By default, WordPress displays the activated widgets on all pages across your website. However, there’s a way to make the platform display them only on selected pages.
In the following paragraphs, you will read how to do so.
How to Make WordPress Show Widgets on Specific Pages
The fastest and easiest way to do so is by using a WordPress plugin.
There are many plugins that allow customizations, and for this demonstration, we will be using Add Context To WordPress Widgets:

However, browse all the suggestions on the Plugins page and see for yourself what might work in your particular case and what – not.
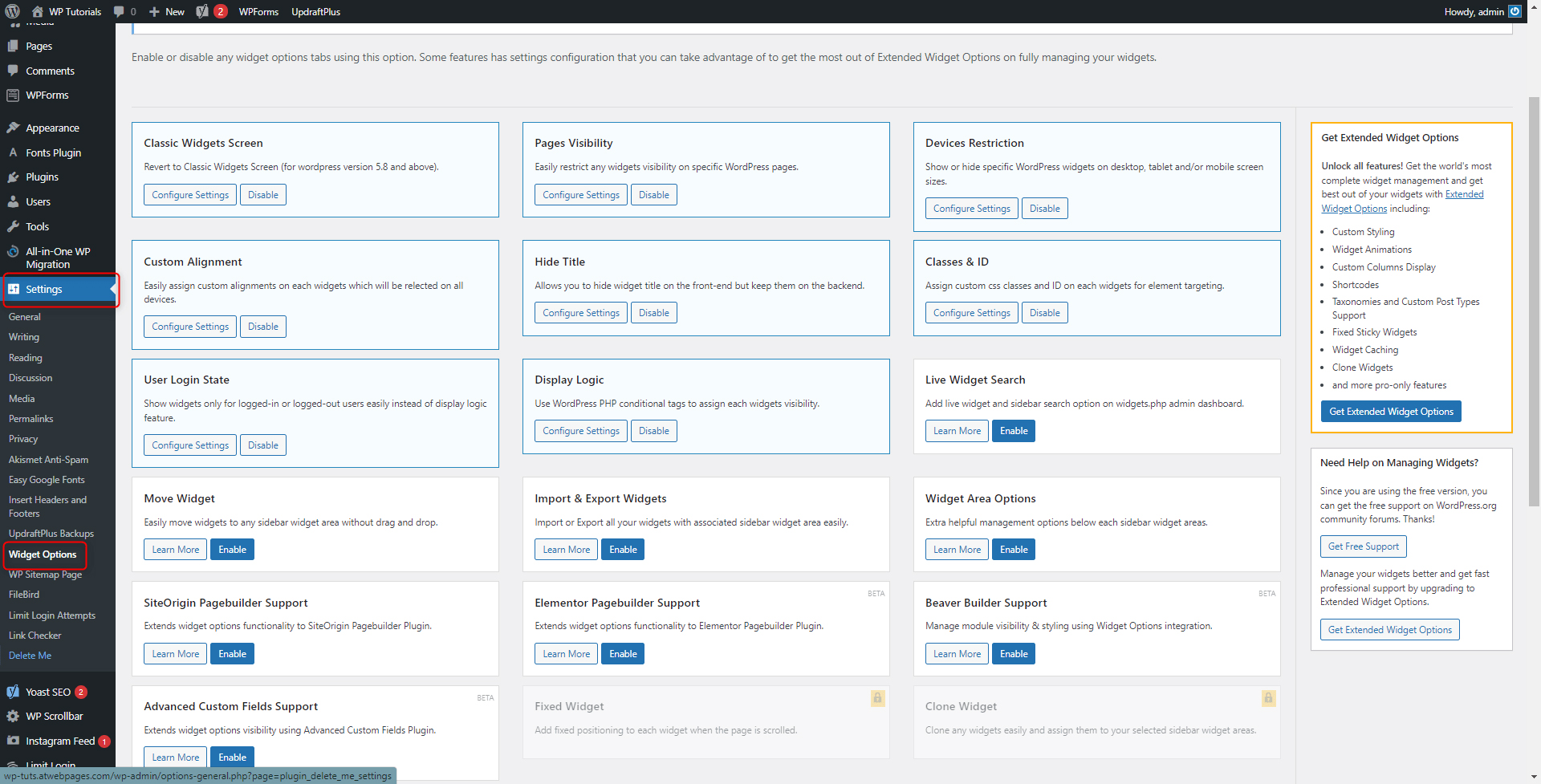
Once you install the plugin, you can browse and edit the settings:

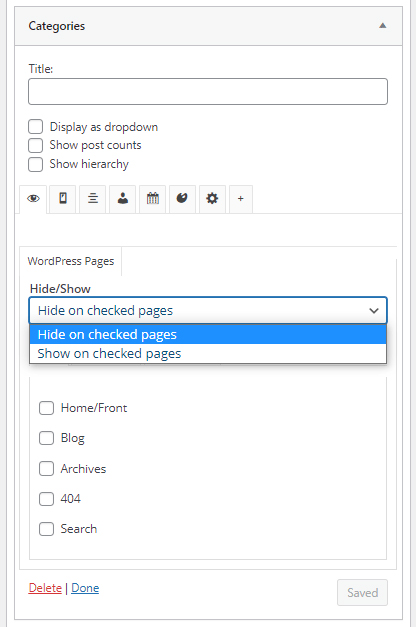
From this menu, you can activate and deactivate widgets on different areas on your pages, and you can choose whether a given widget should be displayed or not on a certain page:

The plugin offers numerous more options and customization possibilities, and the best way to understand what works for you and what doesn’t is by spending some time and experimenting.
Conclusion
Choosing which widgets will be displayed on different pages is an effective way to retain your visitors’ attention and provide them with a rewarding browsing experience.
If you are interested in such content and wish to create a website from scratch, then do so with our comprehensive WordPress guide that will lead you through the process step by step.
Related: