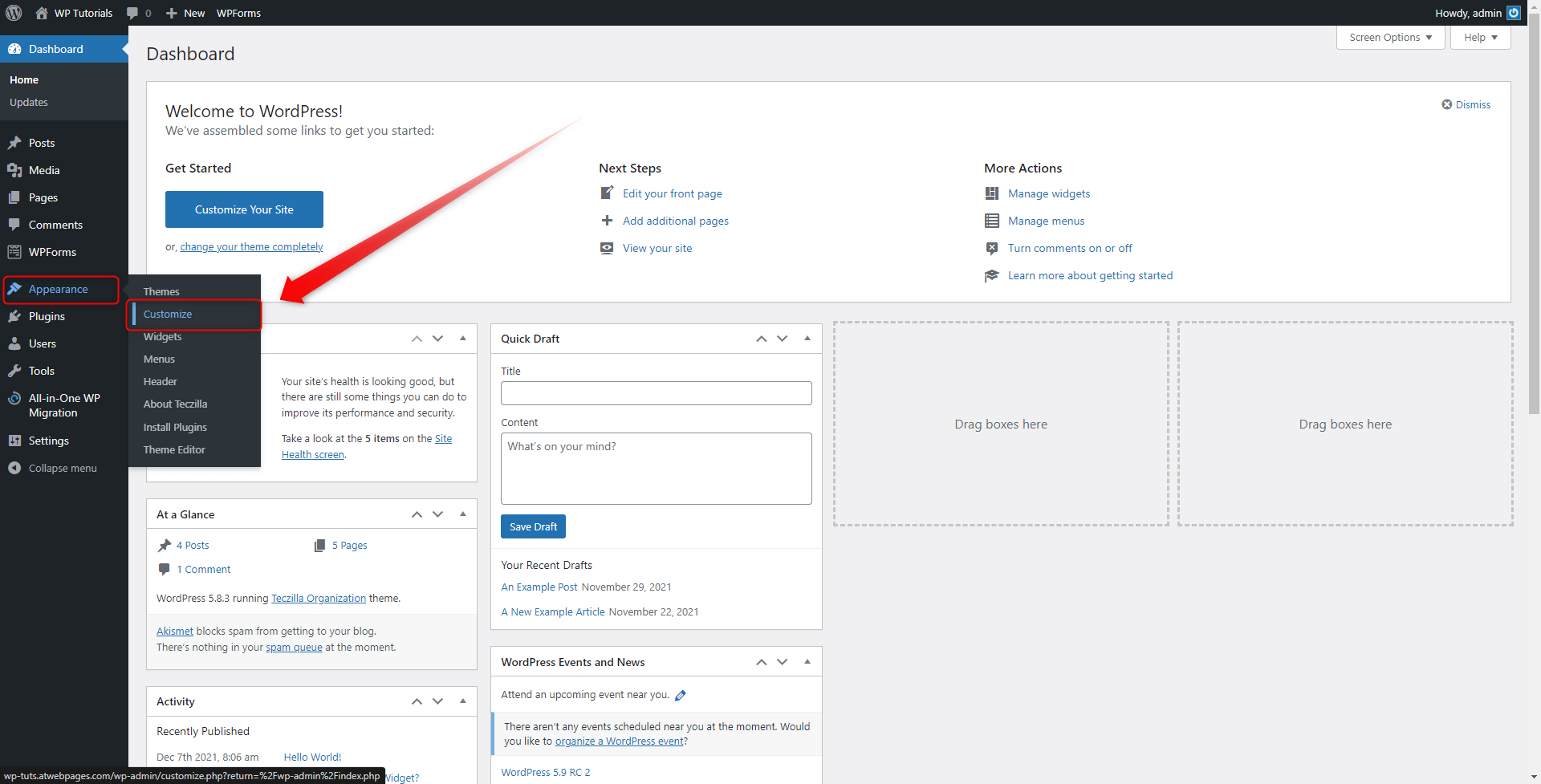
WordPress includes a dedicated feature, which makes the process quick and easy. To access the menu, simply go to Appearance->Customize from your WordPress Admin Panel:

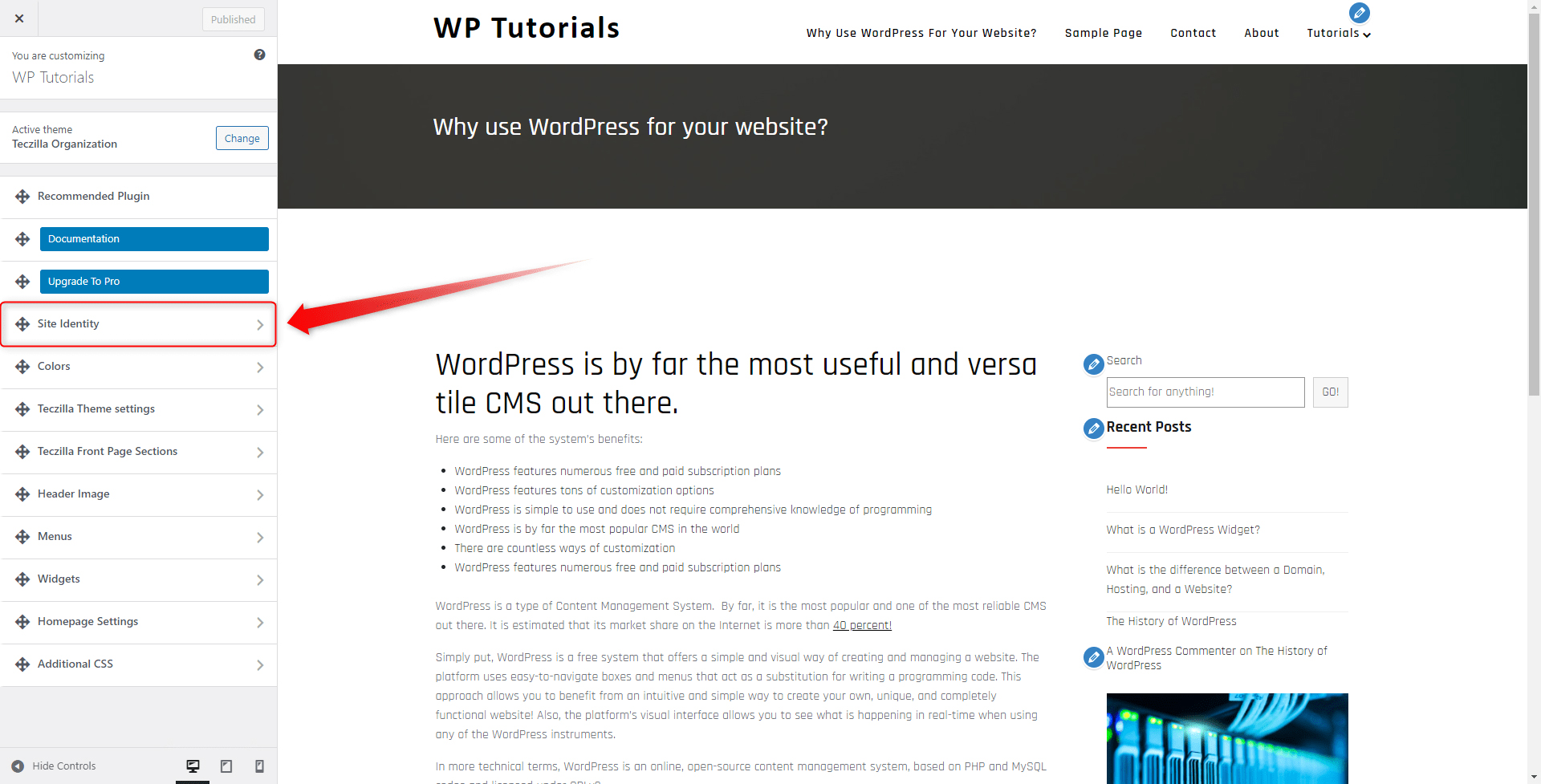
This will open the Theme Customization page of your site. From here, search for the Site Identity button and click it:

This will open the Favicon options menu:
![]()
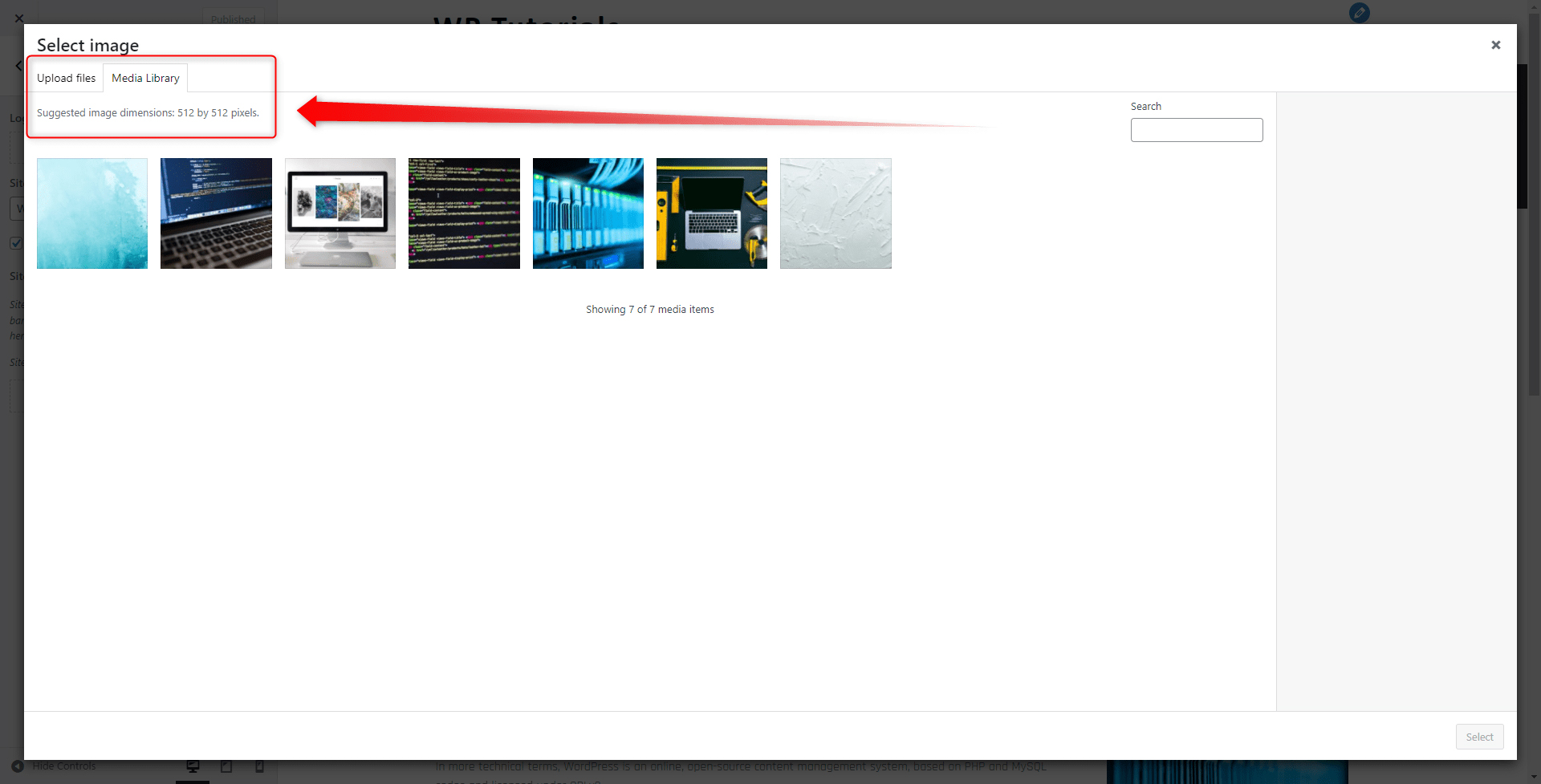
Now, locate the Site Icon area and then the Select site icon button. There you will also see the size requirements for each favicon you wish to use:
![]()
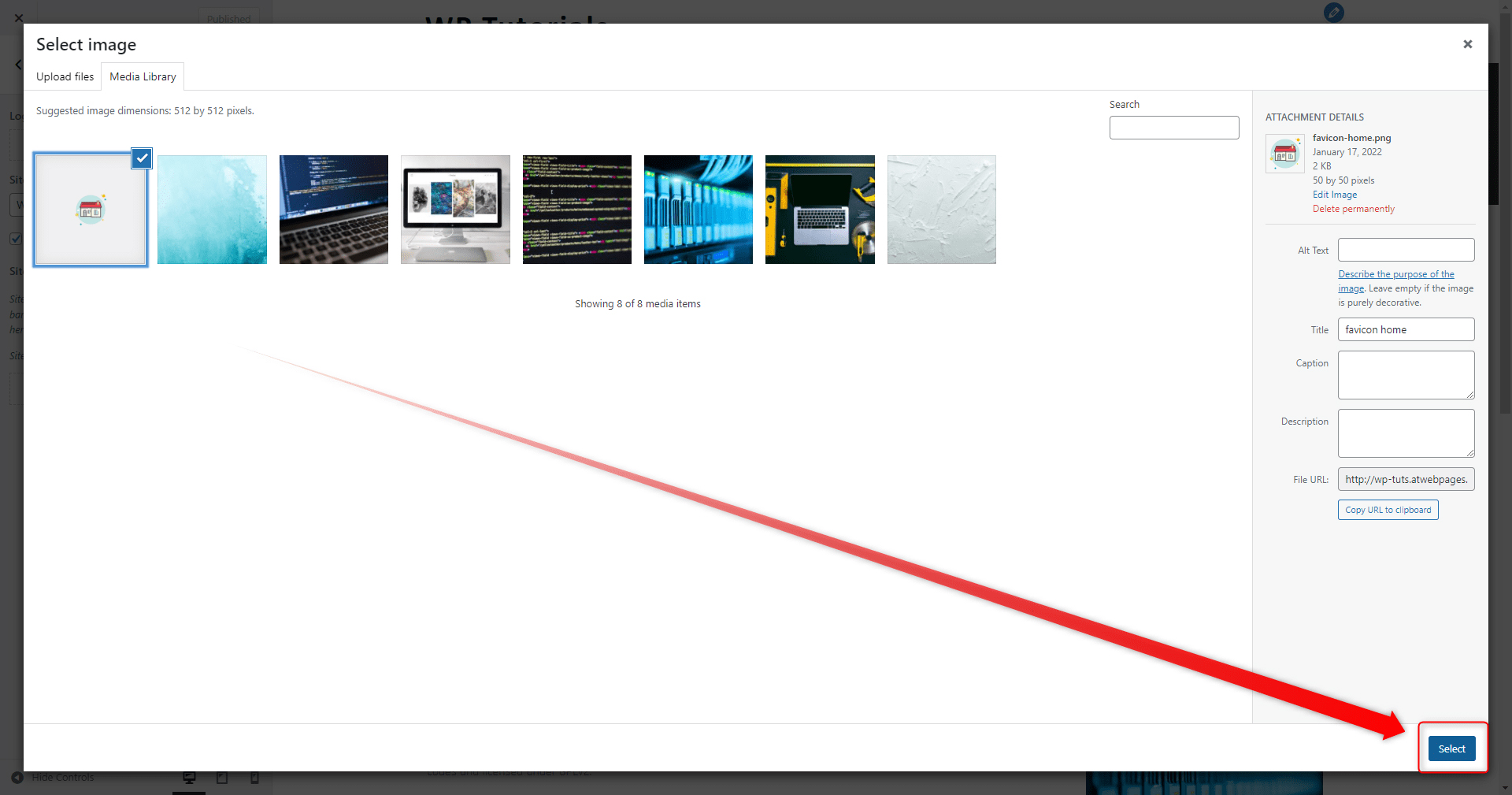
Clicking the button will open your media library. From there you can select an image from the ones that you have already uploaded, or simply upload a new image file:

Whatever icon you choose, click on the blue Select button at the corner left, so WordPress applies these changes:

After clicking the button, you will be redirected to the previous page. However, now you will notice that the Favicon section is different and displays the image you have just selected:
![]()
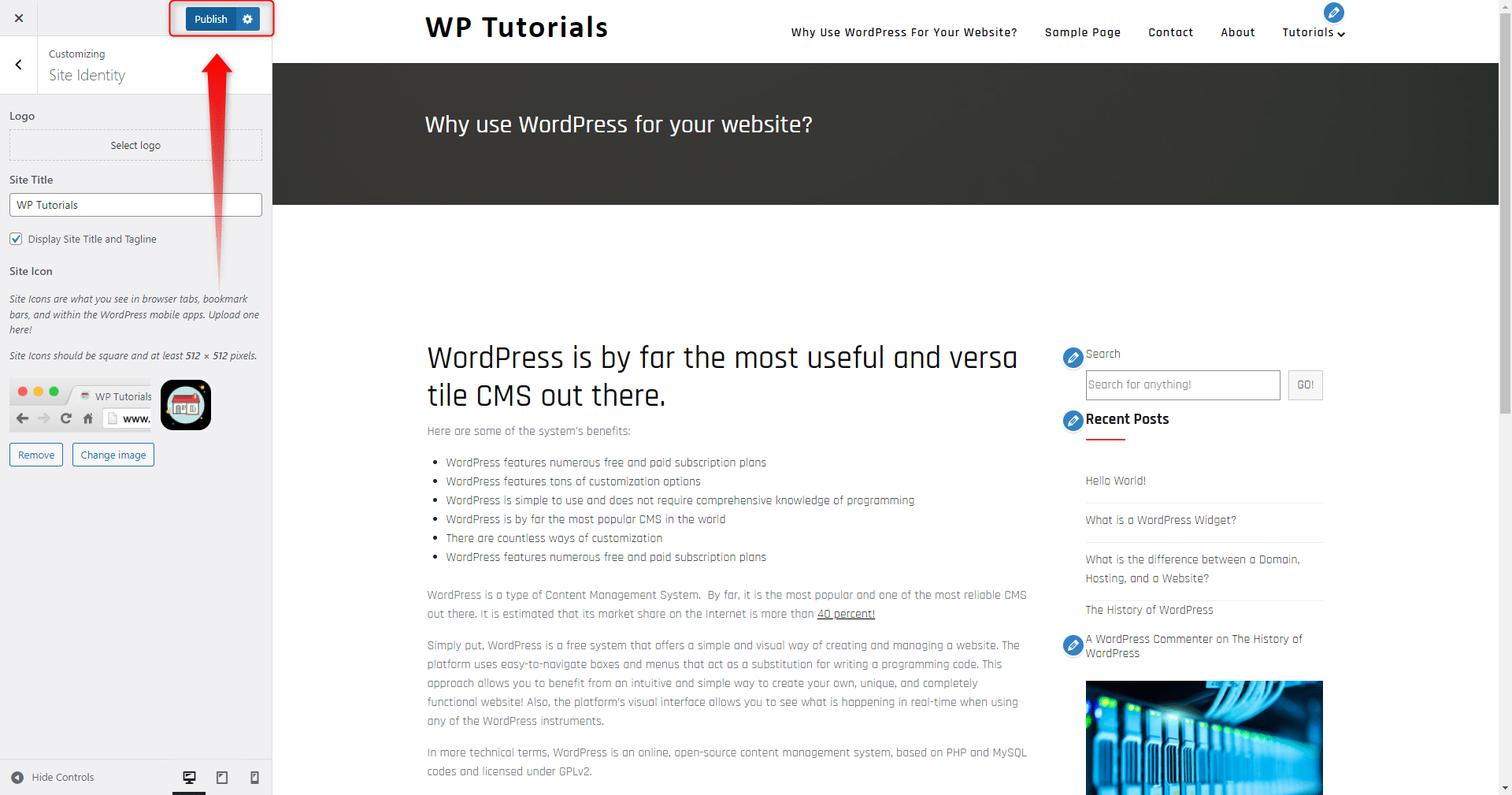
