What you need to know:
The WordPress Block Library is used to house all Blocks, Block Patterns, and Reusable Blocks that are available to you. You can access the Block Library using the “+” button from the Top Toolbar. To insert a block, drag it from the Block Library and drop it in your preferred location.
The WordPress Block Library is a core component of Gutenberg, the WordPress Block Editor. As such, it is a feature that you will use on a regular basis as you are creating content in WordPress. In this tutorial, we’ll take a closer look at the Block Library, so that you can take full advantage of the features it offers.
Table of Contents:
What Is Gutenberg?
With the release of WordPress 5.0, the world’s most popular content management system replaced its classic WYSIWYG editor with a new block-based editor called Gutenberg. This new editor aims to be simpler to use while offering more functionality than its predecessor.
You can access Gutenberg by creating a new post, page, or widget for your site. If you have not used the WordPress Block Editor before, you can go through our Gutenberg interface and basics tutorials. And if you don’t have your own website yet, you can sign up for our free hosting plan or a premium WordPress hosting package and use Zacky Installer to install WordPress with a few clicks.
What Are Blocks in WordPress?
Gutenberg differs from other document editors in that it uses blocks to encapsulate each piece of content. In other words, your document will be comprised of a series of blocks that are independent of one another. This approach of document creation stands in contrast with the norm where your document’s main content will be text and you would insert images and other multimedia elements within the text itself.
Tip:
If you are interested to know what kinds of blocks WordPress has to offer, you can check our article where we list all blocks available in Gutenberg.
Exploring the WordPress Block Library
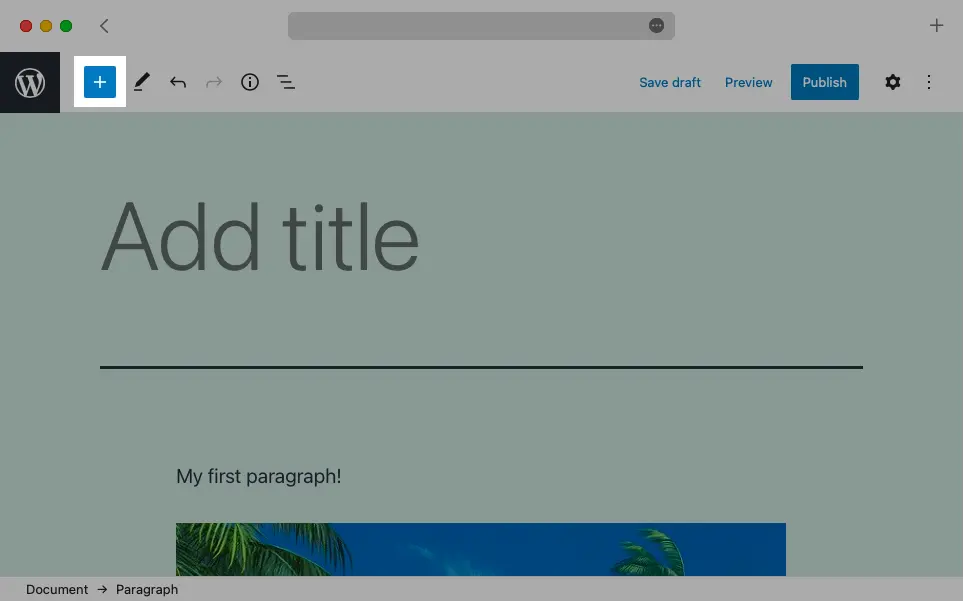
The main way you can access the WordPress Block Library is via a “+” button from the Top Toolbar.

You can click on the plus button in the Top Toolbar to access the WordPress Block Library.
