What you need to know:
WordPress block patterns allow you to quickly and easily insert ready-made sections into your pages and posts. Every block pattern is made up of two or more Gutenberg blocks that complement each other. You can insert block patterns from the WordPress Block Library and then proceed to edit them as regular blocks and add your content. Additional block patterns can be obtained through plugins or the official WordPress Pattern Library.
WordPress 5.0 was released to the public back in 2018 and it brought a myriad of updates and enhancements to the content management system. Yet one feature called block patterns is often overlooked by newbies and WordPress power users alike. In this article, we’ll explain what block patterns are, why they are useful, and how to leverage them to increase your productivity.
Table of Contents:
What Is the WordPress Block Editor?
The WordPress Block Editor, commonly referred to as Gutenberg, allows you to build your website using blocks and is the successor to the Classic Post Editor. As long as you have installed WordPress, you can access Gutenberg by creating a new post, page, or widget.
Tip:
Don’t have your own website yet? Get one of our premium WordPress hosting plans or our free hosting package and start your new website today!
If you are new to Gutenberg, you can check our tutorials where we cover the WordPress Block Editor basics and our overview of the Gutenberg interface. And if you wish to be more productive with Gutenberg, you can check our guide to customizing the WordPress Block Editor and learning its keyboard shortcuts.
What Are Blocks in WordPress?
The most notable difference between Gutenberg and its predecessor is the introduction of blocks. You can think of blocks as containers for your content. There are many types of blocks and each block type can hold a certain kind of content. For example, there are paragraph blocks, header blocks, image blocks, and so on.
The thing that makes blocks great is that you can customize and edit one block without it negatively affecting its neighbors. For more information, you can check our deep-dive into Gutenberg blocks.
What Are Block Patterns in WordPress?
WordPress Block Patterns are collections of two or more blocks that complement each other and serve a similar purpose. Block patterns usually come in professionally designed layouts that you can use right out of the box. When it comes to content, however, they will likely feature some placeholder text and stock images that you are supposed to customize.
Tip:
You can think of block patterns as the blueprints for a building. You can use a set of blueprints (a block pattern) to build the same building (page element) in multiple places. After that, you are free to furnish (add content to) each building according to its intended use.
For example, you can find block patterns for image galleries, multi-column text layouts, social media buttons, custom headers, and more. You can use such block patterns to quickly add new elements to your page that will look good from the start. All that you’ll have to do is to customize the content. That said, Gutenberg doesn’t prohibit you from tweaking the block pattern design so that it fits in your website even better.
Block Patterns vs Reusable Blocks
If you have used Gutenberg for a while, you may have stumbled across its Reusable Blocks functionality. On the surface, this feature is very similar to the Block Patterns in WordPress. So, what’s the difference?
There are three major differences:
- Reusable blocks retain their custom content as you insert them from page to page. This makes them the ideal solution for repeating page elements. Block patterns, on the other hand, always come with stock/generic content that you will need to update. This makes block patterns convenient from a design perspective.
- You are supposed to manually create every reusable block. Block patterns, on the other hand, are premade and can be used immediately.
- Every instance of a given block pattern can have unique content. Reusable blocks, on the other hand, share the same content across every instance.
How Can I Insert a Block Pattern?
You can insert a WordPress block pattern using the Block Library. Here are the steps that you need to follow:
- Open the document where you wish to insert the block pattern.
- Place the text cursor in the spot where the block pattern should appear.