To apply all these changes and make them visible to your visitors, simply click the blue Publish button at the top of the page:

Now, you should notice that the favicon is applied at all places that showcase site icons. For example, next to the browser tab:
![]()
Method 2: Install a Favicon Plugin
If you prefer using plugins to set up your favicon, there are plenty of options. One such is Favicon by RealFaviconGenerator. This plugin allows you to customize your site icon in many different ways, and also makes numerous versions of the icon, to meet the requirements of different devices and operational systems.
If you aren’t sure what a WordPress plugin is, or how it works, then definitely check out our dedicated series of articles:
- What is a WordPress Plugin?
- How to Install and Activate a WordPress Plugin?
- How to Update a WordPress Plugin?
- How to Delete WordPress Plugins?
Conclusion
Adding a favicon is only the beginning of a great journey in the digital world. Expand your audience and boost your site’s trustworthiness with ZETTAHOST’s hosting and safety services. You can choose among several plans and types of hosting such as free web hosting, shared web hosting, WordPress hosting, VPS hosting, and safety via SSL Certificates. If you need a reliable partner for your digital endeavors, then don’t hesitate to contact us and start a journey together!
Related:
- How to Create Tags in WordPress?
- How to Edit the Slug of the WordPress Permalinks?
- How to Customize Your WordPress Widgets
- How to Add and Customize s Sidebar in WordPress?
- How to Use the WordPress Menus?
- How to Edit the WordPress Header
- How to Make WordPress Menu Open in New Tab
- How to Update a WordPress Theme