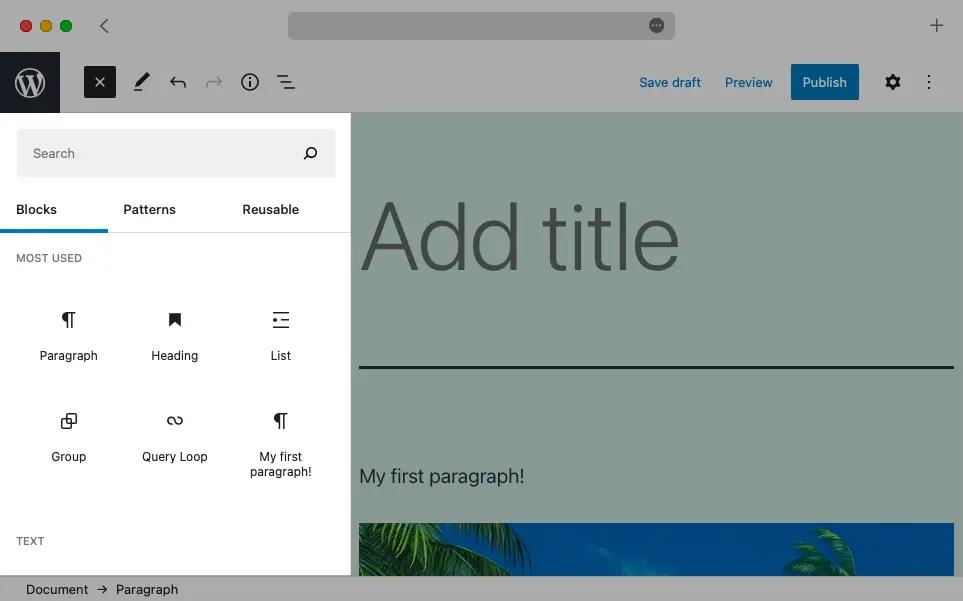
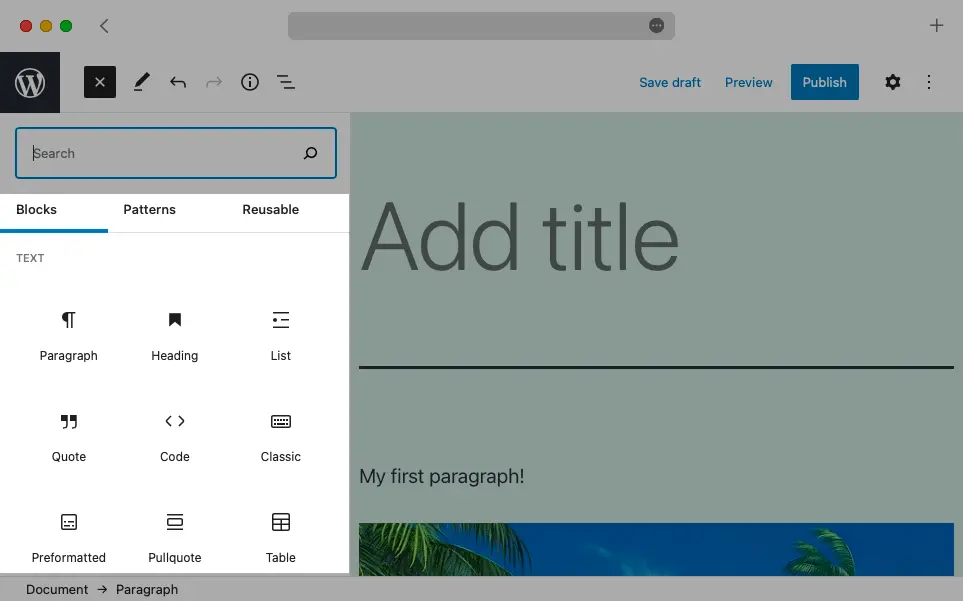
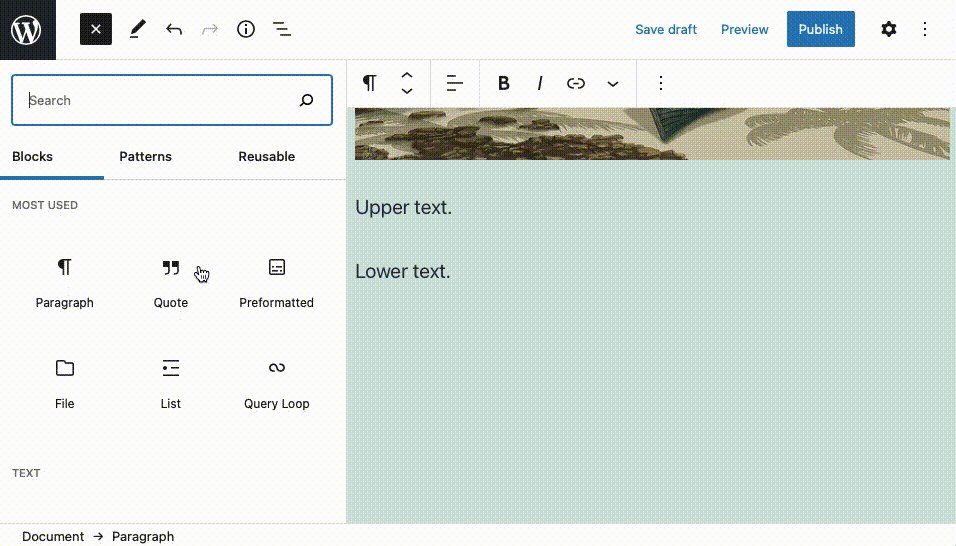
Once you click on the “+” button, a sidebar will appear in the left part of the screen. This is the WordPress Block Library.

The WordPress Block Library appears on the left side of the screen.
You will notice that there are a number of tabs at the top of the screen. This number will actually vary depending on your WordPress setup. At most, you can have three tabs: the Blocks tab, a Patterns tab, and a Reusable tab. We will explore these tabs a bit later in this tutorial.
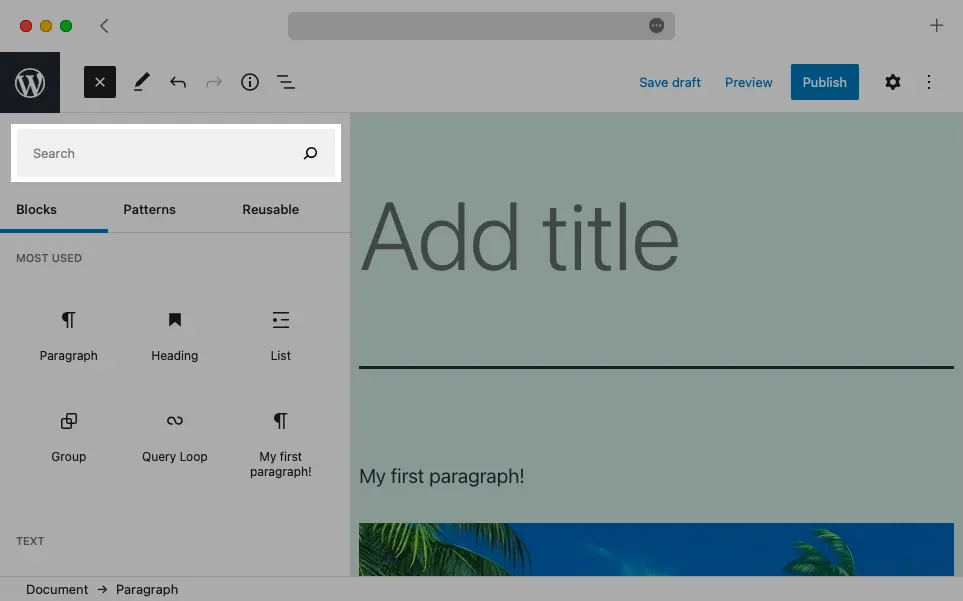
Right above the three tabs, you will notice a handy search bar that allows you to quickly find the block that you need.

The WordPress Block Library comes with its own search bar.
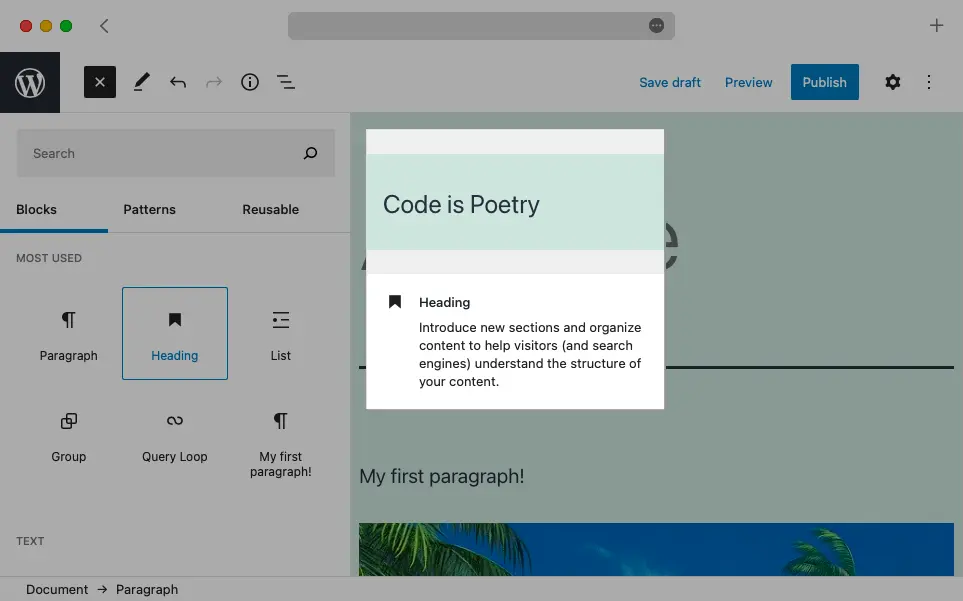
The last noteworthy feature about the WordPress Block Editor interface is that when you hover over a block, you will see a brief description and preview to the right. This can be especially handy while you are still learning what the various blocks do.

When you hover over a block, you will see a preview of it and a brief description.
Blocks Tab
The Blocks tab is the default tab that opens when you bring up the WordPress Block Library. As the name suggests, the Blocks tab contains all Gutenberg blocks that you can use. The blocks themselves are separated into groups depending on their function.

The Blocks tab is open by default when you load the WordPress Block Library.
Tip:
If you wish to learn what the various blocks do, check out our list of Gutenberg blocks.
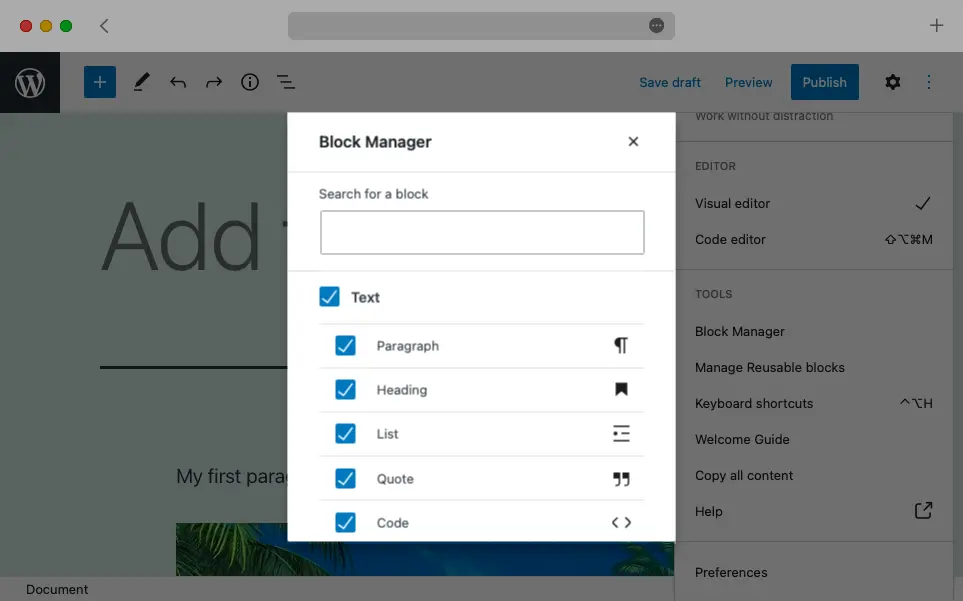
If you determine that you will not need a certain block, you can disable it via the Block Manager. Disabled blocks will not appear in the Block Library. To access the Block Manager, click on the three-dot icon at the end of the Top Toolbar and choose the Block Manager option.

The Block Manager lets you enable and disable blocks on demand.
Tip:
You can always re-enable any disabled blocks via the Block Manager!
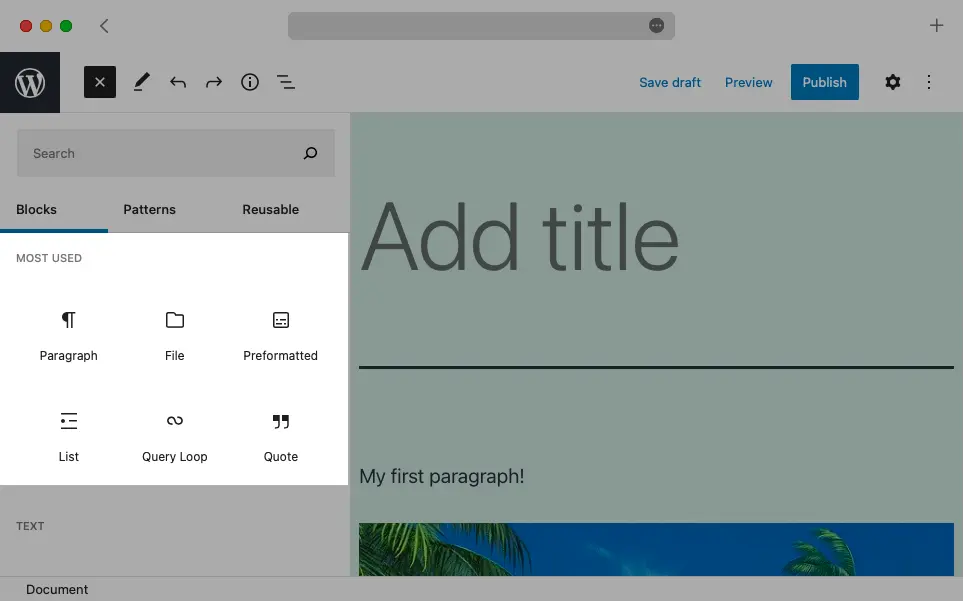
It is also possible to include a Most Used section at the top of the Blocks tab in the WordPress Block Library. This new section will automatically list your favorite blocks based on your usage.

The Most Used section gives you quick access to the blocks that you tend to use most often.
Follow the steps below to enable the Most Used section:
- Click on the three-dot icon at the end of the Top Toolbar.
- Click on the Preferences option at the end of the dropdown menu.
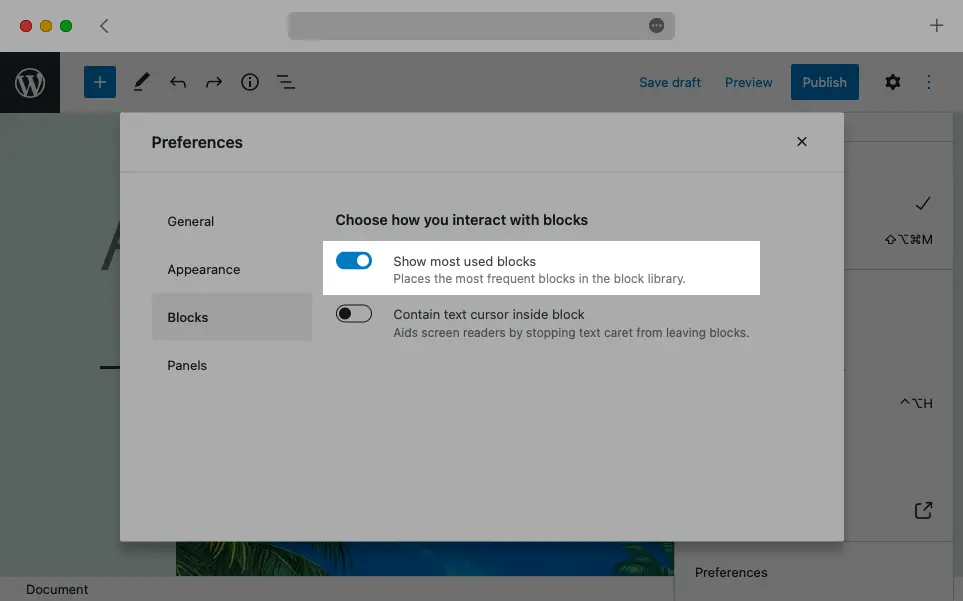
- Switch to the Blocks tab.
- Enable the option named Show most used blocks.

You can enable or disable the Most Used section of the WordPress Block Library via Gutenberg’s preferences.
Tip:
The WordPress Block Editor allows you to perform other customizations as well. If you are interested, you can check our complete guide to customizing Gutenberg.
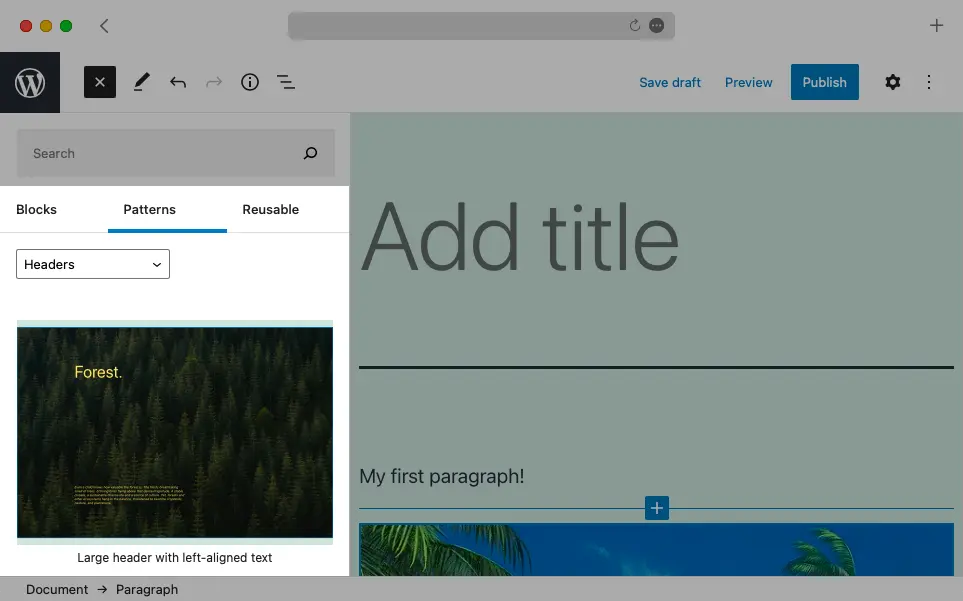
Patterns Tab
Patterns, the second tab in the WordPress Block Library, houses all of your available block patterns. A block pattern is a group of two or more blocks that go well together and serve a specific function.

The second tab in the Block Library contains block patterns.
At the top of the Patterns tab, you will see a dropdown menu. There, you can choose the type of block patterns that you wish to explore. Third-party themes and plugins can add to your block pattern collection.
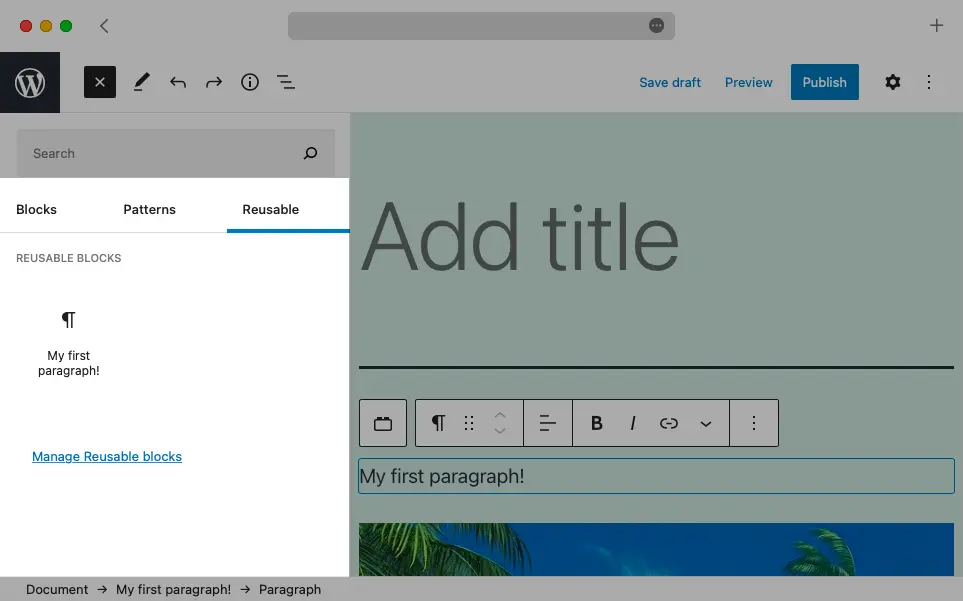
Reusable Blocks Tab
The last tab is called Reusable. It contains your reusable blocks and will only show up if you have created at least one reusable block.

Your reusable blocks are stored in the Reusable tab.
Inserting Blocks From the WordPress Block Library
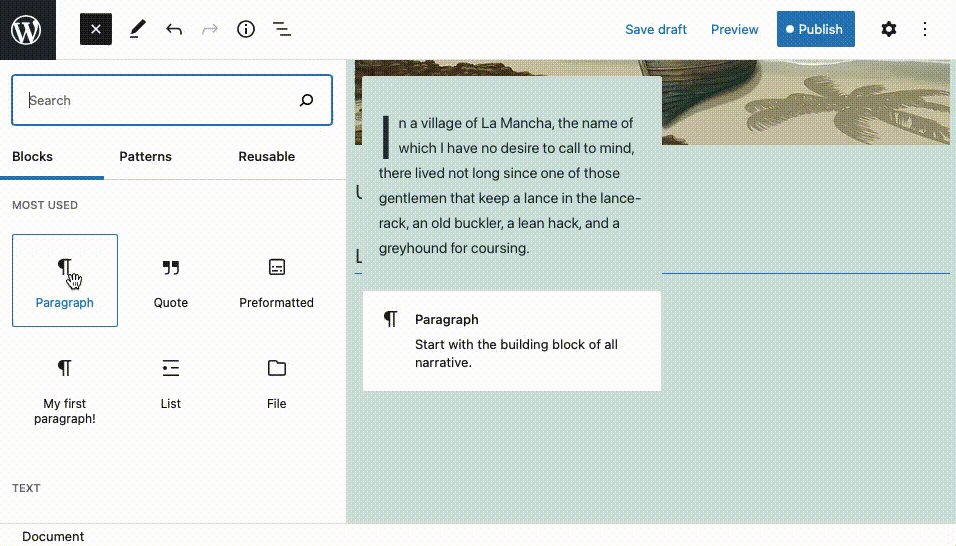
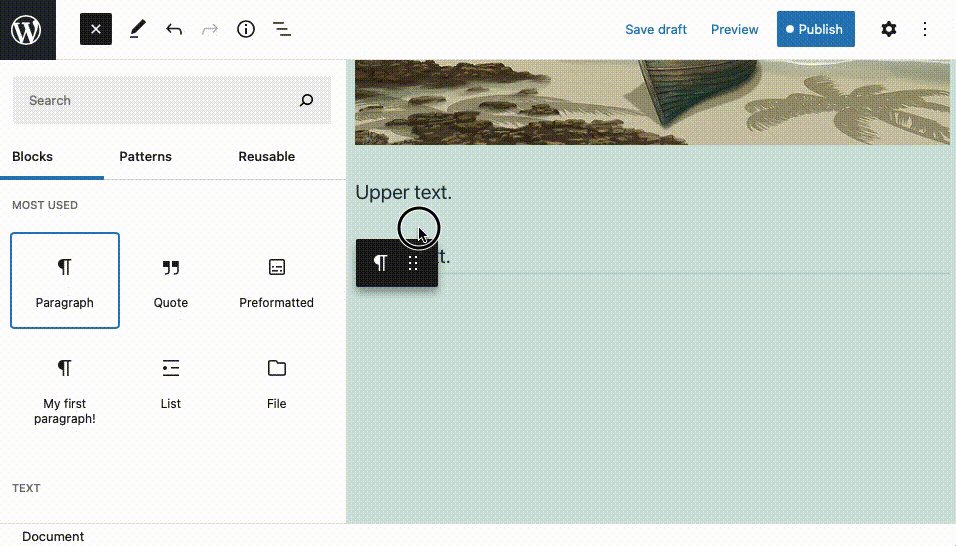
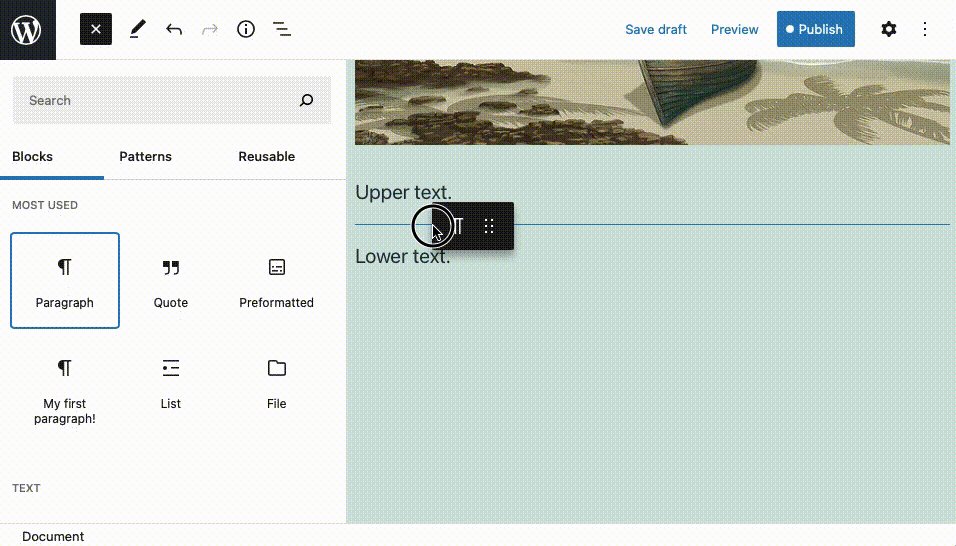
So far, we have explored the various types of blocks that the WordPress Block Library has to offer, but how do you actually insert a block into your document? There are a couple of ways of doing so. The most intuitive way is to simply drag the block that you wish to insert and drop it in your document.

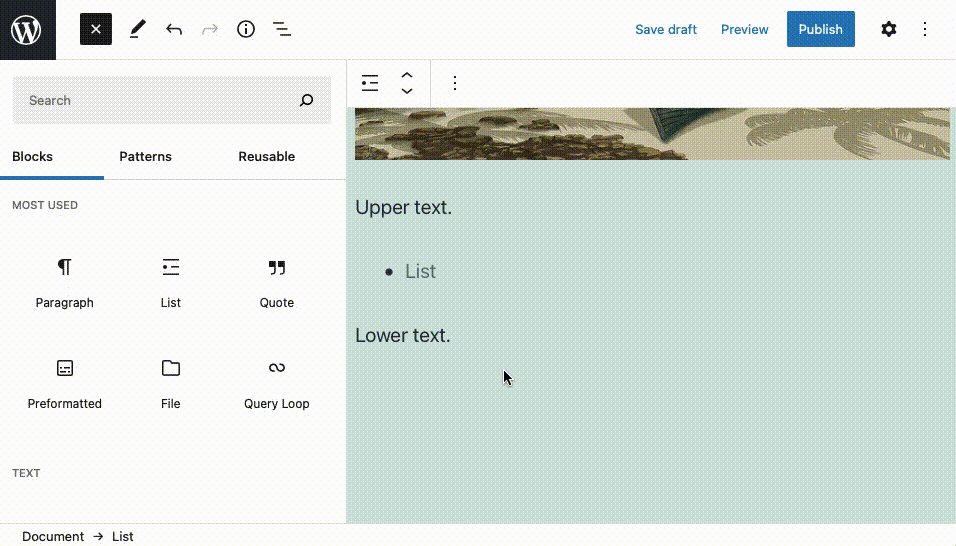
The WordPress Block Library supports drag and drop.
Tip:
You will notice a blue line that appears in your document as you are about to drop the new block. This line represents the spot where the new block will be inserted.
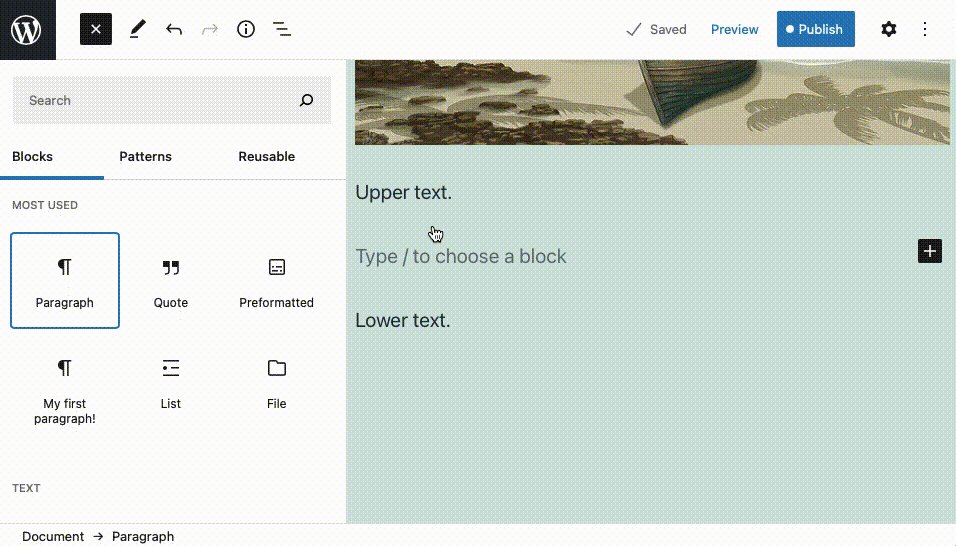
The other way to insert a block from the WordPress Block Library is to first place the text cursor in the spot where you wish to insert a new block and then to click on the desired block from the Block Library.