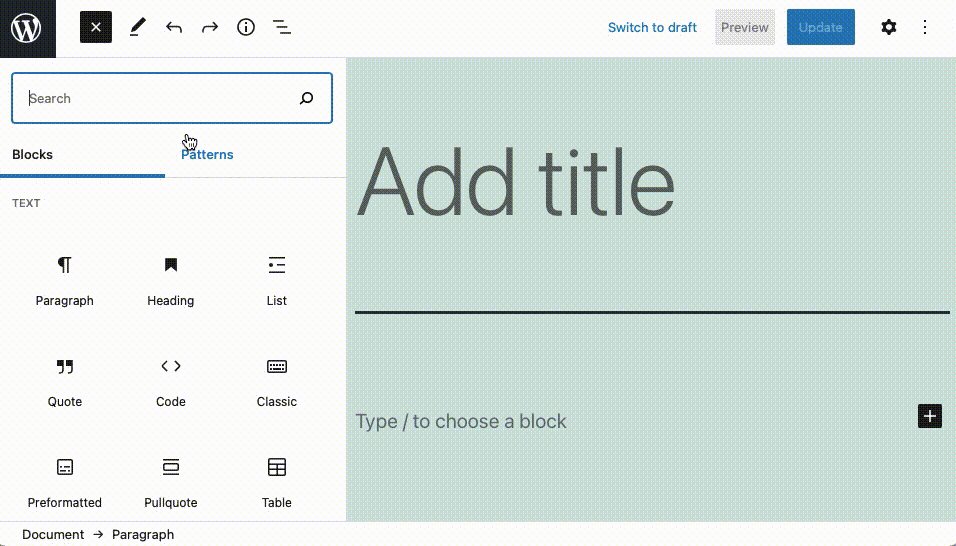
- Open the Block Library from the Top Toolbar.
- Switch to the Reusable tab.
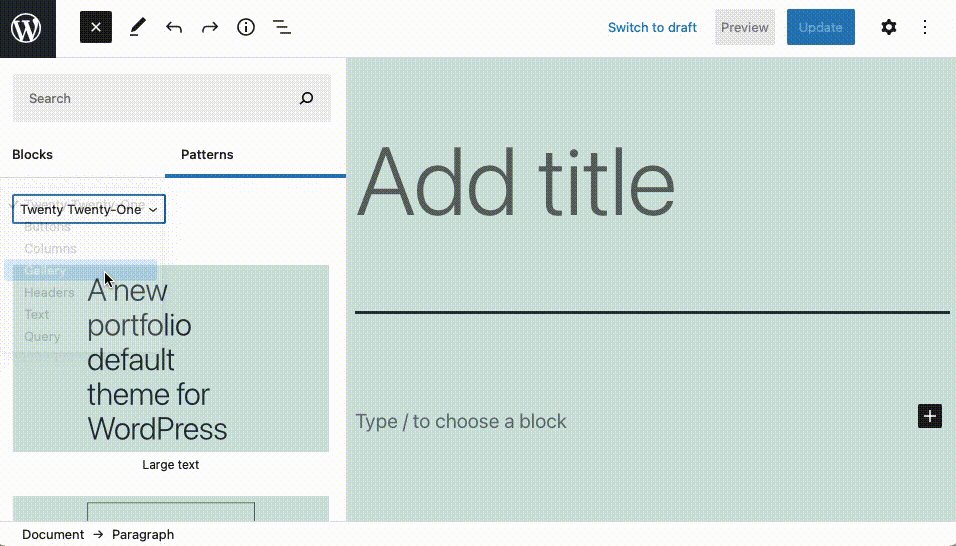
- Choose the WordPress block template that you wish to use. You can use the dropdown menu above the list of block patterns to view different pattern collections.
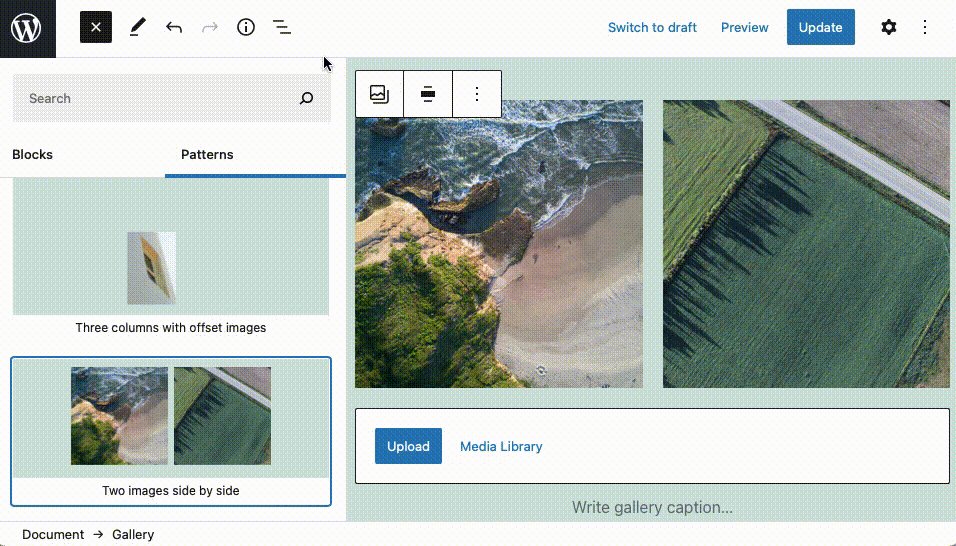
- Once you have found the block pattern that you wish to insert, click on it.

You can insert block patterns through the WordPress Block Library.
In addition, some blocks such as Social Icons and Query Loop have block patterns as part of their settings. You can access these contextual patterns by following these steps:
- Insert a block that contains a contextual pattern such as Social Icons or Query Loop.
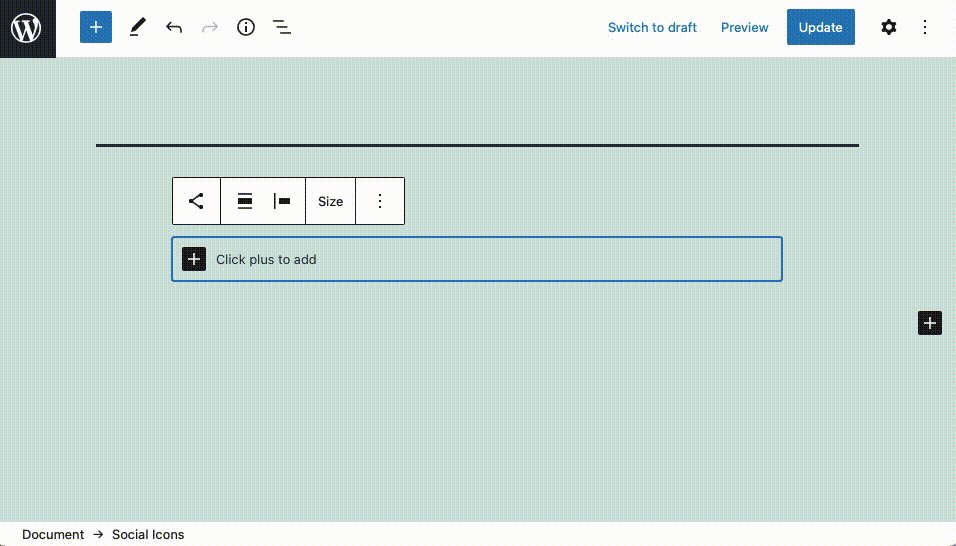
- Select the block that you have just inserted.
- Choose the Transform option from the Contextual Toolbar.
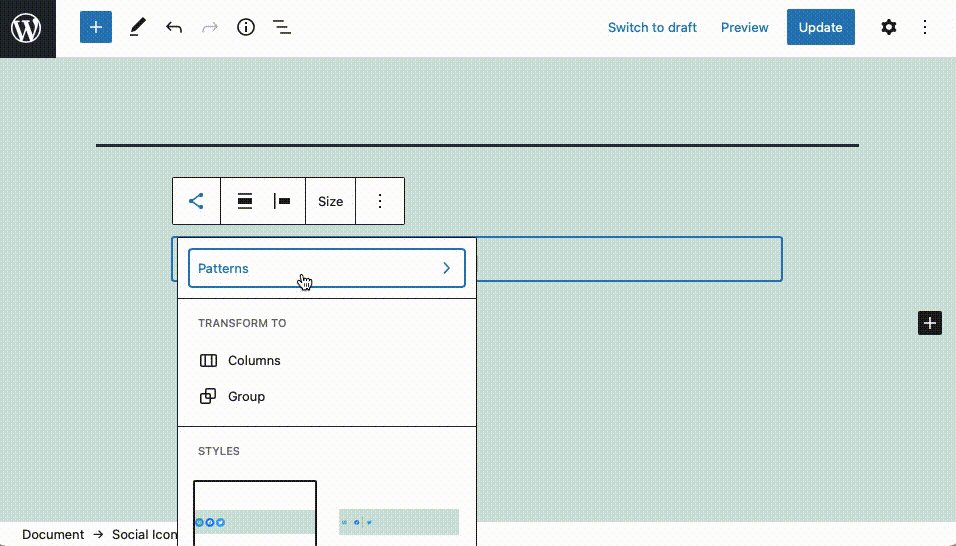
- Select the Patterns option.
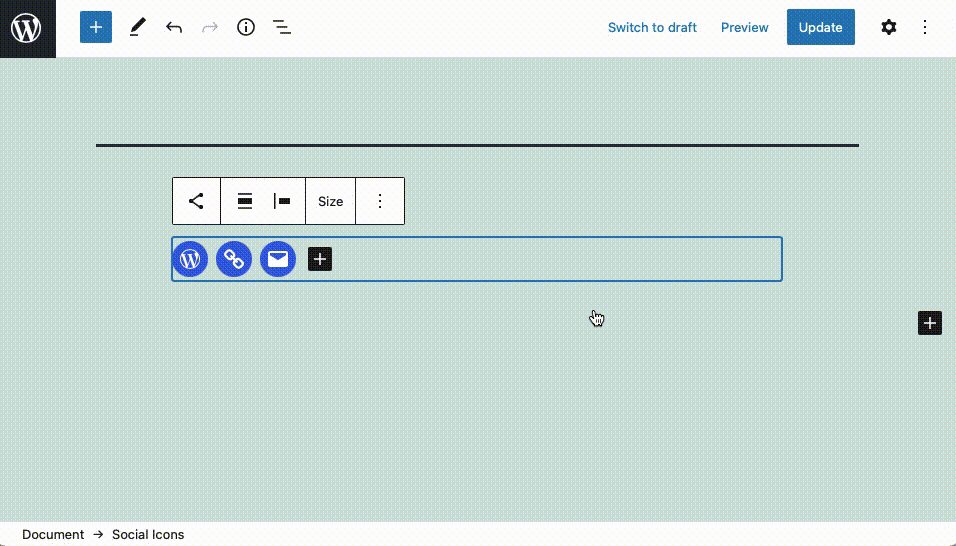
- Choose the block pattern that you wish to transform the block into.

Some WordPress blocks such as Social Icons and Query Loop contain contextual patterns.
How Can I Edit a Block Pattern?
Once you insert a block pattern into your document, it becomes just a group of regular blocks. As such, you can edit the inserted blocks by selecting them and using the available editing tools, just like any other block.
Tip:
The developer team behind WordPress plans to regularly release new block patterns and update existing ones. That said, you can rest assured that these changes will not affect the design or content of the block patterns that you have already inserted across your posts and pages.
At this time, it is not possible to edit the block pattern template itself without using a third-party plugin.
How Can I Delete a Block Pattern?
You can delete an entire block pattern or a portion of it in the same way you would delete a regular block in Gutenberg. Just select the blocks that you no longer need and press the Delete key on your keyboard. Alternatively, use the three-dot menu from the Contextual Toolbar and choose the Remove block option.
How Can I Add New Block Patterns to WordPress?
Admittedly, the number of block patterns that ship with WordPress is rather limited. Fortunately, you can use the WordPress Pattern Library to include new block patterns in your documents. Here are the steps that you need to follow:
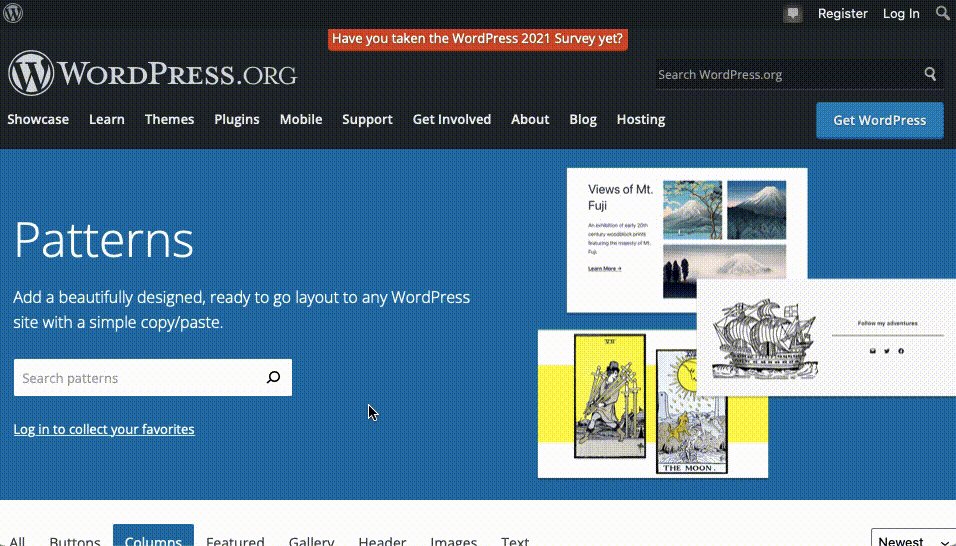
- Open the WordPress Pattern Library.
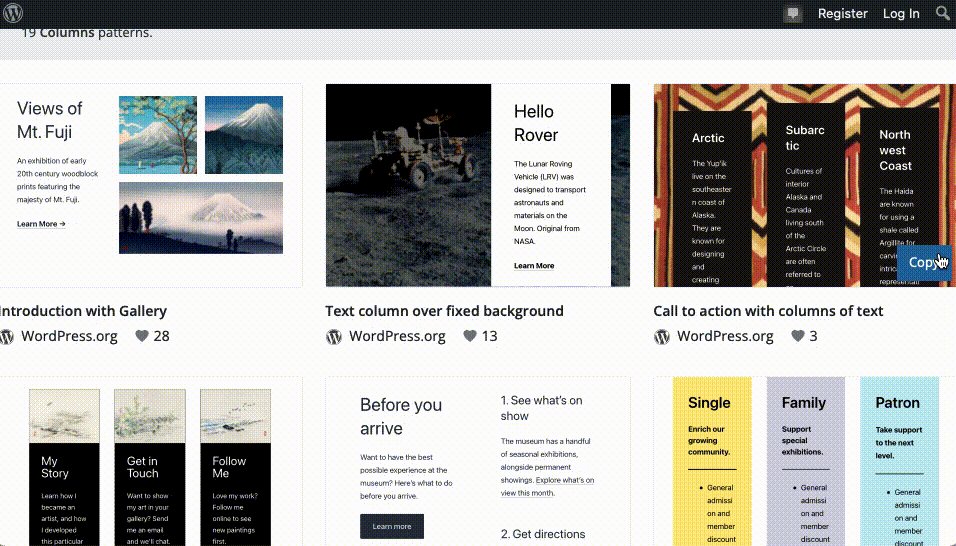
- Browse the site and find a pattern that you like.
- Press the Copy button in the lower-right corner.
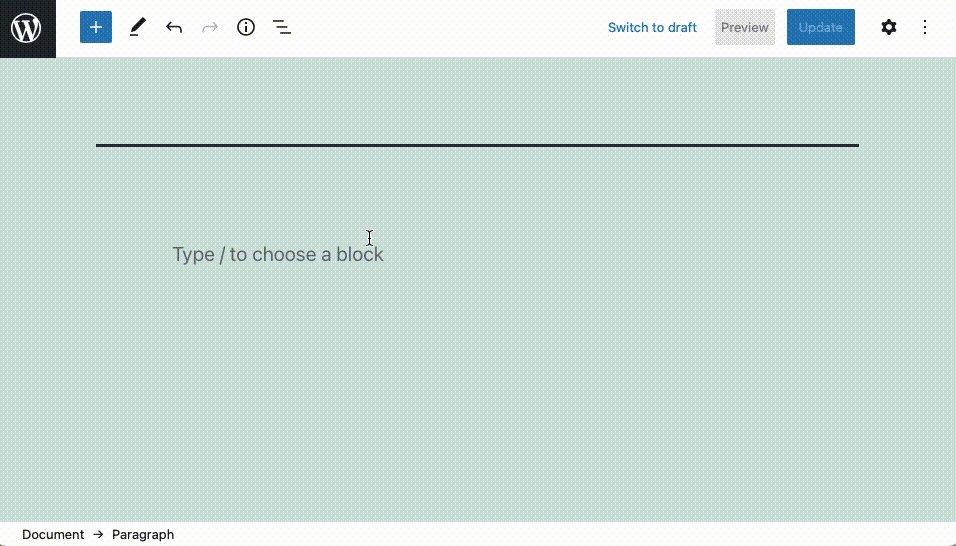
- Switch to your document in WordPress.
- Place the text cursor where you wish to insert the copied block pattern.
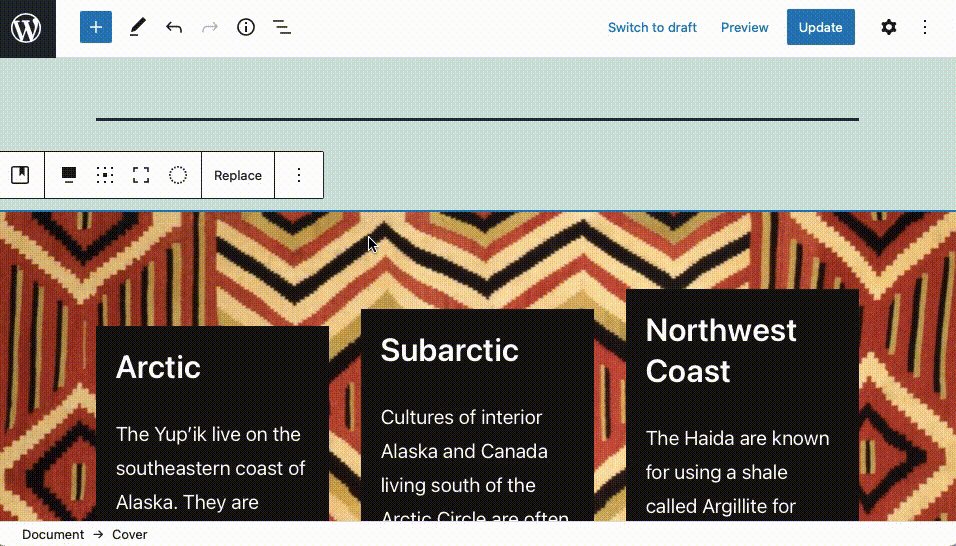
- Paste the WordPress block pattern using
Ctrl+Von Windows/Linux or⌘+Von macOS.

You can use the WordPress Pattern Library to insert new block patterns into your documents.
In addition to the WordPress Pattern Library, you may find new block patterns in various WordPress themes. In addition, there are block pattern plugins that allow you to create your own block patterns or further extend the block pattern availability in WordPress.
Conclusion
The block patterns in WordPress are often overlooked by casual and professional users, however, they can be a real time-saver depending on your circumstances. For instance, if you are looking for a quick way to add new well-designed sections to your post or page, you will not go wrong by using a block pattern.
If you are interested in other ways to enhance your productivity with WordPress, you can check our guides on how to use keyboard shortcuts in the WordPress Dashboard and also how to moderate comments using keyboard shortcuts. And if you are interested in greater flexibility while creating posts and pages, you should check our list of the best plugins that add new blocks to Gutenberg and also the best plugins that enhance the WordPress Block Editor.