You can also simply click on a block from the Block Library to insert it in your document.
Tip:
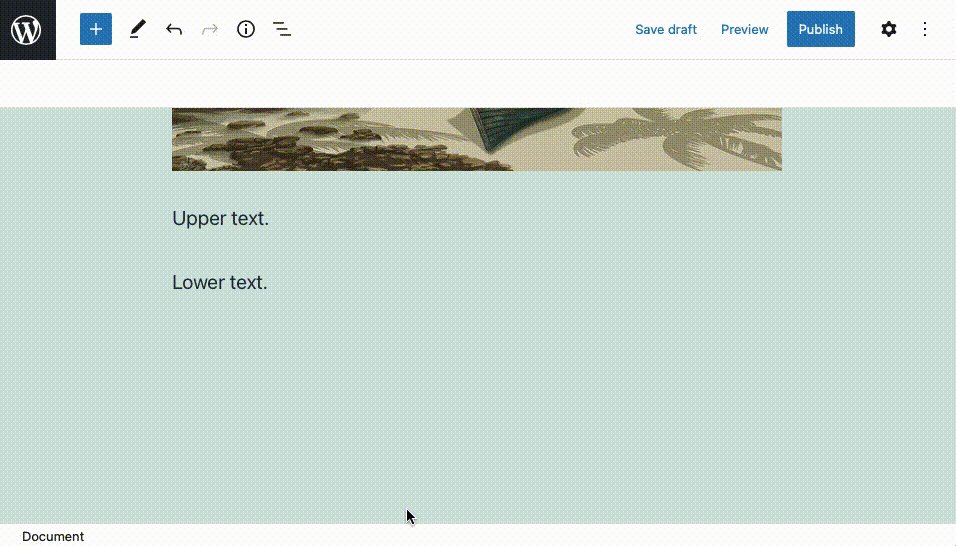
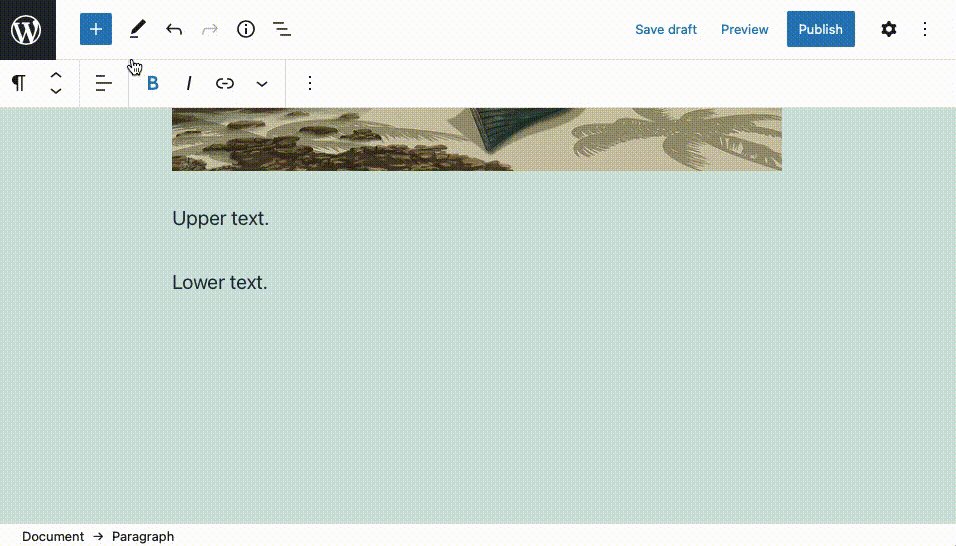
There is an even faster way to search and insert blocks in Gutenberg! Start with an empty paragraph block and type
/followed by the name of the block that you wish to insert. As soon as you see the block highlighted in the search results, pressEnterto insert it.
Next Steps
Now that we have gone over the WordPress Block Library, you should have a solid understanding of how you can access and insert blocks into your document. Since WordPress ships with dozens of blocks already and new ones get added on a regular basis, it is a good idea to learn what blocks WordPress has to offer. And if you want to add even more blocks and functionality to the WordPress Block Editor, you can check our articles on the best block plugins and the best overall plugins for Gutenberg.